 相当な時間が空いてしまいましたが、以前紹介した、Google Maps API と Movable Type を組み合わせた、「Maps Blog の作り方」。
相当な時間が空いてしまいましたが、以前紹介した、Google Maps API と Movable Type を組み合わせた、「Maps Blog の作り方」。
とりあえず公開したテンプレートのままエントリーができるところまで解説して終わっていたのですが、ここらで応用編。今回はエントリーのカテゴリー部分をカスタマイズする方法を簡単に解説しておきたいと思います。
カテゴリーのカスタマイズ
カテゴリーのカスタマイズに関して、通常であれば、MT のカテゴリー編集画面で設定さえしてあげれば問題はないわけですが、Maps Blog の場合、カテゴリー名によってマーカーを振り分けるという処理を行っている都合上、いくつか気をつけないければいけない箇所があります。
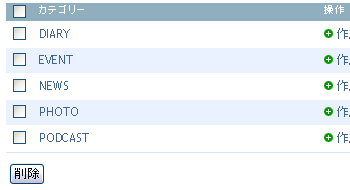
まず、MT の管理画面からカテゴリー設定に入ります。
基本の説明どおりに設定してもらうと、下記のようになっているはずです。

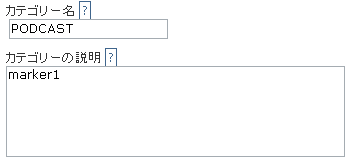
そして各カテゴリーはこんな感じでカテゴリー名とカテゴリの説明が入っていると思います。

この場合、「カテゴリー名」の部分に入っているのは、そのまま「カテゴリー名」、「カテゴリーの説明」の部分に入っているのは、
image > marker
内に入っているマーカー画像の拡張子を除いたファイル名になっています。
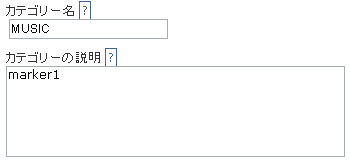
では、例えば 「PODCAST」 というカテゴリーを 「MUSIC」 というカテゴリーに変更したい場合を考えてみます。マーカーは変更しない前提です。
その場合は、下記の 2つのステップが必要になります。
まず最初にカテゴリー名を変更して保存します。

ここまでは普通ですが、もうひとつ変更しないといけない場所があります。これを怠るとマーカーが表示されなくなってしまいますので、注意が必要です。で、どこを変更するかというと、
テンプレートに含まれている、
js > maps.js
をテキストエディタで開いてください。15行目付近に下記のような記述があります。
function createMarker(point, text, type) {
if(type == "PODCAST"){ icon.image = "/image/marker/marker1.png"; }
if(type == "EVENT"){ icon.image = "/image/marker/marker2.png"; }
if(type == "PHOTO"){ icon.image = "/image/marker/marker3.png"; }
if(type == "NEWS"){ icon.image = "/image/marker/marker4.png"; }
if(type == "DIARY"){ icon.image = "/image/marker/marker5.png"; }
var marker = new GMarker(point, icon);
この部分は、カテゴリー名とマーカーを対応させるための記述になっています。赤字の部分にカテゴリー名が入っていますので、この部分を新しいカテゴリー名に変更してください。
これで、maps.js ファイルをアップロード、サイトを再構築すれば、カテゴリー名が変更されているはずです。
あと、勘の良い方ならお気づきかと思いますが、この maps.js ファイル自体を MT テンプレートとして作ってしまえば、カテゴリーの変更、追加も実は楽チンだったりします。









