以前紹介した Movable Type 用の Plugin 「RightFields」 ですが、MT の管理画面に対するカスタマイズのニーズは高いようで、「RightFields」 を取り上げたエントリーページへのアクセスが多いのはもちろん、使い方教えてくださいなんていうメールやコメントが届いたりします。
使い方教えて系のご質問にはさすがに当方では答えられないんですけど、質問の中に 「RightFields」 って、Movable Type 3.3 で使えるの?っていうのがいくつか届いてるんで、「使えますよ」 っていう返事をかねてエントリーを書いてみます。
Movable Type 3.2 まで管理画面のカスタマイズを行うには 「BigPAPI」 という Plugin を利用していました。「RightFields」 も 「BigPAPI」 を介して MT の管理画面をカスタマイズしていたわけですが、Movable Type 3.3 からこの 「BigPAPI」 に替わって 「Transformer」 という Plugin を使用するようになりました。ですから、バージョンアップ直後、Movable Type 3.3 で 「RightFields」 は動作しなかったのですが、その後しっかりと 「Transformer」 に対応するバージョンがアップされています。
最新版の 「RightFields」 は多少ファイル構成などが変わっているようなので、ここらで再度インストールから設定までを軽く紹介しておきます。
まずはファイルを落としてきて解凍しましょう。すると 「php」 と 「plugins」 というフォルダが出てくるはず。 「php」 フォルダの中身は PHP によるダイナミックパブリッシングを利用している場合に使います。「php」 フォルダ内の 「plugins」 フォルダの中身をすべて、MT の、「php > plugins」 ディレクトリにアップします。
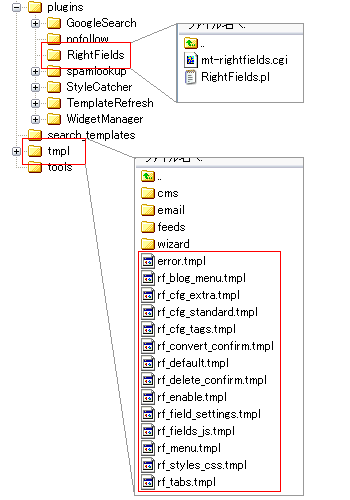
次にもうひとつの 「plugins」 フォルダを開き、その中にある 「RightFields」 フォルダを開きます。そして、「mt-rightfields.cgi」 と 「RightFields.pl」 を残して、残りは一時どこか違うフォルダに移動してしまいましょう。そしたら、「RightFields」 フォルダを MT の、「plugins」 ディレクトリにアップします。 アップ後、「mt-rightfields.cgi」 のパーミッションを 「755」 (サーバによって違うかもしれません) に。
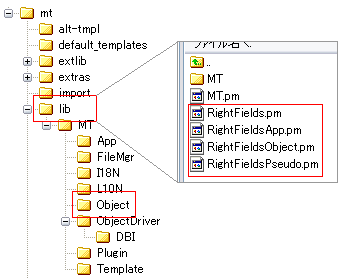
また、一時移動したフォルダの内、「lib」 フォルダの中身を MT の、「lib」 ディレクトリにアップ、さらに 「tmpl」 フォルダの中身を MT の、「tmpl」 ディレクトリにアップします。ここまでを図にまとめると下記のようになります。


9/1 コメントでのご指摘を受けて追記
個人的にライブラリファイルなどは 1箇所にまとめておきたい性分なので、上記の方法を紹介していますが、解凍してできた Plugin フォルダをそのままアップしても動きますのでお好みで。
これで、MT にログインして、Plugin の設定を開き、「RightFields」 が表示されていればインストールは完了。設定に入ります。

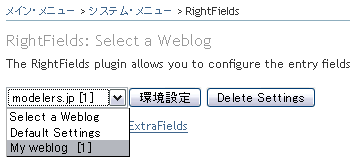
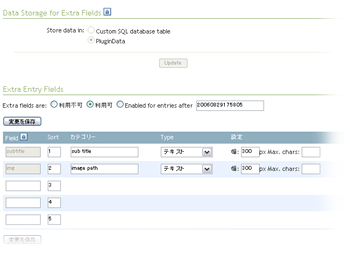
まず最初に環境設定をしましょう。「RightFields」 の管理画面で設定を反映する Blog を選択して 「環境設定」 に進みます。

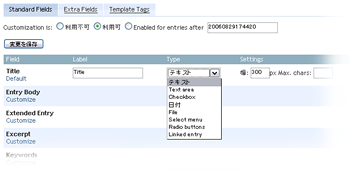
通常フィールドのカスタマイズや、

オリジナルフィールドの追加を行います。

細かいところは以前のエントリーを参考にしてください。
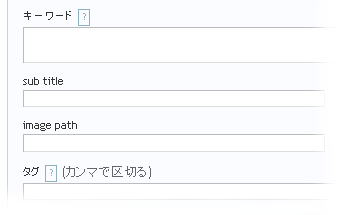
フィールドが追加されるとこんな感じ。

テンプレートには下記のような感じで記述すれば、追加フィールドからデータを引っ張ってくることができます。
<h1><$MTBlogName$></h1> <MTEntries> <MTExtraFields> <h2><$MTEntryTitle$></h2> <MTIfExtraField field="subtitle"> <h3><$MTExtraFieldValue field="subtitle"></h3> </MTIfExtraField> <$MTEntryBody$> <$MTEntryMore$> <p><$MTEntryKeywords$></p> <p> <MTIfExtraField field="img"> <img src="<$MTExtraFieldValue field="img">" /> </MTIfExtraField> </p> </MTExtraFields> </MTEntries>
ということで、がんばってカスタマイズしてみましょう。





