 Firefox OS Simulator は Firefox 向けのアドオンですが、デスクトップ環境で実機を使わずに Firefox OS アプリ のテストやデバッグが可能になります。この Firefox OS Simulator の最新版である、4.0 がリリースされました。
Firefox OS Simulator は Firefox 向けのアドオンですが、デスクトップ環境で実機を使わずに Firefox OS アプリ のテストやデバッグが可能になります。この Firefox OS Simulator の最新版である、4.0 がリリースされました。
なお、インストールには Firefox 19 以降が必須です。

新しい 「Connect」 ボタン
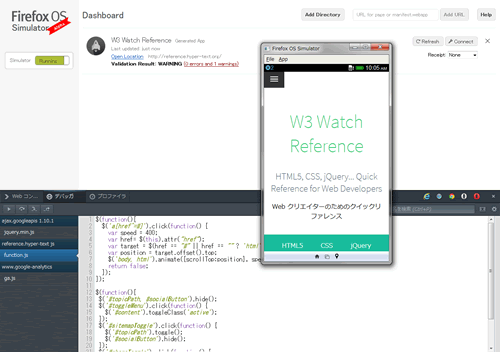
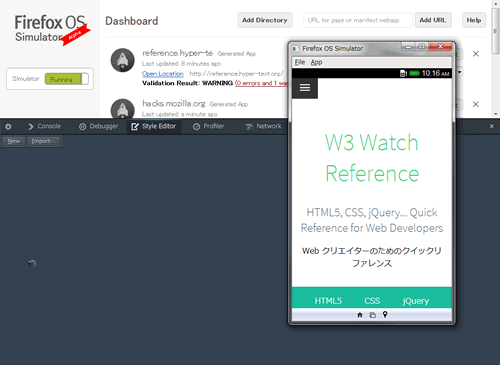
Firefox OS Simulator 4.0 の 「Connect」 は、アプリに接続すると自動的に開発ツールが立ち上がるようになったので便利になりました。

また、有料アプリのためのテスト領収書がダウンロード可能になりました。プルダウンメニューから valid (有効)、invalid (無効)、refunded (返金) が選択でき、それぞれの領収書パターンでテストが可能とのことですが試してないのでわかりません。課金状態によって処理を振り分けるアプリの場合は、これで事前のテストができるってことですかね。
リモートでの CSS 編集
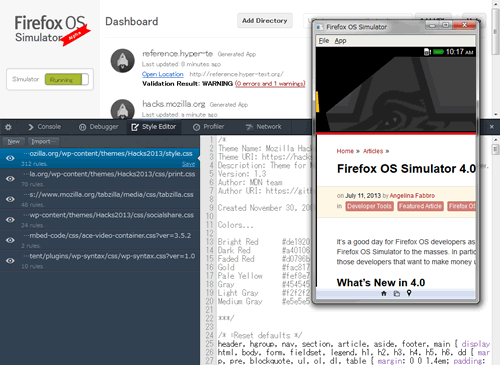
これは、Firefox Aurora か Nightly で Firefox OS Simulator 4.0 を使用した場合のみですが、開発ツール内で 「Style Editor」 が使用できます。これによってリモートから CSS を編集し、その結果をリアルタイムで確認していくことが可能です。
で、早速試してみたんですが、私が試したサイト (アプリを開発しているわけではないので仮に Web サイトで試してみたんですが) だと、CSS の読み込みでクルクル~が終わらないのでなんかうまくいってないみたい。

試しに、上で紹介している Mozilla Hacks のページを読み込んでみたらうまくいったので、なんか理由があるんでしょうね。
さらっと見た限りで違いそうなのは、CSS ファイル内で @import 規則を使ってるかとかその辺くらいだったけど、細かく検証してないのでわかりません。

タッチイベントやショートカット
その他、タッチイベントがシミュレートされるよとか、Shift を押しながら Ctrl + R (Mac の場合は ⌘ + R) することで、キャッシュや localStorage、sessionStorage、IndexedDB などのデータをすべてクリアすることができる機能も実装されました。
Firefox OS 上で動作するアプリケーションを開発される方には徐々に便利になってきていますので試してみてはいかがでしょう。








