 Google Chrome の最新版、Chrome 77 が正式リリースされました。本バージョンでは EV(Extended Validation) SSL 証明書を使用している Web サイトに関して、従来バージョンで行われていたアドレスバーにおける組織名表示が廃止されました。
Google Chrome の最新版、Chrome 77 が正式リリースされました。本バージョンでは EV(Extended Validation) SSL 証明書を使用している Web サイトに関して、従来バージョンで行われていたアドレスバーにおける組織名表示が廃止されました。
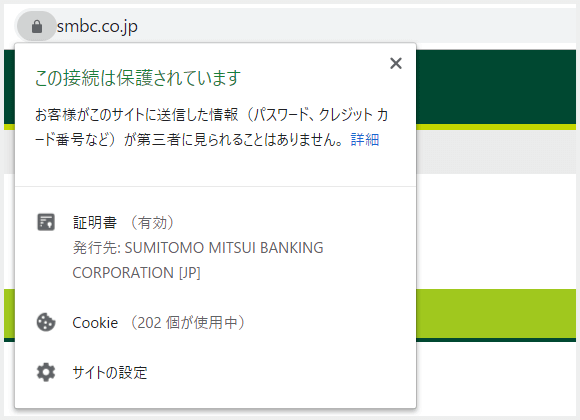
組織名情報自体はアドレスバーの鍵アイコンをクリックすることで詳細情報パネルに表示されますが、アドレスバーの表示方法としては、SSL 証明書の種別に関係なく、「保護されているか / 保護されていないか」 の二択に変更されています。
Safari なんかは以前から同様の表示になっていますが、Firefox も近日リリースされる予定の Firefox 70 で同様の表示に切り替える旨が議論されていますので、「アドレスバーに組織名を出す」 という用途において、EV SSL 証明書のもつ特徴(?)はなくなると言ってよいかと思います。
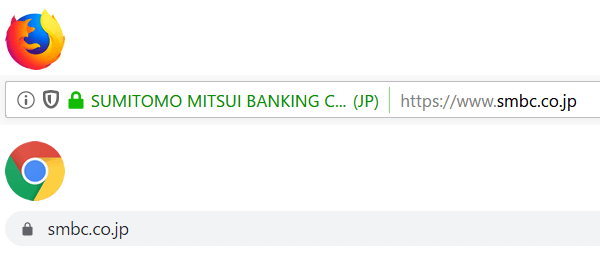
参考までに下記の画像ですが、上が Firefox 69 (本記事執筆時点での最新正式リリース版) と、Chrome 77 におけるアドレスバーの表示を比較したものです。三井住友銀行さんの Web サイトを参考として使わせていただいていますが、Firefox ではアドレスバーに組織名が表示されているのに対して、Chrome では単なる鍵マークになっています。

Chrome でも鍵マークをクリックすることで表示されるパネルには組織名情報が引き続き表示されます(下記画像)。

今回の表示変更に関しては Chrome Security UX チームの決定事項として下記のページで説明がされていますが、簡単に言ってしまえば 「アドレスバーに組織名を表示したところで意図した通りにユーザー保護には役立っていないよね」 という判断のようです。これは Google 社内だけで決めたことではなく、外部で行われた学術研究における結果も参考にした上で判断したことだと。
なお、SSL 証明書の分類などについて詳しくは下記の記事で過去に詳しく解説していますのでご興味があればご覧ください。
ネイティブ実装の遅延読み込みも使用可能に
1つ前の正式リリースである Chrome 76 からですが、以前この Blog でも紹介した、ネイティブ実装の遅延読み込み (loading="lazy") が使用可能になっています。Chrome 67 のリリース時に記事を書かなかったので今回ついでに紹介。







