この記事は、Web Accessibility Advent Calendar 2014、1日目の記事です。去年は WAI-ARIA の導入方法について、ごく初歩的な記事を書いたんですが、今年は初っぱな、1日目の記事と言うことで、ごくごく簡単な記事でハードルを下げにいってみようかと思います (余計なお世話)。
さて、「Web Accessibility (ウェブアクセシビリティ)」というと、高齢者や障害者向けなど、限られた一部 ※1 の人達に向けて、特別な対策を取ることだと思っている方もいると思いますし、これは Web サイト制作を仕事にしている人の中にも同じような考えの人、いるんじゃないでしょうか。
確かに、WCAG (Web Content Accessibility Guidelines) だの、JIS X 8341-3 だの...... あるいは、WAI-ARIA だの、支援技術がどうのなんて言われると、何か小難しい知識を覚えなければならなくて、よくわからないと敬遠してしまう方もいるかもしれません。
しかし、本来、Web アクセシビリティとは、「その情報に利用者がアクセスできるか?」 という単純な話であって、ガイドラインなどは、この 「アクセスできるか?」 について 「こういう風に作っとけば比較的広い範囲の利用者がアクセスできる Web コンテンツになるよ」 と書いているだけです (単純化しすぎだと怒られそうですが...... )。
そこで、この記事では、「アクセスできる」 ってどういうこと? という部分と、Web サイトで一般的に使われるような UI を例に、アクセシビリティを損ねてしまう実装例を挙げながら、より身近に Web アクセシビリティを感じてもらえればいいなという感じで書いてみようと思います。
アクセスできるってどういうこと?
アクセスできる Web コンテンツってどういうことでしょうってことなんですけども、簡単に言えば下記のようなことです。
- 様々なブラウザ、およびそのバージョンでアクセスして情報が取得可能 (完全に同じ見た目、機能が提供されるべきという意味ではない)。
- 様々なデバイス (画面が小さい、マウスが使えない、Flash などプラグインが使えない ...etc) でも情報取得が可能。
- 様々な条件 (回線が細い、JavaScript が無効、あるいは読み込めない、画像が無効、あるいは読み込めない ...etc) でも最低限の情報取得が可能。
- 身体的なハンデキャップがある人でも情報取得が可能 (歳をとって目が悪くなったなども含めて)。
で、Web アクセシビリティって言ったときに、どうしても 4番目ばかりに注目が行ってしまう傾向というのは最初に書いた通りなんですが、それだけじゃないですよというお話。
例えば、この Blog は IE8 以前で閲覧するとレイアウトは結構崩れると思いますし、SVG で書き出しているアイコン類などが表示されないなんてこともありますが、少なくとも記事本文を読むことはできるようになっています。
古いブラウザに対してどこまで対応するかは Web サイトによりますので、それが正しい、間違っているということではありませんが、この Blog の場合は、上記の 1番目について、シェアが低下した旧式のブラウザでアクセスされたとしても、最低限、記事だけは読めるようにしておこうという考えに則って、アクセシビリティを確保していますということです。
身近にもあるアクセシビリティを損ねる実装例
一般的に Web サイトでよく見られる UI でも、実装の方法によっては実はアクセシビリティを損ねている例というのは結構あります。ここではその例を挙げて、結構身近にアクセシビリティについて考えさせられる事例ってありますよというのを示してみようかなと思います。
画像が読み込めなかった時に困っちゃう例
そこに画像が必ずある前提っていう実装は、アクセシビリティを損ねる場合があります。
典型的な例だと、背景画像ですが、例えば黒い背景画像を置いて、そこに表示されるテキストは白みたいな場合、下記のような実装をしていると、何らかの原因で画像が読み込めなかった、あるいは読み込むのに時間がかかってしまった場合に本文が読めなくなったりします。
<style>
.sample {
background: url(black.png);
color: #fff;
}
</style>
<div class="sample">
<p>
本文ですよ。
</p>
</div>
ごく基本的なことですが、下記のように背景色も指定しておくと、画像が読み込めなかった場合でも問題が起きにくいですね。
<style>
.sample{
background: url(black.png) #000;
color: #fff;
}
</style>
その他にも、表組みのようなものを画像で載せていて、代替テキストが 「価格表」 だけ、みたいな感じだと、何らかの原因で画像が読み込めなかった場合に意味がわからなくなったり、写真にしても、代替テキストがすべて 「写真 1」「写真 2」...... のような感じだと、そこに本来どんな写真が表示されているのか、という最低限のことまでさっぱりわかりません。
このように、「そこに画像がないとまったく意味が通じない、あるいは閲覧に支障をきたす」 デザインの場合は、実装方法で回避するか、あるいはデザイン自体を見直す必要があるかもしれません。
JavaScript が読み込めなかった時に困っちゃう例
アコーディオン形式のメニューやタブ形式の UI なんかは、jQuery で簡単に作っちゃいましょうなんてことがよくあると思います。
例えば簡単なアコーディオンメニューなら、下記のような感じの超簡単なコードでも実現できますね。
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script>
$(function(){
$(".nav span").click(function() {
$(this).next().slideToggle("fast");
});
});
</script>
HTML はかなり適当ですが、下記のような感じ。
<ul class="nav">
<li><span>parent menu</span>
<ul>
<li>child menu</li>
<li>child menu</li>
<li>child menu</li>
</ul>
</li>
<li><span>parent menu</span>
<ul>
<li>child menu</li>
<li>child menu</li>
<li>child menu</li>
</ul>
</li>
</ul>
で、ここまでは別にいいとして、初期状態でサブメニューを閉じておくために、下記のような指定をしてしまうケースが多いんじゃないでしょうか。
<style>
.nav ul {
display: none;
}
</style>
JavaScript が正常に動作する場合はこれでも特に問題はないんですが、例えばたまたまうまく JavaScript ファイルが読み込めなかったとか、読み込むのに時間がかかった場合、これだとクリックしても何も起こらず、サブメニューにアクセスすることができません。
もし、ページを移動するナビゲーションがこのメニューしかなければ、ユーザーは他のページに遷移することができなくなってしまいます。
もちろん、JavaScript が読み込めないケースってそんなに頻発しますか? というのはあると思いますが、上記で、CSS を使用して display: none; していた箇所を、下記のように JavaScript で処理しておけば、そういう場合でもメニューが最初から開いた状態になるだけなので、メニューとしての機能は損なわれません。
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script>
$(function(){
$(".nav ul").hide();
$(".nav span").click(function() {
$(this).next().slideToggle("fast");
});
});
</script>
画面が小さいと困っちゃう例
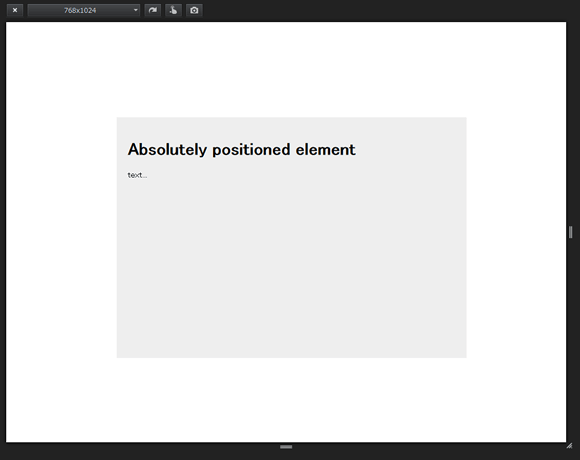
もう今はこんなことする人はいないと思いますが、昔はある要素を上下左右中央に配置したいとき、position: absolute; に負の値を与えた margin プロパティを組み合わせて実現する方法が一般的だった時代がありました。
具体的には下記のようなソースコードになりますが、
<style>
.test {
background: #eee;
padding: 20px;
margin-top: -210px;
margin-left: -310px;
width: 600px;
height: 400px;
position: absolute;
top: 50%;
left: 50%;
}
</style>
<div class="test">
<h1>Absolutely positioned element</h1>
<p>text...</p>
</div>
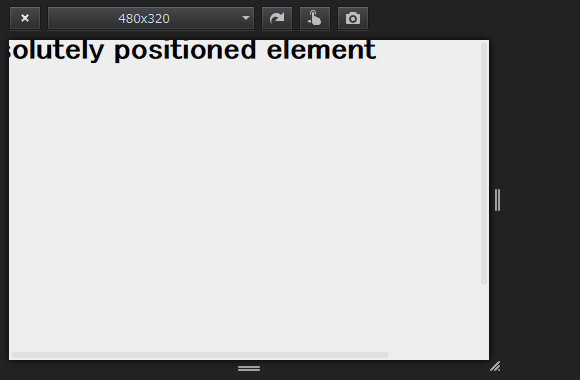
この指定、ブラウザの画面サイズが上下左右中央配置した要素より大きければ問題ないんですが、小さかった場合、左側が画面外にはみ出してしまって (マイナスマージン付いてるんだから当たり前ですが)、そこにある情報にアクセスできなくなってしまう問題があります。

上の画像は画面サイズより要素が小さい場合の表示例。下の画像は逆に要素の方が大きい場合。はみ出してしまった部分にある情報にアクセスできません。

ちなみに、要素の上下左右中央配置に関しては、下記の記事で詳しく書いていますのでそちらもご参考まで。
また、最近よく見る、スクロールに追随してくるサイドメニューなども、同じように要素の高さより、ブラウザ画面の高さが小さければ、画面外に出たメニューにはアクセスできなくなってしまう場合もあります。
例えば、下記のような HTML があったとして、
<div class="contents">
<div class="main">
<main role="main">
<h1>Main Content</h1>
<p>text...</p>
</main>
</div>
<div class="sub">
<aside>
<h1>Sub Content</h1>
<p>text...</p>
</aside>
</div>
</div>
下記のような感じでスタイルを当てれば、.sub はスクロールに追随して画面上端に固定されます。
.contents {
overflow: hidden;
}
.main {
float: left;
width: 70%;
}
.sub {
position: sticky;
top:0;
float: right;
width: 30%;
}
しかし、このときもし、.sub の縦サイズが表示しているブラウザの画面サイズより高ければ、画面外にはみ出した部分にはアクセスできなくなってしまいます。またこれは、通常の表示では問題なかったものが、画面を拡大して表示したらこの状態になってしまったなんてこともあるかもしれません。
例えば、下記のようにしておくだけでも、画面サイズが小さい場合は通常のスクロールになるので、問題を回避することができるかもしれません。
.sub {
float: right;
width: 30%;
}
@media (min-height:800px){
.sub {
position: sticky;
top:0;
}
ちなみに、position: sticky; について詳しくは下記を参考まで。
拡大できなくて困っちゃう例
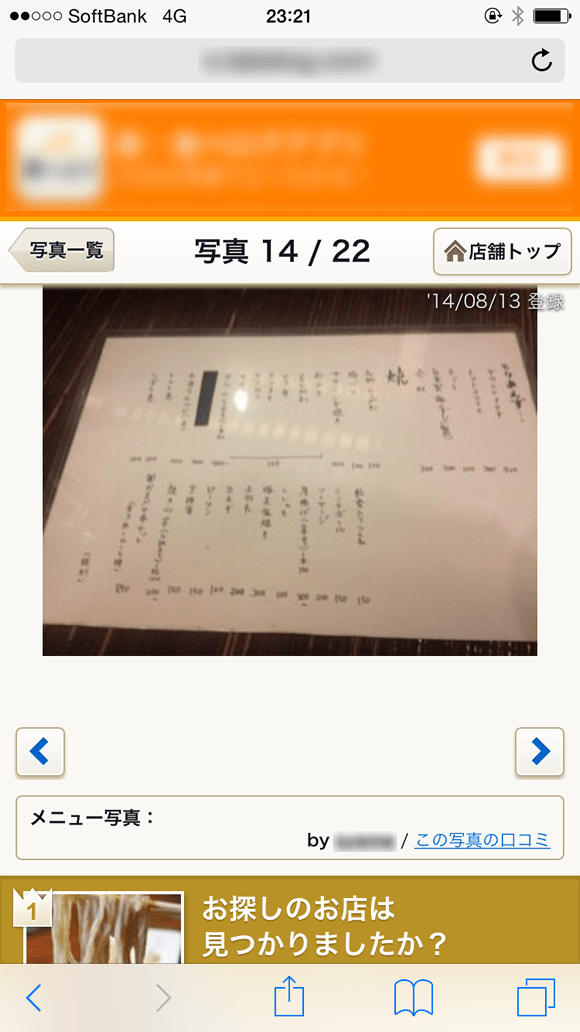
スマートフォン向けの Web サイトなどでたまにありますが、
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no" />
のようにしてユーザーによる拡大を禁止しているような場合、画像内に細かい文字を含んでいた場合など、ユーザーが拡大できずに読めないといったことも考えられます。
例えば、下記は某グルメ情報サイトのページです。利用者がメニューの写真をアップロードしてくれていますが、画面がユーザーには拡大できないため、残念なことに写真の中の文字がほとんど読めません。

このような例も、アクセシビリティを損ねてしまう実装例と言えるでしょう。まぁ、上の例は仮に拡大できたとしても、ちょっと写真の写りが悪くて文字が読めるかは不明ですが......
アクセシビリティをもっと身近に、もっと簡単に考えよう
ここまで挙げてきた例は、わかりやすいようにちょっと極端にしていますが、実際に同じようなまずい実装によってアクセシビリティを損ねている例は多々あります。
WCAG がどうのなんて難しい話をしなくても、少し想像力を働かせて、「これって画像が読み込めなかったらどうなる?」、「小さい画面で見たら読めるのかな?」 と考えてみることが、Web アクセシビリティの第一歩だと考えます。
あまり小難しく考えず、まずは今回挙げたような、最低限のアクセシビリティを考慮した実装を心がけてみるとよいのではないでしょうか。その上で、徐々にガイドラインを読んでみると、より理解が深まるのではないかと思います。
※1 近年では高齢者が一部の人達か? って話はあるかもしれませんが Web の主要な利用者層からすれば今のところは。
関連エントリー
過去に Advent Calendar で書いた記事です。









