 Movable Type を使っていて、カテゴリーごとの記事一覧ページを書き出すなんていうのは普通のことだと思いますが、長くサイトを運営していくと各カテゴリーページに表示されるエントリーの件数は増えていく一方、気が付いたらページの縦サイズがとんでもないことになってましたなんてこと、結構あります。
Movable Type を使っていて、カテゴリーごとの記事一覧ページを書き出すなんていうのは普通のことだと思いますが、長くサイトを運営していくと各カテゴリーページに表示されるエントリーの件数は増えていく一方、気が付いたらページの縦サイズがとんでもないことになってましたなんてこと、結構あります。
今回サイトリニューアルした際に、この縦に長くなりすぎたページをすっきりさせようと、カテゴリーページをページ分割してみました。でも PHP は使わずに。今回はその方法をメモ。
PHP を利用したページ分割であれば、「MTPaginate」 がオススメで、カテゴリー、日付アーカイブはもちろん、長文のエントリーページを分割したりなんていうこともできるのですが、そもそも PHP 環境がない場合や、「.php」 に拡張子変更することでページ URI が変わってしまうのがいや (サーバ設定で拡張子を変えずに PHP を実行することは可能ですが) なんてときには使えない。
そこで、PHP を使わずにページ分割ってことになるんですが、こんなこと書くとなんかすごい Plugin のお披露目ですかとか思われそうであれですが、基本的には力技です。超絶のテクニックとか、新発見の Plugin とかは登場しませんので、よろしくお願いします。
では説明を。書いてしまえばやっていることは大した事ないです。カテゴリーアーカイブを分割する例で説明しますが、まずはページ分割用のテンプレートを作ります。
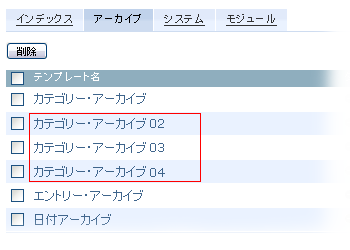
MT の管理画面でアーカイブ・テンプレートのページに移動し、カテゴリー・アーカイブのテンプレートソースを丸々コピー、アーカイブ・テンプレートのページに戻ったら、「テンプレートを新規作成」 をクリックして、コピーしたソースをペースト。元のカテゴリー・アーカイブ・テンプレートとは違う名前で保存します。つまり、カテゴリー・アーカイブを複製するということです。
これを繰り返して、まずはカテゴリー・アーカイブ・テンプレートのクローンを 3、4個作りましょう。できあがるとこんな感じに。

各ページに 30件づつエントリーを表示する場合、今作ったテンプレートを下記のように修正していきます。下記のソースは必要な部分だけを最低限で記述していますので、参考まで。
1ページ目として使うテンプレートには、
<!--↓エントリーリスト(最初の 30件)↓--> <MTEntries lastn="30"> <MTEntriesHeader><ul></MTEntriesHeader> <li><a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a></li> <MTEntriesFooter></ul></MTEntriesFooter> </MTEntries> <!--↓ページ番号表示↓--> <p> Page <strong>1</strong> <MTEntries offset="30" lastn="1"> <a href="<$MTCategoryArchiveLink$>page_2.html">2</a> </MTEntries> <MTEntries offset="60" lastn="1"> <a href="<$MTCategoryArchiveLink$>page_3.html">3</a> </MTEntries> <MTEntries offset="90" lastn="1"> <a href="<$MTCategoryArchiveLink$>page_4.html">4</a> </MTEntries> </p>
2ページ目として使うテンプレートには、
<!--↓エントリーリスト(次の 30件)↓--> <MTEntries offset="30" lastn="30"> <MTEntriesHeader><ul></MTEntriesHeader> <li><a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a></li> <MTEntriesFooter></ul></MTEntriesFooter> </MTEntries> <!--↓ページ番号表示↓--> <p> Page <a href="<$MTCategoryArchiveLink$>">1</a> <strong>2</strong> <MTEntries offset="60" lastn="1"> <a href="<$MTCategoryArchiveLink$>page_3.html">3</a> </MTEntries> <MTEntries offset="90" lastn="1"> <a href="<$MTCategoryArchiveLink$>page_4.html">4</a> </MTEntries> </p>
ここまで書けばテンプレート修正の法則がわかるかと思います。残りのテンプレートも同じように修正してください。
ページをもっと増やしたい場合は、その分テンプレートを作って各ページの下記の部分に、
<p> Page <a href="<$MTCategoryArchiveLink$>">1</a> <strong>2</strong> <MTEntries offset="60" lastn="1"> <a href="<$MTCategoryArchiveLink$>page_3.html">3</a> </MTEntries> (中略) <MTEntries offset="270" lastn="1"> <a href="<$MTCategoryArchiveLink$>page_10.html">10</a> </MTEntries> </p>
のように記述を増やします。また、「offset」、「lastn」 を調整すれば、1ページに表示するエントリー数も自由に変更できます。
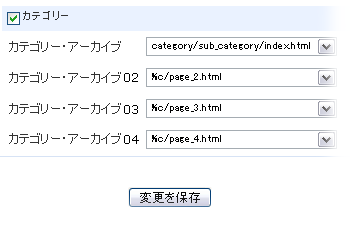
さて、テンプレートの準備が終わったら、MT の設定画面から 「公開の設定」 へ。アーカイブ・マッピングに下記のように制作したカテゴリー・テンプレートを設定します。

作ったカテゴリー・テンプレートの数だけ登録しましょう。完了したらサイトを再構築。これでめでたくページ分割完了です。
仮にカテゴリー・テンプレートを 5個用意して、1ページあたり 30件表示させているのなら、150件のエントリーが溜まるまでは自動的にページが用意されます。数が増えてきたらテンプレートを増やしていく手間が発生する 「半自動ページ分割」 ですね。だから力技と......
1日に何エントリーも投稿するような Blog だとテンプレ制作が追いつかないと思いますので、あんまり投稿数の多くない Blog でのご使用をオススメします。っていうか素直に PHP を使えと......
ちなみに、当サイトでエントリーリストが交互に色つきになっているのは、nlog(n) さんの 「しましまプラグイン」 のおかげです。






