 今日リリースされた、Google 発のブラウザ、Google Chrome のレンダリングを簡単にテストしてみました。Google Chrome のレンダリングエンジンは、Safari と同様、WebKit ということなので結果的にはおそらく同じ感じになるかなと思ってましたが、v8 の影響か acid3 テストでは結果が多少異なるみたいですね。
今日リリースされた、Google 発のブラウザ、Google Chrome のレンダリングを簡単にテストしてみました。Google Chrome のレンダリングエンジンは、Safari と同様、WebKit ということなので結果的にはおそらく同じ感じになるかなと思ってましたが、v8 の影響か acid3 テストでは結果が多少異なるみたいですね。
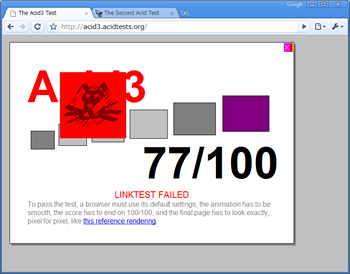
Google Chrome で Acid3 を実行。

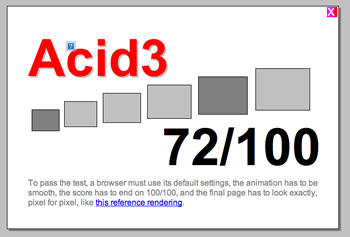
Safari の Acid3 実行結果よりスコアがいいです。

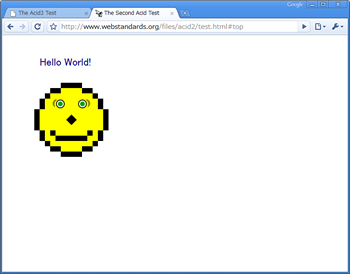
Google Chrome で Acid2。問題なし。

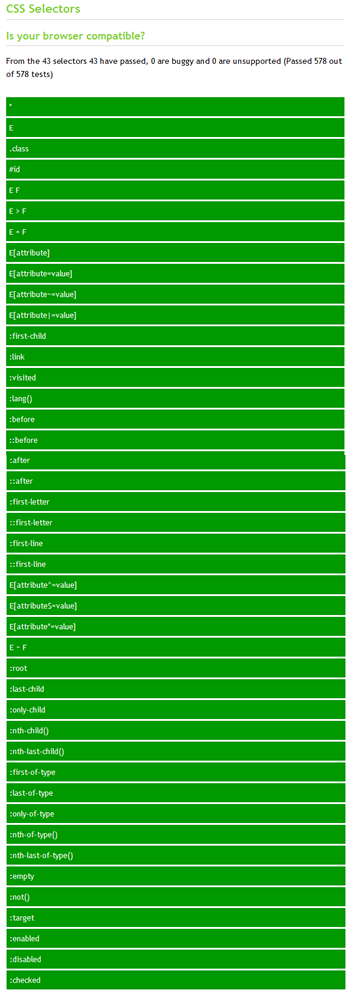
最後に、Google Chrome で css3.info の CSS Selectors Test を実行した結果。これもいい感じ。

とりあえずここまでで。







