![]() 1年に 1回は書いているこのネタ、懲りずに私が個人的に日常利用している Firefox アドオン(+ Greasemonkey ユーザースクリプト)を挙げてみました。Firefox 3 対応のアドオンのみを集めています。
1年に 1回は書いているこのネタ、懲りずに私が個人的に日常利用している Firefox アドオン(+ Greasemonkey ユーザースクリプト)を挙げてみました。Firefox 3 対応のアドオンのみを集めています。
アドオンはあんまり数多くインストールすると結構重くなるので注意してくださいね。その場合は、インストールしても、使うとき以外は無効にしておくなど工夫しましょう。メモリてんこ盛り PC ならあまり気にならないと思いますが。
今回は数が多いので大まかにグループ分けして紹介してみます。あと、特定のアドオンに依存しているものもありますので、その辺はまとめています。
まずは一覧から。
業務系 (仕事で使うことが多いやつ。)
普段系 (ネットサーフィンしたり Blog を書いたりする時に)
- Greasemonkey
- Tombloo
- Make Link
- Clippings
- Screen grab!
- Resizeable Textarea
- QuickNote
- IE View
- Search Station (検索ステーション)
その他
- Tab Mix Plus
- All-in-one Sidebar
- Xmarks (旧 Foxmarks)
- Multiple Tab Handler (マルチプルタブハンドラ)
- Google Toolbar for Firefox
では、それぞれの説明など。
業務系
Firebug
ページ内の HTML、JavaScript、CSS などを分析し、それらに対して編集、デバック、モニタリングなどを行うことができる強力なアドオン。うちの業界ではほぼ必須。以前も紹介しましたが下記の記事とか参考になるかも。
Firefox 3 と Firebug で始める JavaScript 開発 : gihyo.jp
CodeBurner for Firebug
CodeBurner は Firebug 上で動作するアドオンで Firebug 上で HTML / CSS リファレンスを参照したりすることができるようになります。選択したエレメントに対してのリファレンス、ブラウザ対応状況などが表示されるので入れとくとちょっとしたときに便利。
YSlow
同じく Firebug 上で動作するアドオン。Web ページの読み込みスピード等、ベンチマークを簡単に取る際に便利です。
ViewSourceWith
Web ページの各種ソースを指定したエディタで開くことができます。私は秀丸と組み合わせて使っていますが、使用するエディタは自由に選択することができますし、また複数のエディタを登録しておくこともできますので便利です。
HTML ソースだけでなく閲覧中のページに読み込まれている CSS や JavaScript も自動的に認識してくれるので、それらをそれぞれ指定したエディタで簡単に開くことができます。
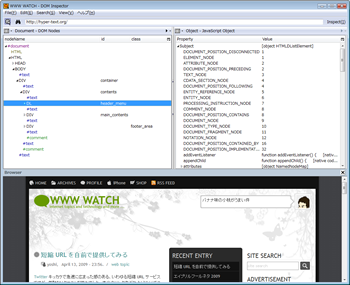
DOM Inspector
元々は Firefox 同梱の機能ですが、Firefox 3 では単体のアドオンとして提供されています。Web ページのドキュメント構造を解析します。ユーザースタイルやユーザースクリプトを書く際には必須です。ユーザースタイルに関してはこれと下で紹介している 「Stylish」 を組合わせればいい感じ。

ついでにこいつで Firefox の UI を変更する際の下調べなどもできます。(DOM Inspector で 「chrome://browser/content/browser.xul」 を開けば UI の解析ができます。目的のノードを見つけたら 「userChrome.css」 を変更すれば UI が変更できます。)
Stylish
ユーザスタイルシートを簡単に管理できるアドオンです。運用中の Web サイトの CSS を修正しないといけないときなど、こいつでスタイルを適用して事前確認なんて使い方も便利です。その他、よく使う Web サービスのページを使いやすいように変更したりなど、色々と便利。
なお、Firefox の外観を指定している 「userChrome.css」 に対してもユーザースタイル指定できるので、Stylish で UI を変更すると 「userChrome.css」 を直接いじるより手軽でオススメです。
Live HTTP Headers
現在表示しているページや閲覧してきたページの HTTP ヘッダを確認できます。よりシンプルな同様の機能は、「Web Developer」 にも実装されていますが、こちらはより詳細な情報が確認できます。
Pencil
Web ページのワイヤーフレーム(プロトタイプ)を Firefox 上で作成することができるアドオン。アドオンというよりは 1つの独立したソフトウェアといった方が適切なくらい高機能なアドオンです。
ワイヤーフレーム作成ツールは他にも多々ありますし、業務で使用する場合は、クライアント含め他の人とデータ共有しないといけない場合が多いので Excel や PowerPoint を使用する場合が多いのですが、用途によっては使えるツールです。作成したプロトタイプを PNG 形式の画像ファイルに書き出す機能もあります。
User Agent Switcher
ユーザーエージェントを変更できるアドオン。ユーザーエージェントで表示を切り替えていたり、制限している Web サイトを確認する時などに使用。
普段系
Greasemonkey
指定ドメイン・URI に対してユーザースクリプトを適用することが可能なアドオン。ユーザースクリプトを自由に追加することができます(セキュリティ的な問題いくつかありますので、スクリプトのインストールや使用は十分注意しましょう)。
私は主に下記のスクリプトを使用しています。
AutoPagerize
前回も紹介しましたが、これ使わないとかあり得ないでしょってくらい依存してます。Google の検索結果とか、Twitter とか Tumblr のダッシュボードとか、その他複数ページに渡るニュースサイトとか、全部スクロールだけでサクサク見ることができます。
LDRize
Web ページ上で、LDR(livedoor reader) 同様のキーボードショートカットを使用可能にするスクリプト。下記の 「Minibuffer」 依存なので同時にインストールが必要です。
これと AutoPagerize を組み合わせたときの快適さはかなりのもの。例えば Google の検索結果ページなら、「j」 「k」 でページを上下移動、「p」 で開きたいページにフラグを立てておいて最後に 「o」 で一気にタブに開くといった使い方ができます。
Minibuffer
ブラウザ上で様々なコマンドを使用できるようになります。AutoPagerize、LDRize、Minibuffer を合わせて使う場合はインストール後に Greasemonkey の 「ユーザースクリプトの管理」 からスクリプトの順番を
- Minibuffer
- AutoPagerize
- LDRize
となるように変更しておきましょう。
TumblrLoginS
Tumblr ユーザーしか関係ないですが、複数のアカウントを使っている場合にその切り替えを簡単に行うスクリプトです。デフォルトではすべてのドメイン下で動作する設定になっていますが、インストールしたら 「ユーザースクリプトの管理」 からスクリプトを実行するページとして 「http://www.tumblr.com/dashboard」 を指定し、Tumblr のダッシュボードのみで実行されるようにしておくといいでしょう。
twitter friend name helper
Twitter を Web サイトから利用している人には便利なスクリプト。「@」 や 「D」 の入力でリプライやダイレクトメッセージの宛先を入力補完してくれます。私は TweetDeck を使用しているのであまり使わないのですが、一応入れてあります。
Amazon Quick Affiliate (JP)
Amazon の商品ページに アフィリエイト用の HTML ソースを表示します。普段よく使うソースコードの形式を登録しておけるのと、商品ページに行くだけで自動的に表示されるので、Blog などで頻繁にアフィリエイト用のソースコードを使用する人にはブックマークレットなどより便利です。
Youtube Downloader
YouTube 上で、見ている動画の HD 画質の有無やそれぞれのファイルのダウンロードリンクを自動的に表示してくれます。TinyURL Decoder
TinyURL で短縮された URL を元に戻して表示してくれます。リンク先が不明で心配な人に。
Tombloo
色々な Web サービスに色々なものを簡単にポストすることができるアドオン。各 Web サービスのブックマークレットよりも使い勝手がいいので対応サービスを使用している人ならかなり便利なアドオンだと思います。
Make Link
Copy URL + から乗り換え。右クリックメニューから色々な形式でリンク用のソースコード等をクリップボードに送ることができます。その形式も自由に登録できるので便利。例えば私は、Blog で引用するときに便利なように、下記のような設定をしたりしています。
<blockquote cite="%url%"> <p>%text%</p> <p><cite><a href="%url%">%title%</a></cite></p> </blockquote>
Clippings
右クリックから、あらかじめ保存しておいた定型文を簡単に入力できるようにするプラグインです。Blog 書いていて、よく入力する HTML ソースなんかを保存して使っています。
Screen grab!
スクリーンショットを簡単にとることができるアドオン。縦長の Web ページなども簡単に 1枚の画像にできるし、ブラウザウィンドウを含めてキャプチャできたりとかなり便利。
Resizeable Textarea
テキストエリアを自由に拡大したりできます。フォームの入力をしている際に、テキストエリアのサイズが小さくて使いにくいなんていう時には便利です。
QuickNote
手軽に使えるメモ帳です。下の 「All-in-one Sidebar」 と組み合わせてサイドバーに表示できるようにしておくと便利です。テキストを選択して右クリックから簡単にノートに送れるので、調べ物の際などに便利です。
IE View
今開いているページを、IE で開くことができるアドオン。Firefox で見ていて表示がおかしいページにぶち当たった場合などに便利。Search Station (検索ステーション)
サイドバーに検索 / 翻訳ツールを表示できるアドオン。個人的に検索機能は使っていませんが、翻訳の方はかなり使い倒しています。
その他
All-in-one Sidebar
サイドバーの拡張を行うプラグイン。ダウンロード、拡張機能管理など、通常は別ウィンドウに表示される機能がサイドバー内で表示できるようになります。地味だけど便利。
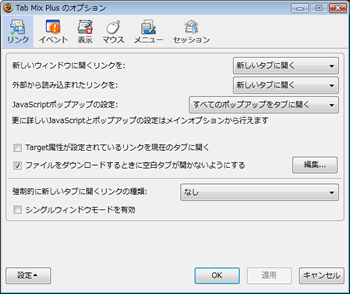
Tab Mix Plus
タブ機能をいろいろ拡張することができるアドオン。サイズ指定されて開かれるウィンドウ(例えば Movable Type の再構築ウィンドウとか)もすべてタブで開きたいとか、大量にタブを開いたときにスクロールじゃなくて多段表示にしたりとか、かゆいところに手が届く系アドオンです。

Multiple Tab Handler (マルチプルタブハンドラ)
複数のタブをまとめて閉じたり再読み込みしたりできるようにできます。地味ですが便利。例えば大量にタブを開いていて、そのうちの複数のタブを一気に閉じたいとき、標準ではどこか 1つのタブ上で右クリック→「他のタブをすべて閉じる」しかできないのですが、このアドオンなら Ctrl + クリックやドラッグでタブを選択して閉じたり、再読込したりということができます。
Xmarks
Firefox のブックマークやパスワードを複数の PC / Mac 間で同期できます。パスワードはユーザーが設定した PIN コードを使用して暗号化されて送信されますが、その辺がセキュリティ的に気になるって人はブックマークの同期だけでも十分便利。
使用するには、アドオンのインストールに加えて Xmarks でのユーザー登録が必要です。その他、「Smarter Search」などの追加機能がデフォルトだと追加されるのですが、個人的には邪魔なのですべて設定で OFF (設定内の 「Discovery(発見)」 ですべてのチェックを外す)にしてたり、同期自体も Firefox 終了時のみ実行するようにするなど設定変更しています。
Google Toolbar for Firefox
説明不要ですね。
さて、長くなりましたがほとんどが有名なプラグインなので目新しいものはなかったかもしれません。多少でもアドオン選びの参考になれば幸いです。







