![]() 今年の 5月頃に発表されて、@font-face 時代の幕開けだぜと期待をふくらませていた Web サービス、「TypeKit」 が正式に公開され、誰でも使用できるようになりました。
今年の 5月頃に発表されて、@font-face 時代の幕開けだぜと期待をふくらませていた Web サービス、「TypeKit」 が正式に公開され、誰でも使用できるようになりました。
TypeKit は、権利問題をクリアした多くのフォント一覧から自分の好きなフォントを選んで、簡単なソースコードを Web ページに埋め込むだけで @font-face によるフォントの指定が行えるようになるサービス。
今までフォントの関係から画像で処理していた部分をテキストデータとして処理しつつある程度自由にフォントを選べるので、デザイナーにとっては表現の幅が広がるのではないでしょうか?

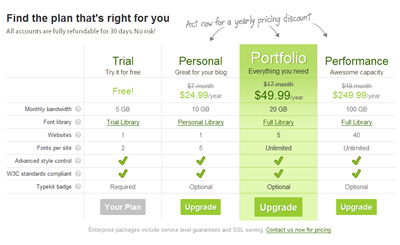
料金プランは下記のようになっていて、選択できるフォントや、使用できるサイト数、さらにそのサイト上で同時に使用できるフォント数に限りはあるものの無料のトライアルプランから、使えるフォント数などが増やせる有料プランまで用意されていますが、全フォントライブラリから選択できて、さらに1サイト上で使用できるフォント数も無制限の 「Portfolio」 プランでも月額 5,000円くらいなので、かなりリーズナブルだと思います。
使用方法は簡単です。試しにトライアルアカウントを作ってみましたが、料金プランのページから希望のプラン下にある 「Sign up」 に進み、必要事項を入力してアカウントを作ります。
トライアルアカウントの場合は、登録できるサイトが1つなので、サイト名とドメインを登録 (あとから編集も可能です) しましょう。
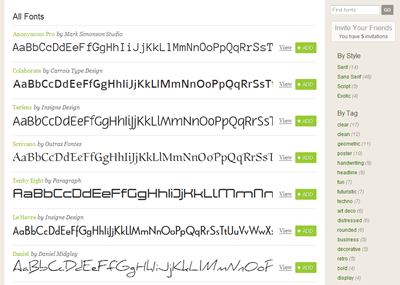
登録が終わると、フォントを選択できるようになります。ログインした状態でフォント一覧に行くと、フォントが選択できますので、使いたいフォントを選んで 「Add」 ボタンを押します。このフォントもあとで変更できます。

フォントを選択したら管理画面 (Kit Editor) に入ります。選択したフォントが表示されていると思いますが、まずはヘッダにある 「Embed Code」 からJavaScript コードを取得しこれを Web ページの head 要素内で読み込みます。

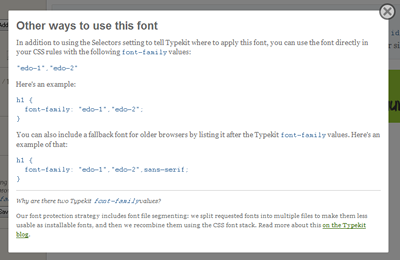
フォントの指定方法は2通りあります。1つは CSS ファイルに font-family の指定を入れること。この場合は、右側のカラムの 「Selectors」 部分にある 「Advanced..」 というリンクをクリックすると立ち上がる CSS のサンプルを参考に自分のサイトの CSS に追加すれば完了です。

Typekit のイケてるところは、CSS 自体にまったく変更を加えなくても、フォントを指定したい class 名や id 名、要素名を登録しておくだけで簡単にフォントの指定ができるという点です。
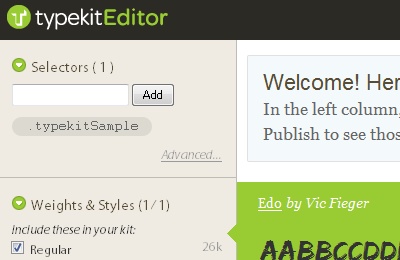
右側のカラム、「Selectors」 部分で、class 名などを追加できますが、例えば下記のように入力して 「add」 ボタンを押します。
- class 名の追加 → .example
- id 名の追加 → #example
- 要素名の追加 → span
つまり、セレクタを書くときと同じですね。ちなみに設定を変更したら、左下にある 「Publish」 ボタンを必ず押しましょう。それで設定が反映されます。
例えば、「typekitSample」 という class 名を登録したければ、下記のように設定します。

そしたら、あとは Web ページ内に、上記で指定した class 名や id 名を追加していけば、CSS ファイルは全くいじらなくても指定されたフォントで表示されるようになります。簡単ですね。
下記が実際に指定してみた例です。 @font-face に対応したブラウザ (Firefox 3.5、Safari 3 など。 IE も対応してるよ。) であれば、フォントが指定されているのが確認できると思います。ちなみに、今回選択してみたフォントは、「edo」 フォントです。
- ABCDEFG HIJKLMN OPQRSTU VWXYZ
まだ日本語のフォントがないので使用できる範囲は限られますが、タイトルなどうまく使えばデザインの幅が広がりますね。フォントによっては可読性が落ちる可能性もあるのでくれぐれもやり過ぎには注意ですよ。
Typekit は基本的に有料のサービスですが、普通にフォントデータを用意して、@font-face を指定 (Firefox などと IE ではサポートしているフォント形式が違うので指定とか面倒) するよりも断然楽に導入ができます。これは利用価値が高いと思いますよ。
ちなみに、トライアルプランだとページの下部に Typekit のバッジが出ます。それが嫌な場合は有料プランを選択しましょう。