去年、W3C が公開していた 「W3C Cheatsheet」 ですが、今回更新されて HTML5 にも対応し、より使いやすくなったので紹介してみます。
残念ながら CSS3 のプロパティには未対応なのですが、HTML や CSS 等に関してさっと調べたいときにはとても便利だと思いますよ。iPhone や Android 携帯などでは Web アプリケーションとして動作するように作ってありますので、それらモバイル機器をお持ちの場合は、ブックマークしておくといいと思います。(iPhone なら 「ホームに追加」 しておくといいですよ。)
W3C Cheatsheet で閲覧できる内容は下記の通り。
This cheatsheet aims at providing in a very compact and mobile-friendly format a compilation of useful knowledge extracted from W3C specifications -- at this time, CSS, HTML, SVG and XPath --, completed by summaries of guidelines developed at W3C, in particular the WCAG2 accessibility guidelines, the Mobile Web Best Practices, and a number of internationalization tips.
まとめると、
- HTML (今回 HTML5 に対応)
- CSS (CSS3 は未対応)
- SVG
- XPath
- WCAG 2.0 (抜粋)
- Mobile Web Best Practices (抜粋)
今回の更新で、HTML5 が追加されたのと、それに伴い、HTML5 で変更や追加があった属性はそれがわかるように表示を加えているようですが、その他は以前から閲覧できたものです。
WCAG 2.0、Mobile Web Best Practices は全ての内容を検索できるわけではなく、あくまでヒント的な掲載 (詳細は W3C サイト上の各ガイドラインへリンク) ですが、HTML、CSS、SVG、XPath は知りたい項目を検索して確認することができます。
あと、見た目はかなり変わりました。

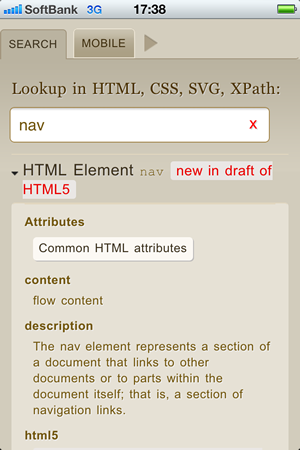
実際に検索してみるとこんな感じです。例えば HTML5 で策定中の nav 要素を検索すると…

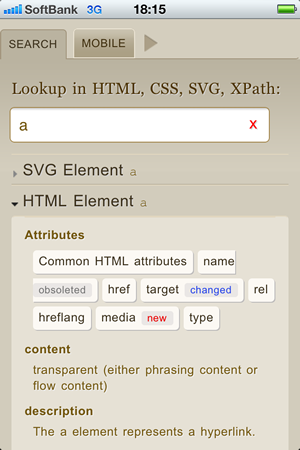
また、例えば a 要素を検索してみると、HTML5 で追加、変更された属性がわかります。

あとは CSS3 に対応してくれたらうれしいですね。ちなみに、フッタの 「About the W3C Cheat Sheet」 から W3C の各種ツール開発や、オープンソースプロジェクトに対して寄付ができますので、このツールが気に入ったら寄付をして支援すると、機能追加も早まるかもしれませんよ。








