 現在、Aurora (プレベータ版) がリリース済みの Firefox 22 ですが、Web コンソールに新機能として、Web ページで指定されているシステムフォントや Web フォントの一覧を確認したり、特定の要素に指定されているフォントを確認したりできる、「Font Inspector」 が搭載されています。
現在、Aurora (プレベータ版) がリリース済みの Firefox 22 ですが、Web コンソールに新機能として、Web ページで指定されているシステムフォントや Web フォントの一覧を確認したり、特定の要素に指定されているフォントを確認したりできる、「Font Inspector」 が搭載されています。

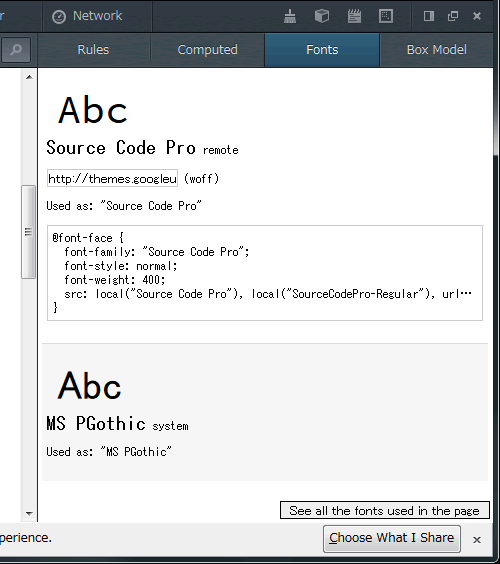
Font Inspector は 「Inspector」 の中に、Fonts というタブが追加されるのでそこから確認できます。
その他 Web コンソールの強化も
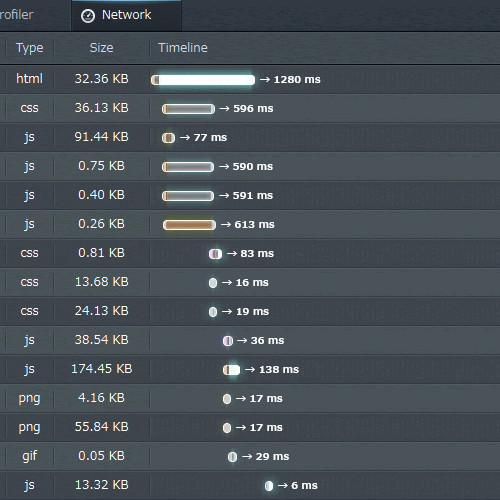
ついでに Web コンソールも色々と強化されていて、Web ページのパフォーマンス計測ツールが統合されたり、

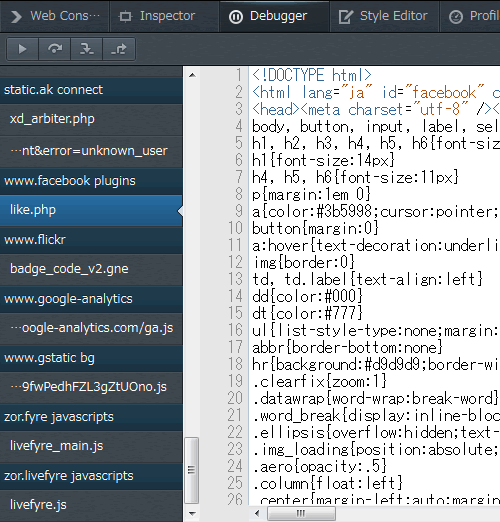
デバッガも UI が変更されて使いやすくなっています。Firefox 21 以前は確認、編集したいリソースをプルダウンメニューから選択してっていう UI だったのですが、Firefox 22 からは、サイドの一覧をクリックすることで簡単にリソースを選択することができます。

data、time 要素や Arrow Function 構文への対応
それ以外では、先日のエントリーでも書いたとおり、サードパーティ Cookie のデフォルトブロックや、HTML5 で追加された、data 要素、time 要素に新たに対応しています。
また、JavaScript 関連では、ES6 (ECMAScript6) の Arrow Function 構文を実装しています。あまり専門ではないので適当なことは書けませんが、例えば、
function (x) {
return x * x;
}
を
(x) => x * x
みたいに書けるようになるらしいよ。
なお、Firefox 22 の 正式リリースは、2013年 6月 25日の予定です。







