 Google Developers Blog で、Web ページ上にある画像やファイルを、ワンクリックで Google Drive に保存できるボタン、「Save to Drive」 ボタンが紹介されていました。
Google Developers Blog で、Web ページ上にある画像やファイルを、ワンクリックで Google Drive に保存できるボタン、「Save to Drive」 ボタンが紹介されていました。
ボタンを設置する簡単なコードを追加するだけで、すぐに自分の Web ページに、このボタンを設置することが可能です。
Starting today, Drive users can use the "Save to Drive" button to do exactly that. The "Save to Drive" button is an easier way to save files directly from a website. If you have your own website, you can improve the experience for your site visitors by adding the "Save to Drive" button to your page using two easy lines of HTML.
An easier way to save files to Google Drive : Google Developers Blog から引用
「Save to Drive」 ボタンを使用することで、Web サイトから簡単に、ファイルを直接 Google Drive に保存することができます。簡単な HTML を追加するだけで、あなたの Web サイトに、「Save to Drive」 ボタンを設置し、ユーザーにこの機能を利用してもらう事ができます。
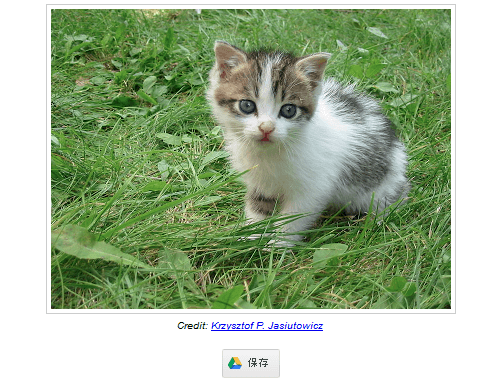
実際に設置したイメージは下記のようになります (画像は Google Developers Blog、記事のキャプチャ)。

ボタンの設置は簡単で、下記のようなソースコードを追加するだけ。
<script src="https://apis.google.com/js/plusone.js"></script> <div class="g-savetodrive" data-filename="My Statement.pdf" data-sitename="My Company Name" data-src="/path/to/myfile.pdf"> </div>
なんですが、ここで使われている、JacaScript は、Google+ ボタンを設置している場合、すでに読み込まれているものですので、Google+ ボタンを使っているページなら、ボタンを表示したい箇所に下記のようにコードを追加するだけで使えるみたい (下のソースコードは、Google Developers Blog で使われているもの)。
<div class="g-savetodrive" data-filename="Stray_Kitten.jpg" data-sitename="Google Developers Blog" data-src="https://cors-files.appspot.com/Stray_Kitten.jpg"> </div>
ということで、下記に試しにボタンを設置してみました。うまく動きますかね?

ソースコードとしては下記のような感じです。
<p class="txtC"> <img src="/static/img/profile/w3w_300.png" alt="WWW WATCH" /><br /> <span class="g-savetodrive" data-filename="w3w icon.png" data-sitename="WWW WATCH" data-src="/static/img/profile/w3w_300.png"></span> </p>
で、このページは Google+ ボタンが設置済みなので、ページの最後、</body> タグ直前で、
<script src="https://apis.google.com/js/plusone.js"></script>
が読み込まれています。
画像だけでなく、PDF ファイルとか、他のファイル形式でも使えますので、ちょっとした資料を Web サイトで配付したいときとか、便利かもしれません。





