グラデーションやドロップシャドウを使った立体的なデザイン (つまり凸) の次にフラット (平ら) デザイン(←今ココ)と来たら、次のトレンドは 「凹」 でしょ ということで Bootstrap と一緒に読み込むだけで簡単に凹んだデザインを再現できる Bootstrap テーマ、「Dent UI」 を公開しました。

使い方は簡単。Bootstrap を読み込んだあとに、ダウンロードした CSS を読み込めば OK。
<!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen" /> <!-- dent-ui --> <link href="css/dent-ui.css" rel="stylesheet" media="screen" />
これだけで、次世代のデザインを先取り! 時代の流れは自分から作るものだよ!
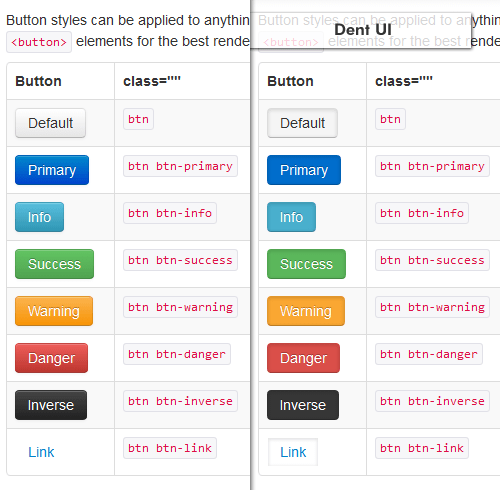
ほら、ボタンがへこんだよ。

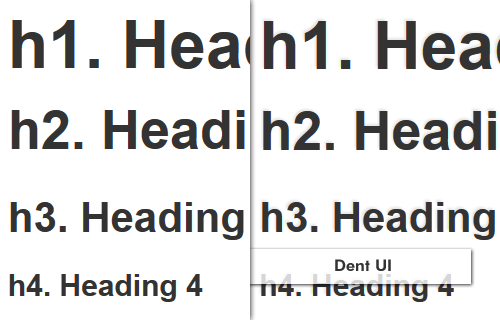
見出しもよーくみるとへこんでるよ。

※ おわかりかと思いますがほんの冗談ですので石を投げないでください......
- inspired: Flat UI Kit - HTML/PSD Design Framework






