先月末に Windows 8.1 のプレビュー版が公開され、早速手持ちの MacBook Pro に入れてみたっていう話は先日書いたとおりですが、Internet Explorer 11 (IE11) については細かく触れなかったのでまとめておこうと思います。
先月末に Windows 8.1 のプレビュー版が公開され、早速手持ちの MacBook Pro に入れてみたっていう話は先日書いたとおりですが、Internet Explorer 11 (IE11) については細かく触れなかったのでまとめておこうと思います。
IE11 になって機能追加やレンダリングエンジン周りの進化もかなりありましたが、それとあわせてユーザエージェント文字列が大幅に変更された結果、従来のブラウザ判別コードで検出できなくなる可能性もあったりします。その辺について Nicholas C. Zakas 氏が Blog 記事を上げていたので紹介しつつ触れてみたいと思います。

とりあえず、IE11 の概要とか
公式情報として、IEBlog でリリース時に紹介記事が上がっていましたが、日本語版の方でも後日翻訳版が上がっていましたので、まずはそれを紹介。
- Introducing IE11: The Best Way to Experience the Web on Modern Touch Devices : IEBlog (英語)
- IE11 登場: 最新タッチ デバイスで Web を体験する、最も優れた手段 : IEBlog 日本語
開発者向けガイドは下記。ユーザエージェント文字列の変更などについてもきちんと書かれています。
また、IE11 の公開に伴い、Internet Explorer Testing Center (IE の標準仕様対応状況をまとめたもの) も更新されています。
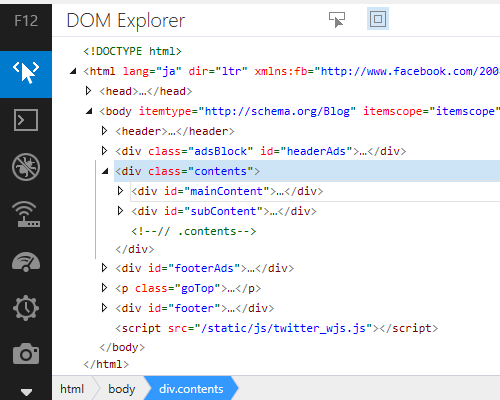
まず、IE11 はタッチデバイスでのユーザー体験向上にかなり力が入っているのと、デバイス間でのタブの同期なども可能になっています。また、開発者ツール (F12) が刷新されました。開発者ツールが刷新されたと言っても、Firefox や Google Chrome にやっと追いついたって感じですが、基本的な機能が実装され、実用に耐えるようにはなったんではないでしょうか。
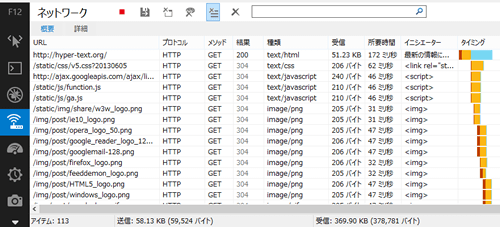
インスペクタや、ネットワークモニターツールも実装されています。


その他、WebGL のサポート、HTML5 video 要素による動画再生、CSS Flexible Box、ECMAScript 6、proto のサポートなどが行われています。
レンダリングエンジン周りの機能追加や削除については上記でも挙げた、開発者向けガイドにまとまっていますので、詳しくはそちらをご覧ください。
IE11 におけるユーザエージェント文字列の変更
さて、最初に書いたとおり、Nicholas C. Zakas 氏がこの件について書いてるのと、ちょっと前にも myakura 氏が書かれていますが、思いっきりユーザエージェント文字列が変更されました。
Windows 7 における IE10 のユーザエージェント文字列の標準的なものは下記のようなものでした。
Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.1; WOW64; Trident/6.0)
ところが、Windows 8.1 上の IE11 は、下記のようなユーザエージェント文字列を返します。下記は実際に私の環境で調べたもの。64bit 版の Windows 8.1 プレビュー上で動作している IE11 です。
Mozilla/5.0 (Windows NT 6.3; WOW64; Trident/7.0; rv:11.0) like Gecko
大きな変更点としては、「MSIE」、「compatible」 というトークンが削除され、代わりに 「like Gecko」、「rv:11.0」 という文字列が見られます。
ちなみに、Firefox 22 は下記のようなユーザエージェント文字列を返します。
Mozilla/5.0 (Windows NT 6.1; WOW64; rv:22.0) Gecko/20100101 Firefox/22.0
Chrome なら下記のような感じ
Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/27.0.1453.116 Safari/537.36
Firefox では、バージョンを伝えるのに、「rv」 というトークンが使用されているのがわかります。また、Chrome のユーザエージェント文字列には、「like Gecko」 という文字列が含まれているのがわかります。これ、今回の IE11 にも新しく入れられたものですね。
つまりこれによって、IE11 は、「IE ではない Firefox または Chrome (Webkit) らしき何か」 っていう認識のされ方になると。もし IE を判別するのに 「MSIE」 っていう文字列を探してっていう方法を選択している場合、IE11 は判別できなくなるってことですね。
開発者向けガイドの方には、
これらの変更点により、IE11 Preview が (誤って) 以前のバージョンとして識別されるのを防ぐことができます
という記述があります。IE11 は Firefox や Chrome のように標準仕様を広範囲にサポートしましたから、旧 IE と混同されない方がサイトの互換性のためにはいいってことなんでしょう。
ちなみに、IE11 を検出したければ、Trident トークンを使ってねということです。
また、JavaScript からブラウザの情報を取得できる navigator オブジェクトにも変更があります。
navigator.appNameの値がNetscapeを返すようになりました (IE10 まではMicrosoft Internet Explorer)navigator.productを実装し、Geckoを返します (このプロパティは値がGeckoしか定義されていないので全ブラウザ同じ)
ということで、navigator.appName でブラウザ判別してると、これも IE11 を正しく検出はできなくなります。
navigator.product 実装の経緯などについては myakura 氏の記事が詳しいのでそちらをどうぞ。
document.all の件
IE4 のころから実装されていた document.all は IE11 では動作はするものの、document.all に対応している場合は~ っていう条件分岐に対して、IE11 は false を返すらしいです。
また、attachEvent()、detachEvent() も IE11 で削除されたため、これらメソッドを利用することはできなくなりました。attachEvent() ではなく addEventListener() を使用する必要があります (detachEvent() は removeEventListener() で代替)。
その他、削除された API
その他にも下記の IE 独自メソッドが削除されました。この辺も開発者向けガイドにまとまっています (開発者ガイドでは document.all も削除されたリストに入っていますが、Nicholas C. Zakas 氏の記事では 「削除じゃなくて無効になった」 ってことみたい)。
window.execScript()-eval()の IE独自版window.doScroll()- ウィンドウをスクロールするやつscript.onreadystatechange- スクリプトの読み込みが完了したことを検出script.readyState- スクリプトの読み込み状態を取得document.selection- 現在選択されている文字列を取得document.createStyleSheet- 文書にスタイルシートを適用style.styleSheet- style 要素にアクセス
ということで、上記で挙げたような仕組みを使って IE 向けのコードを書いていると、IE11 では動作しないことになりますが、標準仕様に対応したブラウザ向けに書かれたコードであれば動くので特に問題はないかと。
まとめ
今まで IE を検出しないといけない状況って、多くの場合はネガティブな理由って言うか、IE だと動かねーから... っていうのが多かったと思いますが、IE11 はその辺の心配をほぼしなくてよくなったので、今回のユーザエージェント文字列の変更などによって IE10 以前とは完全に区別してきたと。
もちろん、例えばブラウザ判別で Webkit と判別された結果、Webkit に最適化されたコードが実行されることで IE11 で動かないみたいなことがないとは言えませんが、その辺はうまいことやってくれるんじゃないですかね (適当)。あとは、IE11 のレンダリングエンジン周りが、他の高速リリースサイクルを採用しているブラウザさん達に今後大きな差を付けられないようにきちんとアップデートされていくならそれは素晴らしいことではないかと思います。
ということで、世の中の IE が全部 IE11 になりますよーに。
おまけ
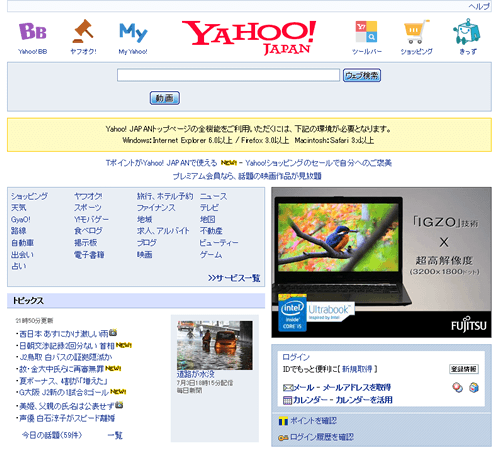
ブラウザ判別がうまくいってない例として、Yahoo! Japan さんを IE11 で見たら下記のような感じでした (2013年 7月 3日時点)。