 たいした話ではないんですが、ある案件で Google Maps JavaScript API を使用した地図を Web サイト内に表示して調整しているとき、通常、デフォルトでは左上の方に表示されるコントロール UI (ズームとか操作するやつです) の表示がおかしいことに気がつきました。
たいした話ではないんですが、ある案件で Google Maps JavaScript API を使用した地図を Web サイト内に表示して調整しているとき、通常、デフォルトでは左上の方に表示されるコントロール UI (ズームとか操作するやつです) の表示がおかしいことに気がつきました。
で、なんでだろなと思って Web コンソールで調べてみたら、思わぬところに原因がありましたというお話。
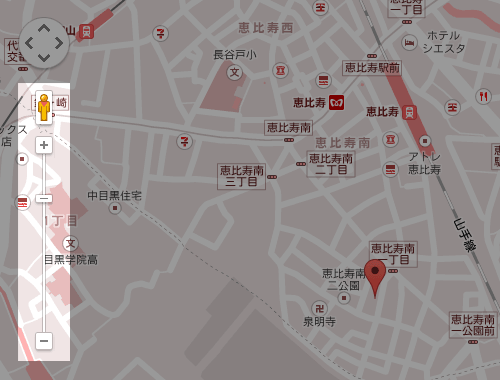
とりあえずどういう症状が起こったかですが、下記が正しい表示。

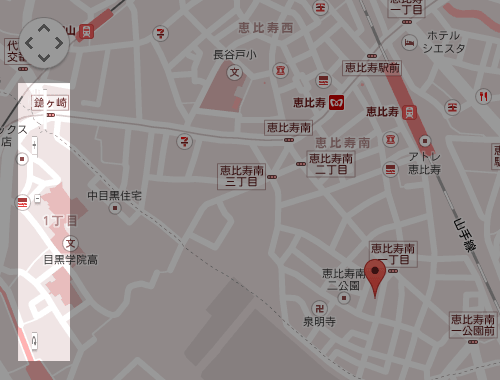
一方で、下記が今回おかしくなっていた時の表示。コントロール UI の一部がなんか変なことになっています。

ちなみに上記のサンプルで出しているキャプチャ画像は前述した 「ある案件」 のものではなく、自分の会社のサイトで表示している地図を改めて確認したら同じ症状がでていたのでそちらのキャプチャ画像です。
img 要素に対する max-width プロパティの指定が継承されてた件
早速、ソースを追って調べてみたんですが・・・・・・

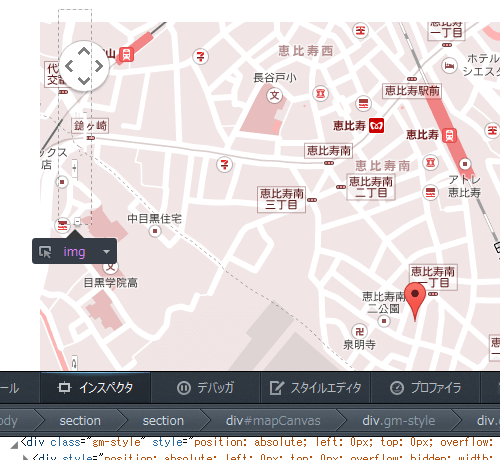
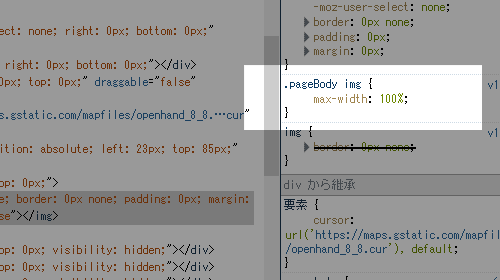
まずはインスペクタで Google Maps JavaScript API が生成した コントロール UI 部分の HTML を探し、そこで使われている img 要素に対してどのようなスタイルが適用されているかを確認してみます。

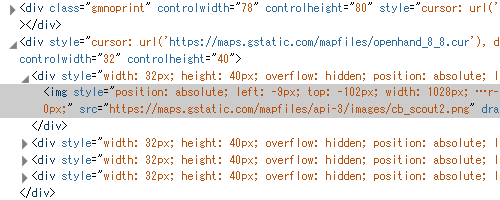
すると下記のように、自サイト側で書いた CSS 内の、img 要素に指定した max-width プロパティの値が継承されてしまっているのがわかりました。実際にこれをインスペクタ上で無効にするとコントロール UI 部分の表示も正常になりました。

何でこういうことになったのか
今回、地図部分に img {max-width: 100%;} が継承されてしまったのは、親となる要素ブロックに対して .hoge img {max-width: 100%;} みたいな指定をしていたからですが、これって例えばスマホ対応とかがあって、メインコンテンツ部分に表示した画像を、画面サイズにあわせてフィットさせたいときとかによくやる指定だと思います。
今回もそれで、地図を表示しているメインコンテンツの要素ブロックに対して上記のような指定をしていたのですが、それが地図内の画像にまで継承されてしまったというオチでした。
通常、この手の外部サービスで何かを読み込んだ場合、外部サービス側で指定したスタイルはインラインで指定されることが多いですし、設置サイト側で意図的に !important しなければスタイルを上書きしてしまうこともないのであまり深く考えていませんでしたが、今回の max-width に関しては盲点でした。
ということで、今回は Google Maps JavaScript API から地図を表示する領域となる要素に対して下記のように max-width の指定を継承させない指定をして対応しました。
#map-canvas {
/* 元々の指定 */
height: 500px;
width: 500px;
・・・省略・・・
/* 追加指定 */
max-width: initial;
max-width: unset; /* unset 値に対応しているブラウザ向け */
}
もちろん、最初から余計な継承されないように CSS の書き方を工夫してもいいと思います。









