 Google ウェブマスター向け公式ブログで、Google の検索結果内に表示される検索ボックス (Sitelinks search box) について刷新され、見せ方が変わったほか、この 「Sitelinks search box」 を表示するために必要なマークアップについて紹介されていました。
Google ウェブマスター向け公式ブログで、Google の検索結果内に表示される検索ボックス (Sitelinks search box) について刷新され、見せ方が変わったほか、この 「Sitelinks search box」 を表示するために必要なマークアップについて紹介されていました。
Sitelinks search box は、検索結果で表示されるサイトリンクの下部に表示されるもので、以前から一部の Web サイトでは表示されていたものですが、今回、デザインが変更になり、検索ボックスがサイトリンクの上部に表示されるようになったほか、オートコンプリートにも対応したとのこと。
たとえば [ABC 出版] や [株式会社 XYZ] のように名前で会社を検索する場合、ユーザーは実際にはそのウェブサイト内の特定の情報を探しているかもしれません。今までは、Google のアルゴリズムでこのような検索キーワードが認識されると、多数のサイトリンクが表示され、その検索結果の下に追加の検索ボックスが表示されていました。ユーザーはこの検索ボックスを使用して検索結果から直接、このサイトにsite: 検索を行うことができます(例: [site:example.com 登山ガイド])。
今回は、この検索ボックスが改良され、オートコンプリートにも対応しました。正しいマークアップが使用されていれば、ユーザーはウェブサイトの独自の検索ページに直接リダイレクトされます。
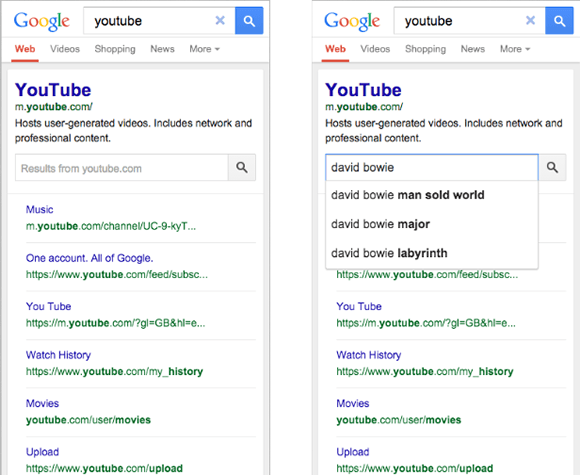
で、実際にどのように表示されるかは、私の環境ではわからなかったので、同じ Google ウェブマスター向け公式ブログで紹介されていた画像を下記に引用しますが、こんな感じで表示されるそうです。

上記画像は 「検索結果内の検索ボックスが新しくなりました : Google ウェブマスター向け公式ブログ」 からの引用
上記引用の通り、Sitelinks search box はナビゲーショナル検索クエリ (簡単に言えばサイト名などで検索された場合) に表示されます。
この検索ボックスから、ユーザーは必要に応じてさらにサイト内検索で絞り込みができるってことで、特に情報量の多い Web サイトでは便利なわけですが、Sitelinks search box の表示対象となる Web サイトが、今までのごく限られた一部の Web サイトから、一般の Web サイトにも拡大されるそうで、Google ウェブマスター向け公式ブログではそのマークアップ方法についても触れられています。
で、自分の Web サイトを Sitelinks search box の対象としたい場合は、JSON LD、Microdata、RDFa (Lite) のいずれかによるマークアップが必要とのことでしたので、今回は Microdata による具体的なマークアップの方法について、サンプルソースを交えて解説してみたいと思います。
ちなみに、このマークアップを行ったからといって必ず Sitelinks search box が表示されるというわけではないそうですのでご注意ください。
Microdata による Sitelinks search box 向けマークアップ
さて、実際にマークアップをしてみましょう。
すでに Web サイトで Microdata を使用している場合は、今回紹介するマークアップ例を参考に、HTML への直接のマークアップで必要なメタデータを追加してみるとよいと思います。使用するのは schema.org の語彙です。
ちなみに現時点ではまだ対象サイトに Microdata を使用していない状態で、今回の件だけとりあえず対応したいということなら、JSON LD を使用する方が楽なのでオススメです (一応後述します)。
独自のサイト内検索を提供していることが必須
まず前提として、Sitelinks search box の対象としたい Web サイトが、同一ドメイン上で提供されるサイト内検索機能を持っている必要があります。例えば、Google カスタム検索エンジンなどでもいいので、サイト内検索を実装しましょう。
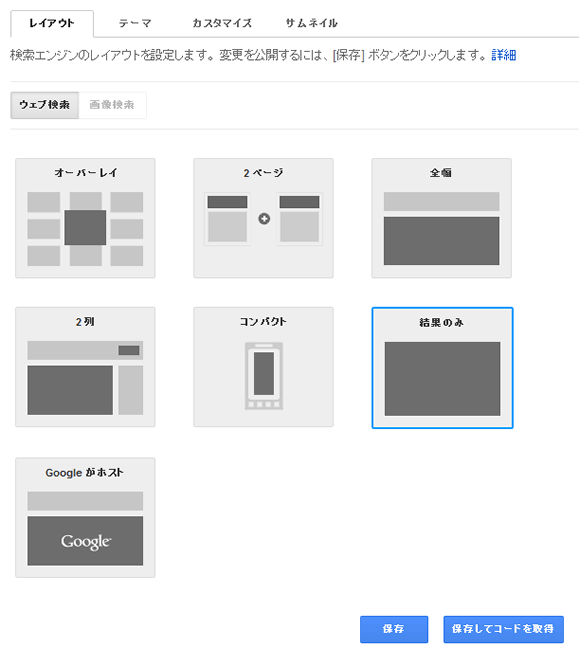
もし Google カスタム検索エンジンを使用する場合は、レイアウトで 「結果のみ」 もしくは 「2ページ」 を選択し、検索フォームは自前で用意するようにします。
なぜかというと、Microdata でマークアップする場合は検索フォームの HTML に Microdata を付与するため必要があるのと、検索結果ページの URL が固定できないといけないためです。

今回は Google カスタム検索エンジンを使用し、レイアウトで 「結果のみ」 を選択した場合を想定して話を進めます。
この場合、検索フォームは自由に作ることができますが、基本的には Google カスタム検索エンジンの管理画面から取得した結果表示用の JavaScript コードを貼り付けたページ (これが検索結果表示ページになります) に対して、決められた形でクエリを投げてあげればいいだけです。
検索フォームのマークアップ例
検索フォームは例えば下記のようなソースになります。検索結果の表示ページが、http://example.com/search/ にあると想定した場合です。
<form method="get" action="/search/">
<fieldset>
<legend accesskey="s">サイト内検索</legend>
<input type="search" name="q" value="" placeholder="検索キーワードを入力" required="required" />
<input type="submit" value="検索" />
</fieldset>
</form>
もちろん、Web サイト独自で検索機能を持っている場合、あるいは WordPress や Movable Type など、Blog ツールなどが標準で実装している検索機能を使う場合は、それらの検索フォームを使用すればよいでしょう。
これに対して、Microdata による Sitelinks search box 向けマークアップを付与してみましょう。
下記のような感じになります。サンプルでは role 属性などいくつかの属性もあわせて追加していますが必須ではありません。
<div itemscope="itemscope" itemtype="http://schema.org/WebSite">
<meta itemprop="url" content="http://example.com/" />
<form method="get" action="/search/" role="search" itemprop="potentialAction" itemscope="itemscope" itemtype="http://schema.org/SearchAction">
<fieldset>
<legend accesskey="s">サイト内検索</legend>
<meta itemprop="target" content="http://example.com/search/?q={q}" />
<input itemprop="query-input" type="search" name="q" value="" placeholder="検索キーワードを入力" tabindex="1" accesskey="1" required="required" />
<input type="submit" value="検索" tabindex="2" accesskey="2" />
</fieldset>
</form>
</div>
マークアップはこれだけなのですが、もう少し細かく見ていってみましょう。
まず、div 要素には、itemtype="http://schema.org/WebSite" を指定し、その子要素として、meta 要素に itemprop="url" と content 属性で Web サイトの URL を指定しています。
<div itemscope="itemscope" itemtype="http://schema.org/WebSite"> <meta itemprop="url" content="http://example.com/" /> ...(中略)... </div>
これによって、http://example.com/ がこの Web サイトの URL ですよとコンピュータに教えることができますが、Sitelinks search box では、検索対象となる URL を Google が認識するために、この WebSite、url 各プロパティの指定が必須となります。また、当然ですが、この URL は該当 Web サイトの URL と一致していないといけません。
なお、もし下記のように検索フォームがあるページの親要素ですでに WebSite 、url プロパティをセットしている場合は、
<!DOCTYPE html> <html lang="ja" dir="ltr" itemscope="itemscope" itemtype="http://schema.org/WebSite"> <head> <meta itemprop="url" content="http://example.com/" /> ...(中略)... </head>
改めて WebSite プロパティを指定するための div 要素はいらないですから省略しても大丈夫ですね。
次に、form 要素部分ですが、わかりやすいように Microdata に関係ない部分は一旦削除してみましょう。
<form method="get" action="/search/" itemprop="potentialAction" itemscope="itemscope" itemtype="http://schema.org/SearchAction">
<meta itemprop="target" content="http://example.com/search/?q={q}" />
<input itemprop="query-input" type="search" name="q" value="" />
<input type="submit" value="検索" />
</form>
まず、form 要素に対して itemprop="potentialAction" を指定しますが、potentialAction プロパティは SearchAction プロパティ内で使用できるプロパティですので、itemscope="itemscope" と同時に、itemtype="http://schema.org/SearchAction" を指定しています。この辺は Microdata の基本なので、詳しくは文末の参考エントリーを見てください。
次に、target プロパティを使用して、検索結果が表示される際の URL 形式を指定します。
<meta itemprop="target" content="http://example.com/search/?q={q}" />
Google カスタム検索エンジンを使用した場合、検索結果表示ページに対して、?q=[検索クエリ] という形式でクエリを送信します。
ですので、content プロパティの値は、それに準じて書いていますが、{q} の部分の 「q」 は、その下に出てくる、itemprop="query-input" が付与された検索キーワード入力フォームの name 属性と合わせておきます。
今回のサンプルの場合、Google カスタム検索エンジンを使用して name 属性値が下記のように、
<input type="search" name="q" value="" />
「q」 となっていますので、meta 要素の content プロパティには、content="http://example.com/search/?q={q}" と入れているわけです。
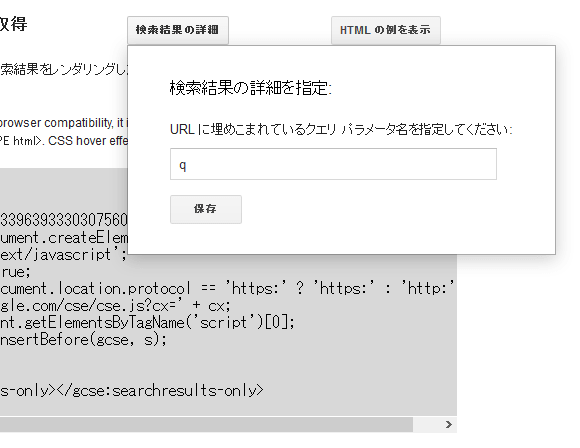
なお、この 「q」 は Google カスタム検索エンジン管理画面のソースコードの取得画面で設定することが可能です。

例えばもしここでクエリパラメータ名を 「searchterm」 と設定すれば、検索結果ページへのクエリ送信は ?searchterm=[検索クエリ] という形式になりますし、検索キーワード入力フォームの name 属性値もこれに合わせて name="search_term" にする必要があります。
ちなみに、Google 検索結果内の検索ボックスからの検索クエリは UTF-8 で送信されるため、Web サイトの検索システムは、UTF-8 での検索クエリを処理できる必要があります。
また、検索結果表示ページの URL は、検索対象となる Web サイトのドメインと一致しないといけませんので、検索結果は別ドメインで表示しているといった場合、Sitelinks search box は使用できません。
最後、検索キーワードの入力フォームに itemprop="query-input" を付与します。前述の通り、この要素の name 属性値と、itemprop="target" で指定する URL の {q} の部分を一致させておきます。
<input itemprop="query-input" type="search" name="q" value="" />
さて、これでマークアップは完了です。「構造化データテストツール」 などでマークアップが正しく解釈されているか確認しておくとよいでしょう。
なお、Microdata について詳しくは過去に下記の記事を書いていますので参考まで。より詳しい使い方がわかると思います。
- Microdata を使ってみよう。サンプルソースで学ぶ Microdata
- meta 要素に対する Microdata の指定
- Google が Microdata による組織ロゴの意味づけに対応したそうなので
JSON LD を使用した場合の記述例
ここでは詳しい説明は割愛しますが、head 要素内などに、下記のように指定します。それぞれの値は、上で説明した Microdata による場合と同じですので、何となくわかると思います。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"url": "http://example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": "http://example.com/search/?q={q}",
"query-input": "required name=q"
}
}
</script>
RDFa Lite でのマークアップ例も
ついでなので、RDFa Lite でマークアップした場合の例も下記に。フォームのソースコードは Microdata のサンプルで使用したものと同じです。見比べると、Microdata と RDFa Lite でのマークアップの違いがわかると思いますよ。
<div vocab="http://schema.org/" typeof="WebSite">
<meta property="url" content="http://example.com/" />
<form method="get" action="/search/" role="search" property="potentialAction" typeof="http://schema.org/SearchAction">
<fieldset>
<legend accesskey="s">サイト内検索</legend>
<meta property="target" content="http://example.com/search/?q={q}" />
<input property="query-input" type="search" name="q" value="" placeholder="検索キーワードを入力" tabindex="1" accesskey="1" required="required" />
<input type="submit" value="検索" tabindex="2" accesskey="2" />
</fieldset>
</form>
</div>
ちなみに、Google による Sitelinks search box の公式なドキュメントは下記にあります。
ということで、マークアップ自体は大して難しくないと思いますが、これをやったところで必ず検索結果に検索ボックスが表示される保証はないですし、もし表示されたとしても、ページ数が少ない Web サイトの場合は恐らくあまり意味がないですので、大規模なメディアサイトや、ナレッジ共有サイトとか、ものすごい数の商品データベースがありますといった Web サイトでしか有益に機能しないと思われます。
ですので、そういうサイトを運営されている方以外が焦って導入する必要はなさそうですね。
この Blog では実験の意味もあるのでマークアップしてみましたが、もし表示されることがあったらどんな感じになるのか確認してみたいと思います。








