 PageSpeed Insights を使用した Web ページのパフォーマンスレポートを WordPress の管理画面上で作成して見ることができるプラグイン、「Google Pagespeed Insights for WordPress」 を使ってみたので紹介。
PageSpeed Insights を使用した Web ページのパフォーマンスレポートを WordPress の管理画面上で作成して見ることができるプラグイン、「Google Pagespeed Insights for WordPress」 を使ってみたので紹介。

プラグインのインストール
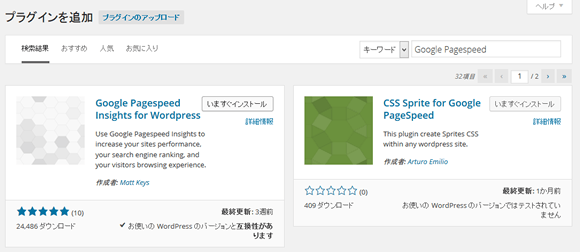
プラグインのインストールは管理画面から 「Google Pagespeed」 などと検索すれば出てくると思いますので、そこから行います。

Pagespeed Insights API キーの取得
ただ、このプラグインを使用するには Google Pagespeed Insights の API キーが必要ですので、そちらを先に取得しておきましょう。
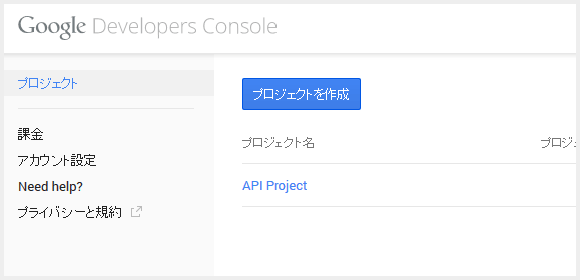
APIs Console に Google アカウントでログインします。すでに Pagespeed Insights API を使用している場合は別ですが、初めての場合は新しいプロジェクトを作成しましょう。プロジェクト名などは任意で。

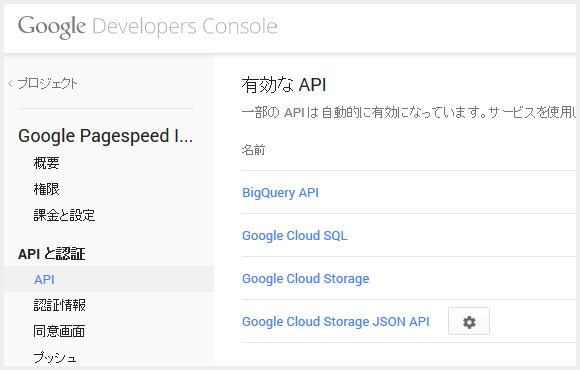
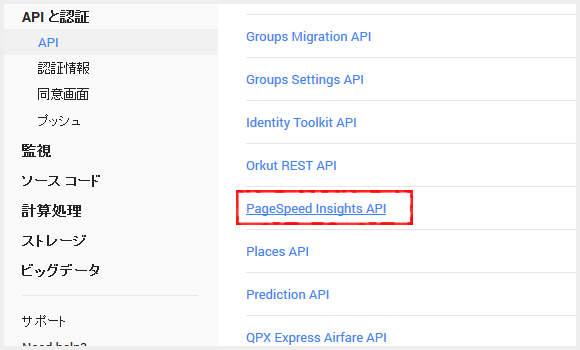
作成したプロジェクトの 「API と認証」 から 「API」 へと進むと、API の一覧が表示されます。

「Pagespeed Insights API」 という項目があるはずですので、それを探してクリック。

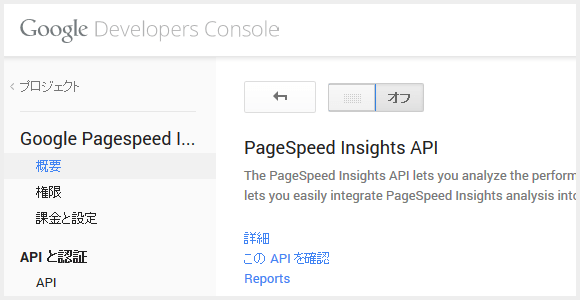
初期状態では 「オフ」 になっていますので、これを有効にします。

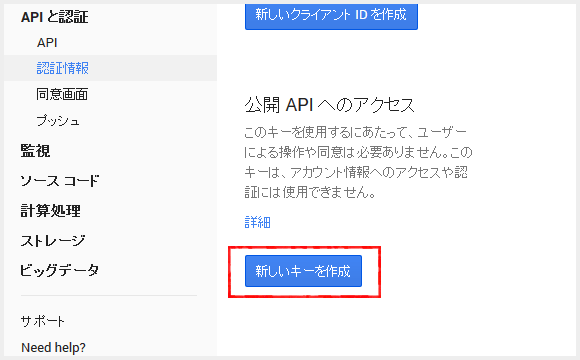
Pagespeed Insights API を有効にしたら、「API と認証」 から 「認証情報」 へと進むと、「公開 API へのアクセス」 という項目がありますので、そこから 「新しいキーを作成」 します。

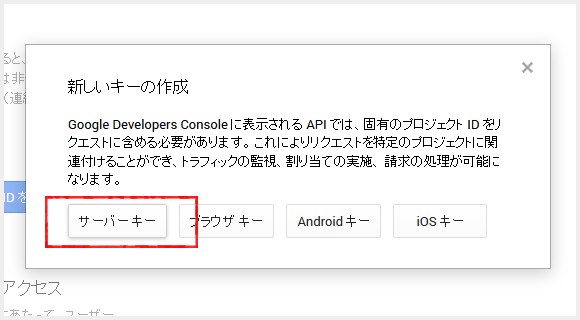
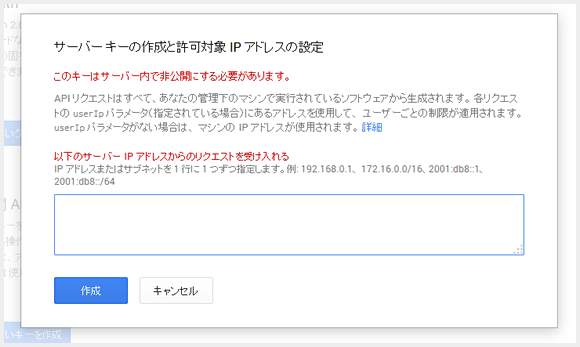
キーの種類は 「サーバーキー」 です。

次の項目で、Google Pagespeed Insights for WordPress をインストールしたサーバの IP アドレスを入力しておきます。これで作成したキーで API を呼び出せる IP アドレスが制限されます。

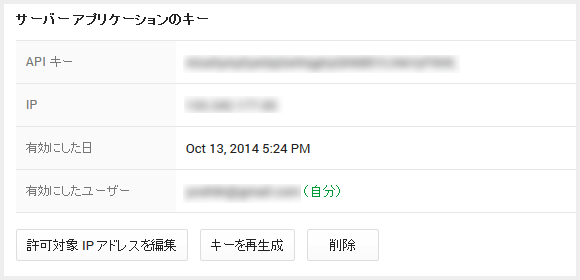
「作成」 を押すと、API キーが発行されますので、これをコピーしておきます。

プラグインの設定とレポート作成
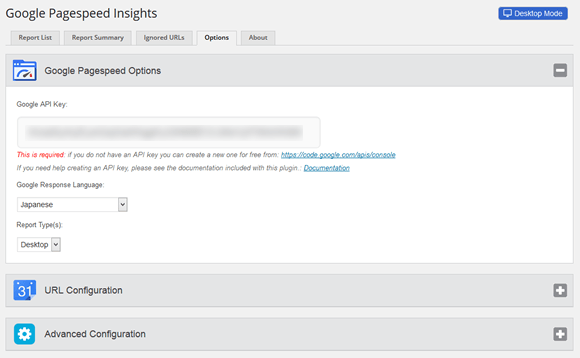
取得した API キーを、WordPress 管理画面の 「ツール」 にある 「Pagespeed Insights」 からプラグインの設定画面に進み入力します。

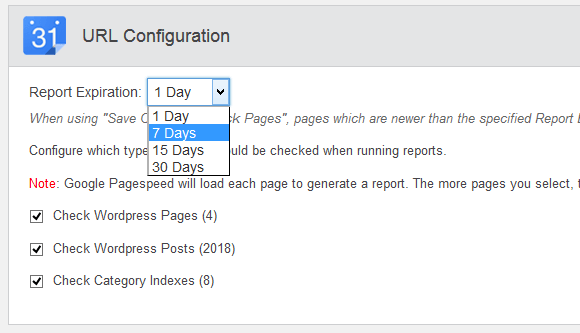
いくつかオプション項目がありますが、例えば、レポートの作成間隔などを設定できます。通常の Web サイトであればレポートは毎日作っても仕方ないので、1週間に 1回とか、1ヶ月に 1回とかにしておけばいいんじゃないですかね。

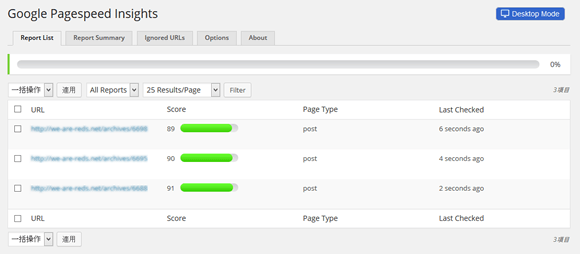
オプションを設定して保存ボタンを押すと、初回レポートの作成が始まります。しばらく待っていると Report List にページの一覧が表示されると思います。

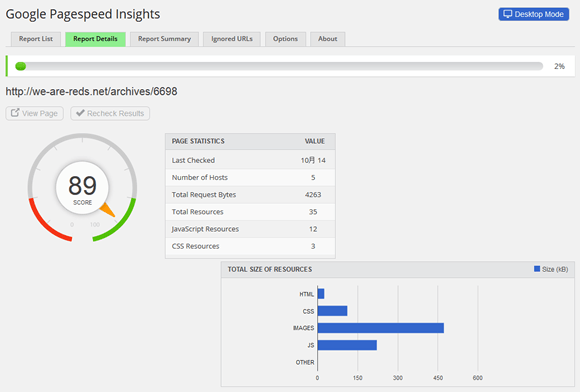
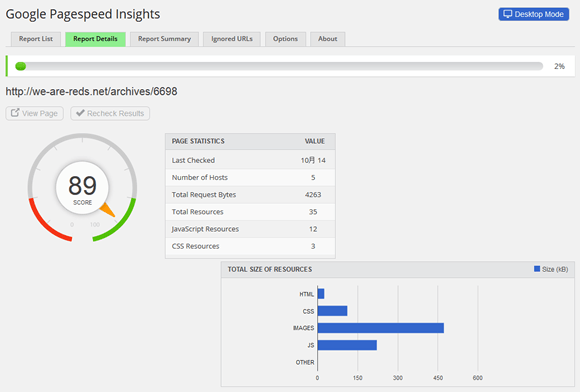
URL をクリックすると、レポートが表示されます。下の方に詳細レポートも表示されますので、そこからパフォーマンス改善のヒントを見ることもできます。言語設定を日本語にしておけばレポートも日本語で表示されます (プラグインの UI は英語ですが)。

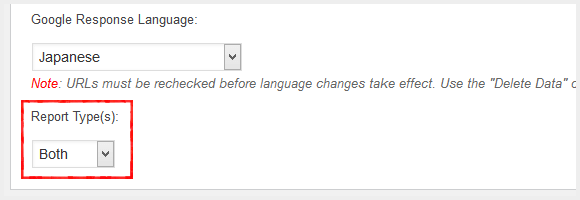
上の例では、オプションで、レポートの対象をデスクトップのみにしていますが、オプション設定から、Report Type で 「Both (両方)」 を選択すれば、右上のボタンで、デスクトップ、モバイル、それぞれのレポートを切り替えて確認することができるようになります。

WordPress で構築した Web サイトのパフォーマンスを簡単にチェックしたい場合にはいいかもしれません。









