ネタにマジレスな感じもしないでもないですが、GNOME (X Window System 上で動作するデスクトップ環境) の開発者である Jasper St. Pierre 氏が、GIF に変わるという新しいアニメーションフォーマットを開発したとのことで話題になっていました。
彼自身の Blog でも書いているほか、日本語では GIGAZINE さんが取り上げていましたが、興味本位からちょっと中身を調べてみたので書いてみます。ついでに実際に XNG ファイルを作る方法にも簡単に触れています。
まず XNG ファイルについてですが、Pierre 氏の Blog には下記のように書かれています。
I have developed a new image format which I'm calling "XNG", which doesn't have any of these restrictions, and has the possibility to support more complex features, and works in existing browsers today. It doesn't require any new features like <canvas> or <video> or any JavaScript libraries at all. In fact, it works without any JavaScript enabled at all. I've tested it in both Firefox and Chrome, and it works quite well in either. Just embed it like any other image, e.g. <img src="myanimation.xng">.
It's magic.
要約すれば、「私が開発した新しいフォーマットは XNG と呼んでる。既存のブラウザ上で動作し (Firefox と Chrome の両方でテスト済み)、video 要素や canvas 要素、JavaScript も使用しない。他の画像と同様に、img 要素を用いて <img src="myanimation.xng"> のように指定するだけで埋め込むことができる。これは魔法だぜ」
って感じで自画自賛ですが、実際にどういう仕組みになっているのか気になったので簡単に調べてみました。実際の XNG 画像は氏の Blog 記事内に貼ってあるので興味があれば見てみるといいと思います。
XNG の中身は SVG
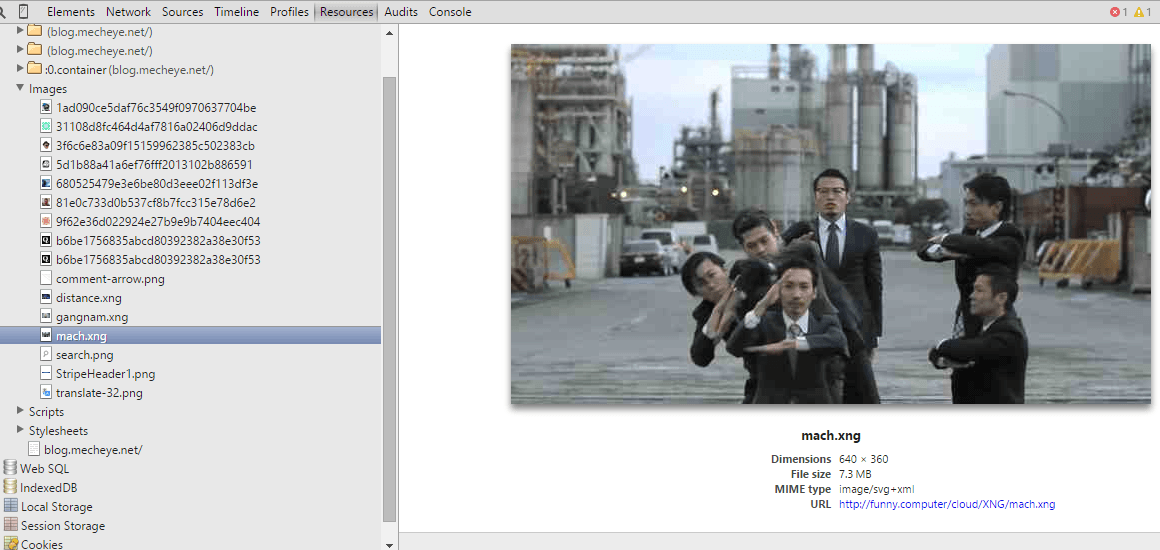
まずはデベロッパーツールで読み込まれている XNG 形式のファイルを見てみます。

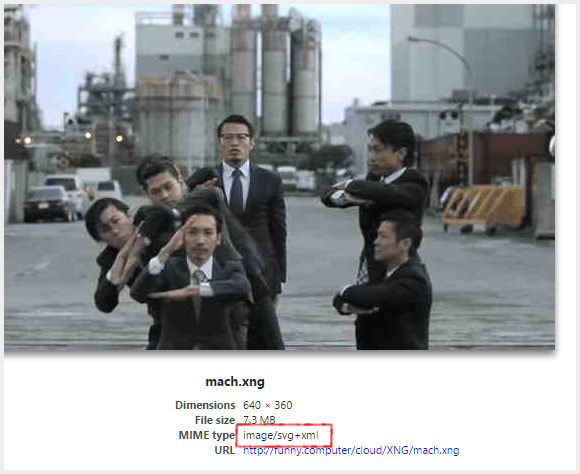
で、MIME タイプを見ると、XNG ファイルの中身が SVG だということがわかります。この時点で何となく察しが付いた......

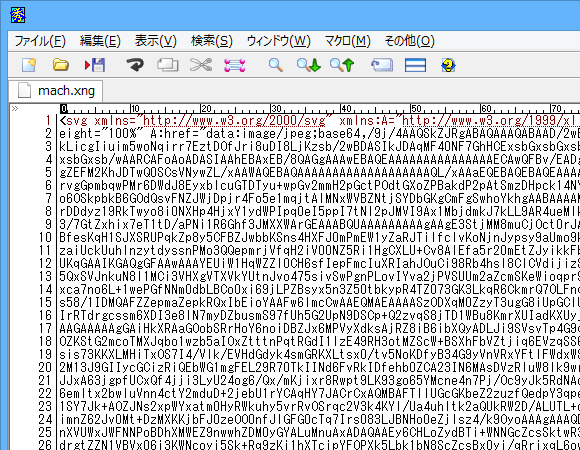
ということで、落としてきた XNG ファイルをテキストエディタで開いてみると、SVG ファイルに、データ URI スキームで Base64 エンコードされた JPEG 画像が羅列してあって、それを SVG アニメーション (set 要素) で順番に送ってるだけっていう......

Base64 エンコードされた JPEG 画像をぶっ込んであるのでファイルサイズはハンパないことになっていて、氏の Blog に貼られている、World Order のプロモーションビデオの一部を抜き出した XNG ファイルは 7.3MB とかある。いや、さすがに実用に耐えないだろと。普通に video 要素使った方がいいです(ちなみに私の環境では、Firefox で XNG ファイルを表示してたらメモリ消費量がものすごいことになったので注意が必要かも)。
試しに XNG ファイルを作ってみる
上記の時点で XNG が GIF に置き換わることなんかあり得ないし、新しいフォーマットを開発したんじゃなくて単に SVG の拡張子変えただけじゃねーかって話で、もうこれ以上掘り下げても意味なしっていう事案なんですが、せっかくなので XNG ファイルを実際に作ってみました。何事も経験です。
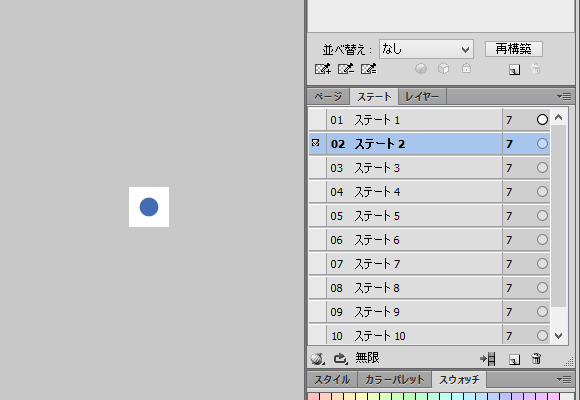
まず最初に簡単なアニメーションを作ります。今回は 10 フレームで円形の画像が 2.5 倍サイズまで拡大するっていう超適当なアニメーションを作ってみます。

で、この各フレームを画像として書き出し、さらに Base64 エンコードしますね。次にこれを SVG ファイルに埋め込んでいきます。実際のソースコードは下記のような感じです。
<svg xmlns="http://www.w3.org/2000/svg" xmlns:A="http://www.w3.org/1999/xlink" width="40" height="40"> <image id="i0001" height="100%" A:href="data:image/png;base64,...省略..." /> <image id="i0002" height="100%" A:href="data:image/png;base64,...省略..." /> ...省略... <image id="i0010" height="100%" A:href="data:image/png;base64,...省略..." /> </svg>
これで、10個の画像が SVG 上に埋め込まれました。あとはこれをアニメーションさせれば OK。
SVG をアニメーションさせる方法はいくつかありますが、XNG ファイルでは、set 要素を使用して、順番に画像を送るって言う処理をしています。具体的には下記のような感じで記述します。
<set A:href="#i0001" id="a0001" dur="33ms" begin="a0010.end;0s" attributeName="width" to="100%" /> <set A:href="#i0002" id="a0002" dur="33ms" begin="a0001.end" attributeName="width" to="100%" /> ...省略... <set A:href="#i0010" id="a0010" dur="33ms" begin="a0009.end" attributeName="width" to="100%" />
あとは、サーバ側で下記のように MIME タイプを設定して、.xng 形式のファイルが SVG として扱われるようにしてあげます。
AddType image/svg+xml xng
これで、XNG 形式のアニメーション画像が表示されます。実際の動作は下記にデモページを用意しましたのでどうぞ。
多分、iOS Safari とかだと何も表示されないと思います。あと IE もダメですね。なので Firefox、Chrome 限定だと思います。









