 PNG ファイルの最適化 (減色 / 圧縮) を行うオンラインツール 「TinyPNG」 が JPEG ファイルの最適化にも対応しました。
PNG ファイルの最適化 (減色 / 圧縮) を行うオンラインツール 「TinyPNG」 が JPEG ファイルの最適化にも対応しました。
これにあわせて、「TinyJPG」 も立ち上がりましたが、TinyPNG も TinyJPG も、どちらも PNG / JPEG ファイルの最適化を同時に行えるようになっていますので、サイト名が異なるだけで機能的には同じです。

上が元々ある TinyPNG で、下が TinyJPG のスクリーンショット。

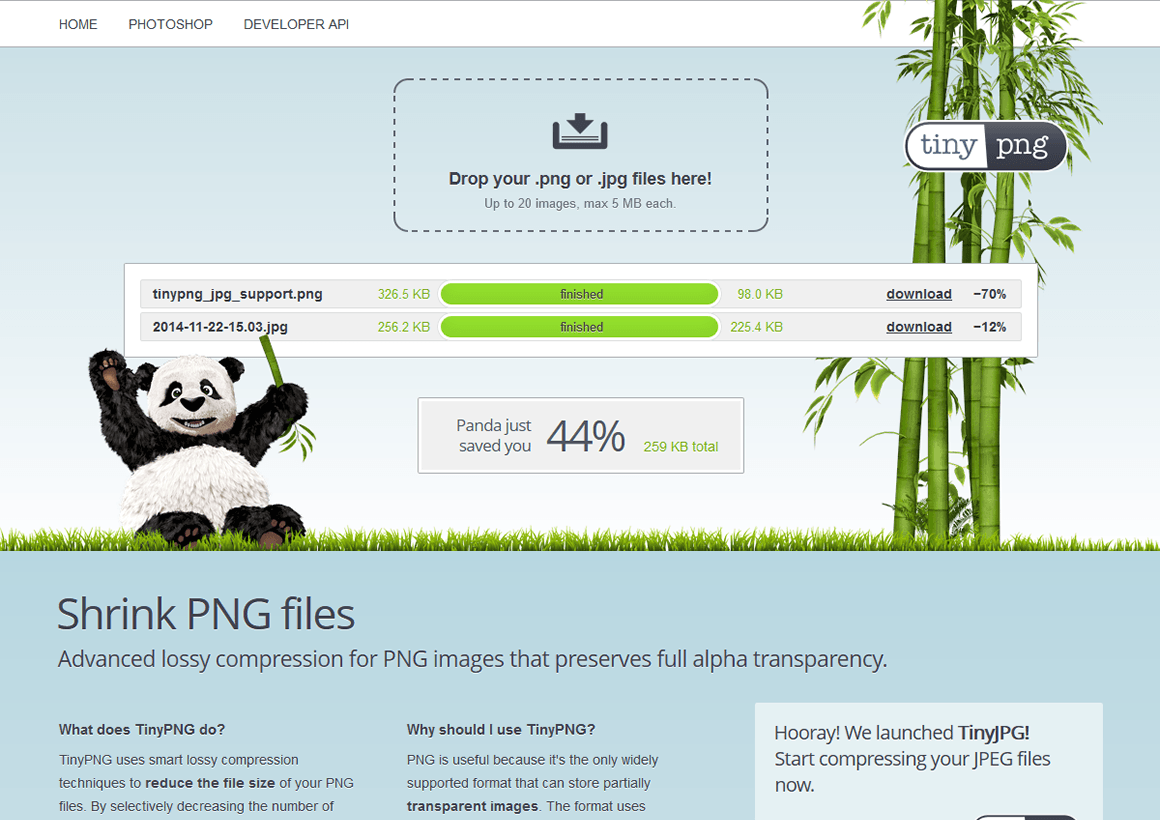
使い方は同じで、パンダさんの横の ドラッグ & ドロップ エリアに、最適化したい画像をドラッグ & ドロップすればいいだけ (もしくはこの部分をクリックしてファイルを選択)。同時に 20 ファイルまで最適化できます。
今までの TinyPNG は PNG ファイル専用で、JPEG ファイルをアップロードすると当然ながらエラーになりましたが、今は JPEG ファイルにも対応したため、両方の形式の画像ファイルを同時に最適化できます。

開発者向け API も JPEG ファイルに対応
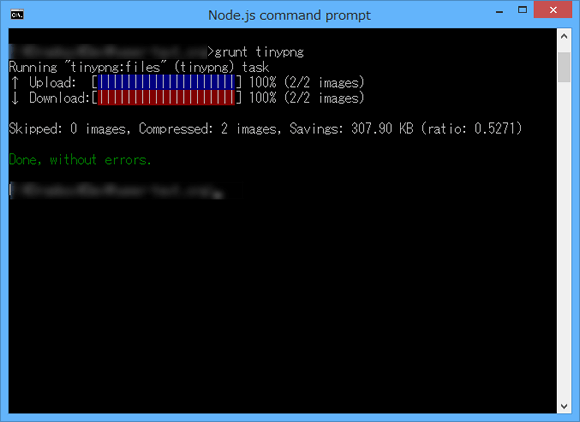
TinyPNG は開発者向け API を提供しており、この API を Grunt から利用する 「grunt-tinypng」 を以前この Blog でも紹介しています。
この開発者向け API も JPEG ファイルに対応したため、grunt-tinypng も PNG / JPEG ファイルの最適化を同時に行えるようになりました。

詳しくは上記リンク先の記事で書いていますので、ここでは細かい説明は省きますが、基本的なタスクの書き方としては下記のような感じで、PNG / JPEG ファイルを対象にしてあげればまとめて最適化できます。ちなみに、API キーは別途取得が必要です。
module.exports = function(grunt) {
grunt.initConfig({
paths: {
img: 'img/',
imgdist: 'dist/img/'
},
tinypng: {
options: {
apiKey: "[API Key]"
},
files: {
expand: true,
cwd: '<%= paths.img %>',
src: '**/*.{jpg,png}',
dest: '<%= paths.imgdist %>'
}
}
});
grunt.loadNpmTasks('grunt-tinypng');
};
PNG / JPEG 形式以外の画像ファイルに関しては、grunt-contrib-imagemin などと併用すればいいでしょう。その場合の Gruntfile.js は下記のような感じでしょうか。
module.exports = function(grunt) {
grunt.initConfig({
paths: {
img: 'img/',
imgdist: 'dist/img/'
},
tinypng: {
options: {
apiKey: "[API Key]"
},
files: {
expand: true,
cwd: '<%= paths.img %>',
src: '**/*.{jpg,png}',
dest: '<%= paths.imgdist %>'
}
},
imagemin: {
dynamic: {
files: [{
expand: true,
cwd: '<%= paths.img %>',
src: '**/*.gif',
dest: '<%= paths.imgdist %>'
}]
}
}
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.loadNpmTasks('grunt-tinypng');
};
ということで、JPEG ファイルにも対応した TinyPNG (TinyJPG) のおかげでより一層、画像の最適化が捗りそうです。









