IE Blog で公開された記事によると、現在 Technical Preview が公開中で、今年の夏頃にはリリースされると言われている次期 Windows 「Windows 10 (コードネーム : Threshold)」 に搭載される新ブラウザ 「Project Spartan」 の開発で、Microsoft と Adobe が提携したとのこと。
個人的には結構気になる (ポジティブな意味で) 発表でしたので、ちょこっと触れてみたいと思います。
まず、Project Spartan については同じ IE Blog の下記の記事が詳しいですし、日本語での情報としては、同じく下記に挙げている Build Insider さんの記事がわかりやすいと思いますので参考まで。
- Project Spartan and the Windows 10 January Preview Build : IEBlog
- Windows 10に搭載される新ブラウザー"Spartan"とは?(Web制作者視点) : Build Insider

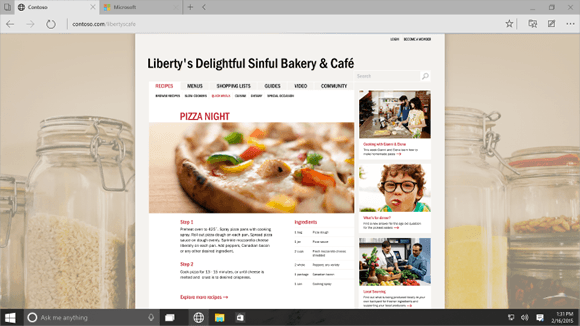
上記は Project Spartan の画面イメージ図。画像は Project Spartan and the Windows 10 January Preview Build : IEBlog より引用。
Microsoft と Adobe の提携で期待できること
Adobe の Web Platform チームは Webkit や Blink などでブラウザ、レンダリングエンジン開発への貢献を昔から数多くされていますので、ブラウザ開発に協力すること自体はそれ程驚きのニュースではないのですが、そういうオープンソースなレンダリングエンジン開発から今回は Microsoft と提携したというのは興味深いなと。
かなり昔に Adobe は自社で独自ブラウザの開発を検討していたことがあるなんて話をどこかで聞いたことがありますが、同社の Web における主要製品であった Flash にとっては厳しい向かい風がふく近年の状況で、Web のプラットフォームとしての地位を確保するにはブラウザ開発の必要性は高い、でも独自にブラウザを開発したところでシェア的に今さら IE や Chrome などと戦って勝つのは無理。じゃあ一番シェアを取れそうなところと提携して、その中である程度イニシアチブを取れる立場になっちゃおうぜ的な感じに捉えたので、うまいこと考えたな~ っていう感想を個人的には持ったわけです。
また同時に、Adobe が協力することによって、Project Spartan は Web 標準技術への対応において、一気に Chrome や Firefox、Safari などに追いつく (追い抜く) 可能性が高いというのも期待感が高まります。
Adobe の Webプラットフォームに関する取り組みは日本語で下記にまとまっていますので、興味のある方は読んでみるといいと思いますが、
実際に IE Blog によると、Adobe の協力によって 3月に行われる Windows 10 Technical Preview のアップデートでは CSS グラデーションの color-stop 構文に対応した件や、SVG における <feBlend> への対応などが行われた件が紹介されています。
Adobe contributions in the Windows 10 March Technical Preview
The Adobe Web Platform Team hit a significant milestone with their first contribution landing in the March update of the Windows 10 Technical Preview! The feature is support for CSS gradient midpoints (aka color hints) and is described in the upcoming CSS images spec. With this feature, a Web developer can specify an optional location between the color stops of a CSS gradient. The color will always be exactly between the color of the 2 stops at that point. Other colors along the gradient line are calculated using an exponential interpolation function as described by the CSS spec.
・・・中略・・・
Another change that Adobe has recently committed is full support for <feBlend> blend modes. The W3C Filter Effects spec extended <feBlend> to support all blend modes per the CSS compositing and blending specification. Our new engine will now support these new values like the other major browsers.
Partnering with Adobe on new contributions to our web platform : IEBlog から引用
mode="<blend-mode>" で使用されるブレンドモードに関しては、別途 CSS blend-mode 仕様で策定されていますが、Project Spartan ではこのブレンドモードのすべてに対応したと書かれていますね。
ちなみに、CSS の mix-blend-mode プロパティや background-blend-mode プロパティについては、下記の記事で過去に書いていますので参考までにどうぞ。
Adobe は CSS によるレイアウト関連でも CSS Regions や CSS Shapes / Exclusions 仕様策定への取り組みも積極的に行っていますし、フォント周りなどでも豊富なノウハウで開発に寄与してくれそう。
この辺りが新しいブラウザ (Project Spartan) で実装される可能性も高いですし (CSS Regions はすでに IE で先行実装されていますが)、しかもそのブラウザが Windows 10 の普及によっては一気にシェアを拡大する可能性が高いというのがまた面白そうなところだと思います。
IE と Project Spartan の関係について
Project Spartan は IE とはまた別のブラウザで、レンダリングエンジンも 「EdgeHTML」 と呼ばれる新しいものになるらしいことや、コンシューマー向けの Windows 10 では、IE ではなくてこの新ブラウザが標準ブラウザになる (もしかすると個人向けには IE は提供されなくなるかもという話も) らしいことなどが最近の発表などから予想されていますね。
未来予想はこの Blog の趣旨ではないのですが、あくまで今まで出ている情報から想像できる範囲で考えると、恐らく IE は後方互換のためのエンタープライズモード (従来のドキュメントモードに加えて IE11 以降で搭載された後方互換機能) が必要なビジネスユーザー向けにのみ提供となり、個人は基本的に新ブラウザ (Project Spartan) を標準に。
この新ブラウザ (Project Spartan) に関しては Chrome や Firefox などのようにリリースサイクルを早めて常に最新の Web 標準技術を実装していくという運用になるんじゃないかなと思いますが (という期待も入っていますけど)、もしそうなれば Web 開発者にとってはうれしい流れになるんじゃないでしょうか。個人的には期待して続報を待とうと思います。
Microsoft がリリースするブラウザがどのような技術に対応しているかに関しては、下記の 「status.modern.IE」 で順次更新されていますので、新ブラウザ (Project Spartan) の開発が進むとこの辺に変化が出始めると思います。
なお、新しい IE 向けに既存の Web システムや Web サイトを移行する場合の手順や必要な情報に関しては下記の記事がとてもわかりやすく解説してくれていますので参考までにどうぞ。
2015年 3月 25日 追記
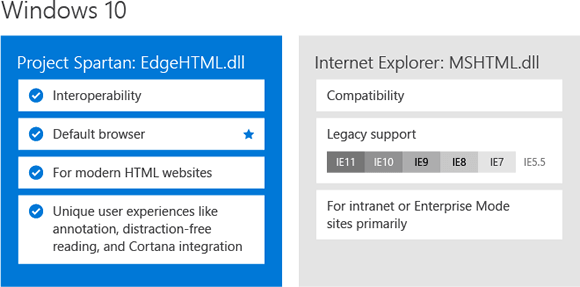
当初の発表では、Windows 10 の IE11 は従来通りレンダリングエンジンとして 「MSHTML」 を、新しいブラウザ (Project Spartan) に関しては、新しいレンダリングエンジン 「EdgeHTML」 と従来の 「MSHTML」 の両方を搭載する、デュアルレンダリングエンジンになると言われていたのですが、Microsoft はその方針を改め、新しいブラウザ (Project Spartan) には 「EdgeHTML」 のみが搭載されるとのこと。これはよい決断だと思います。

画像は Updates from the "Project Spartan" Developer Workshop : IEBlog より引用







