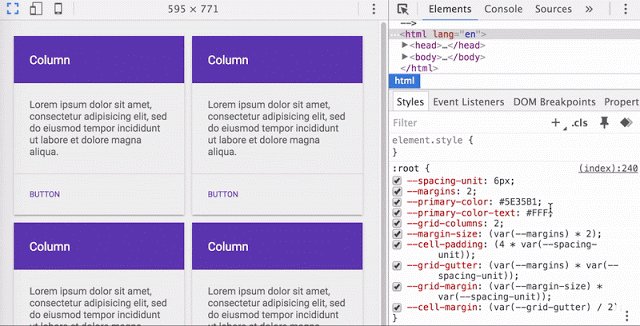
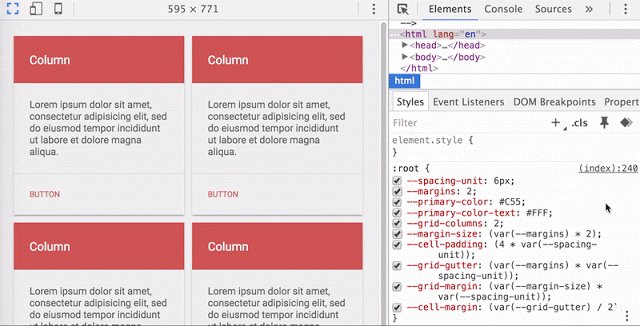
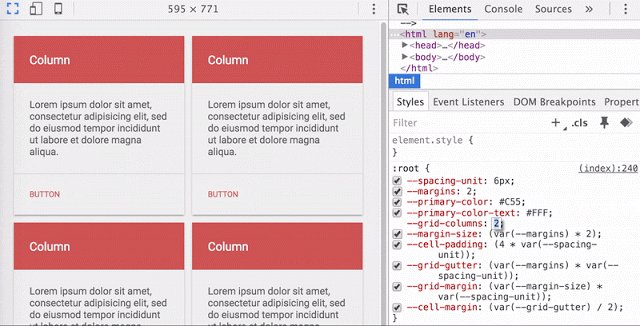
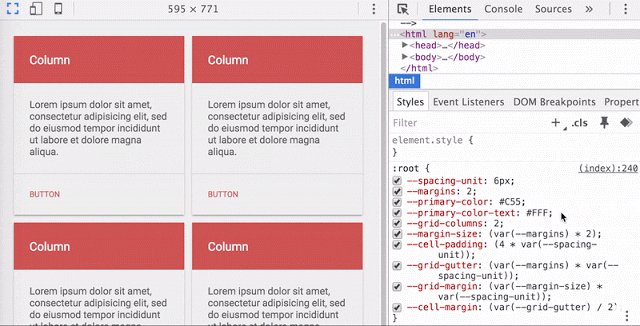
 現在 Beta 版としてリリースされている Google Chrome 49 (次の正式リリース版) が、CSS でカスタムプロパティを定義し、変数として使用できるようにするための新しい CSS 仕様 「CSS Variables」 をサポートしました。
現在 Beta 版としてリリースされている Google Chrome 49 (次の正式リリース版) が、CSS でカスタムプロパティを定義し、変数として使用できるようにするための新しい CSS 仕様 「CSS Variables」 をサポートしました。
Chromium Blog でアナウンスされています。
CSS カスタムプロパティとは
詳しい使い方は下記の記事で過去に解説していますので参考まで。

Service Worker によるバックグラウンド同期にも対応
その他、Service Worker によるバックグラウンド同期にも対応したそうです。







