 先月末 (2019年1月29日) ですが、Firefox の最新版、Firefox 65 が正式リリースされました。このバージョンでは、Google が開発する静止画フォーマット 「WebP (拡張子 .webp)」 に対応しました。
先月末 (2019年1月29日) ですが、Firefox の最新版、Firefox 65 が正式リリースされました。このバージョンでは、Google が開発する静止画フォーマット 「WebP (拡張子 .webp)」 に対応しました。
また、開発者ツールでは 「FlexBox Inspector」 が有効になり、CSS Flexbox を見つけ出してレイアウトを調べたり、修正したりといった作業が簡単に行えるようになりました。
今さらですが、簡単に WebP とは何かを WebP の公式サイトから引用すると下記のように説明されています。
WebP is a modern image format that provides superior lossless and lossy compression for images on the web. Using WebP, webmasters and web developers can create smaller, richer images that make the web faster.
WebP lossless images are 26% smaller in size compared to PNGs. WebP lossy images are 25-34% smaller than comparable JPEG images at equivalent SSIM quality index.
Lossless WebP supports transparency (also known as alpha channel) at a cost of just 22% additional bytes. For cases when lossy RGB compression is acceptable, lossy WebP also supports transparency, typically providing 3× smaller file sizes compared to PNG.
簡単にまとめると、
- WebP は 「非可逆圧縮」「可逆圧縮」 の両方を扱える。
- 可逆圧縮の WebP は、PNG と比べてファイルサイズが 26% 小さくなる。
- 非可逆圧縮の WebP は、同等画質 (SSIM 指数) の JPEG 画像よりファイルサイズが 25~34% 小さくなる。
- 可逆圧縮の WebP は 22% のファイルサイズ増加でアルファチャンネルを追加可能。
- 非可逆圧縮の WebP でアルファチャンネルを適用すれば、PNG に比べてファイルサイズを 1/3 にすることが可能。
みたいな売り文句が書かれています。また、上の引用した部分には書かれていませんが、アニメーションもサポートしています。その辺の詳しい仕様はリンク先を読んでみてください。
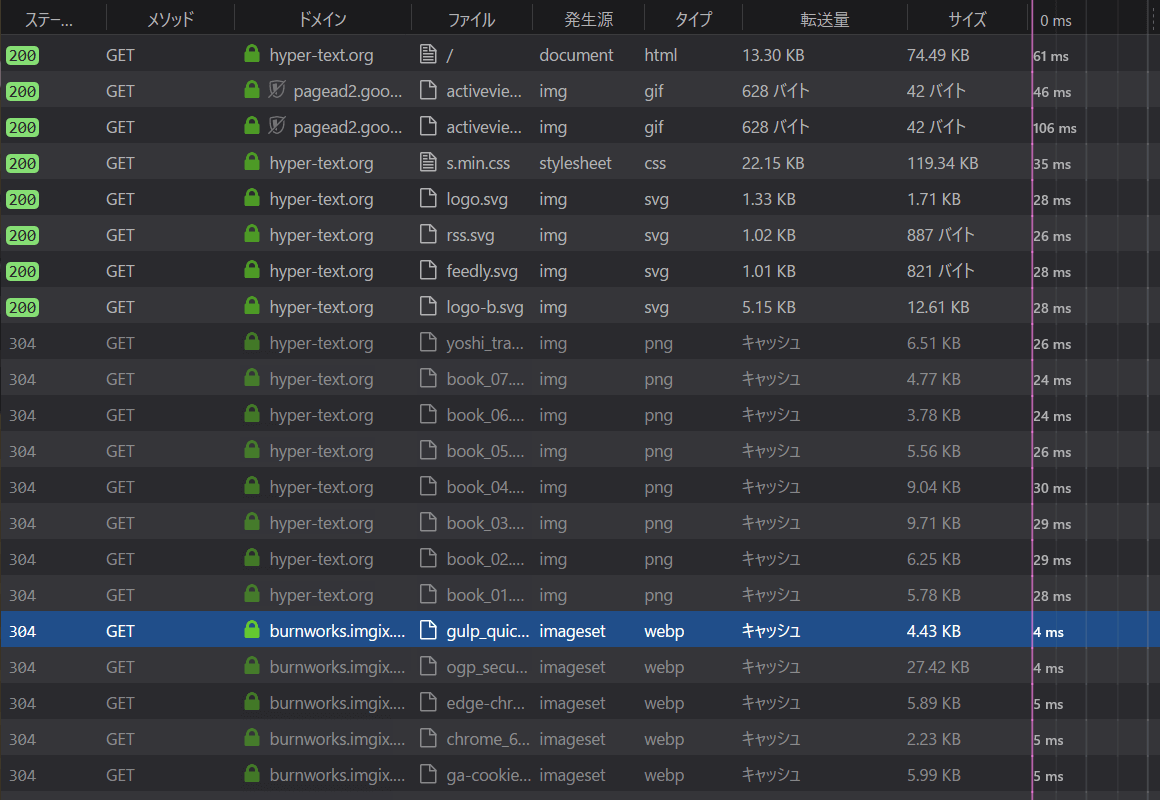
で、この Blog では トップページなどの一覧で表示される画像で、かなり前から対応するブラウザに対しては WebP 形式の画像を配信していましたので、Firefox 65 にアップデート後、Firefox でも WebP が配信されるかを確認してみました。

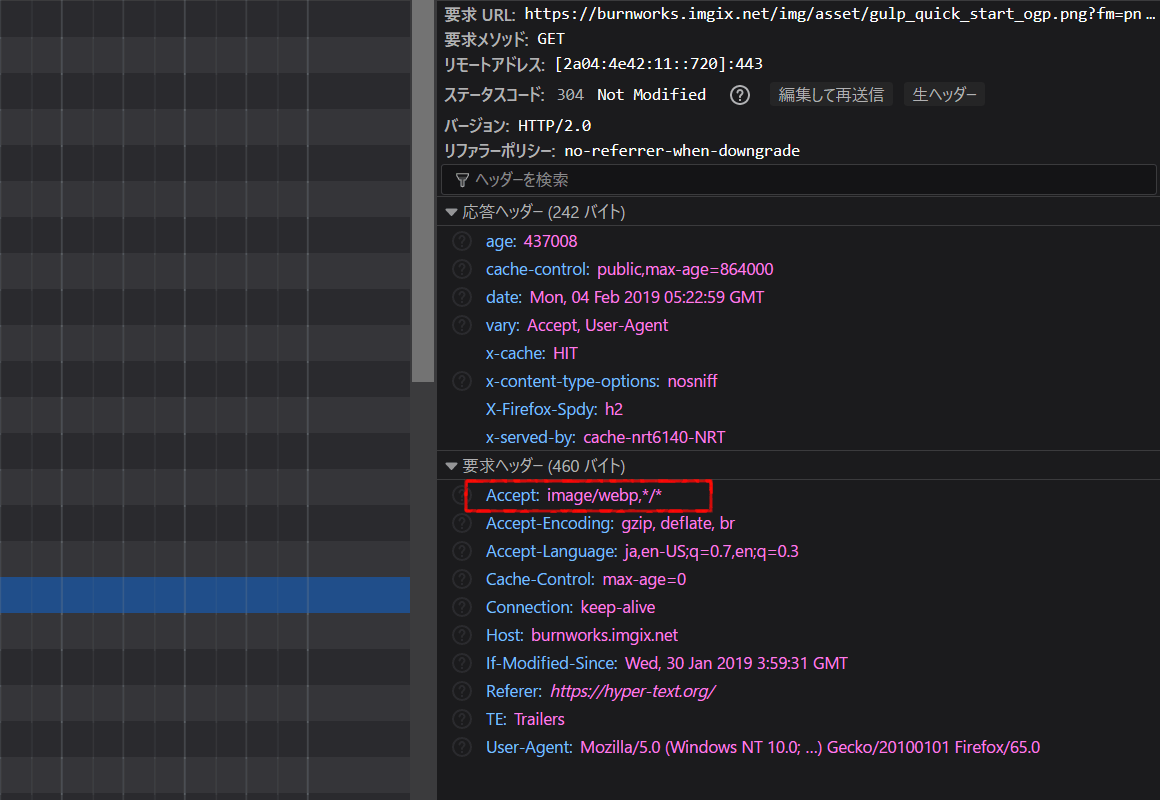
ネットワークツールで確認すると、上記画像の通り、きちんと WebP 形式の画像を取得していることがわかります。

WebP の MIMEType、「image/webp」 が HTTP の Accept 要求ヘッダとして送信されていることもわかります。
今回、Firefox が WebP に対応したことで、主要な Web ブラウザのうち、Safari (iOS Safari 含む) 以外においては WebP がサポートされたことになります。
WebP 画像を使用する場合、未対応のブラウザに対してフォールバックを提供しましょう。picture 要素を使用することで比較的簡単に実現できます。
<picture> <source srcset="image/sample.webp, image/sample@2x.webp 2x"> <img src="image/sample.png" alt="サンプル画像"> </picture>
画像は複数フォーマットで用意しないといけないのでそこを面倒だと感じる人もいるかもしれませんが。
ちなみにこの Blog の一覧ページでは、画像専用の CDN サービスである 「imgix」 を使用して CDN 側で画像を自動生成していますので元の画像は 1つのみ用意しています。
その他、セキュリティアップデート
その他、緊急 4項目を含む、計 8項目にわたるセキュリティアップデートが行われています。







