 昨日、「Firefox 20 にしたら Open With がちょっと便利になった」 っていう記事を書いたんですが、同時に問題も発生しまして、Tombloo が動かなくなっちゃったんですよね。
昨日、「Firefox 20 にしたら Open With がちょっと便利になった」 っていう記事を書いたんですが、同時に問題も発生しまして、Tombloo が動かなくなっちゃったんですよね。
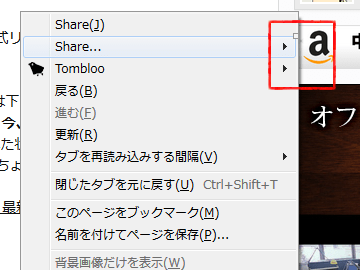
どんな感じかっていうと、下記のように、コンテクストメニューから Tombloo のサブメニューが開かなくなっちゃった。もちろん、サブメニューを使わずに直接ポストしようとしても投稿に失敗します。

ということで、早速対策をと思って調べたんですが、ありがたいことにすでに修正用のファイルを GitHub に上げていただいていますので、それを適用すれば基本的には動作します。
※ 私の環境ではもう 1つ罠があったのでそれに関しては後述。
今のところ、実際の xpi ファイルの方には今回の修正ファイルがマージされていないので、修正が適用された JavaScript ファイルを個別に上書きすることが必要ですが、ちょっと素人にはわかりにくいので下記に簡単に方法を。
修正版ファイルを入手
修正が適用されたファイルは下記にあります。
下記、7つの JavaScript ファイルが修正されています。
- xpi/chrome/content/library/01_utility.js
- xpi/chrome/content/library/10_Database.js
- xpi/chrome/content/library/20_Tombloo.js
- xpi/chrome/content/library/20_Tumblr.js
- xpi/chrome/content/library/20_model.js
- xpi/chrome/content/library/40_ui.js
- xpi/components/tombloo.js
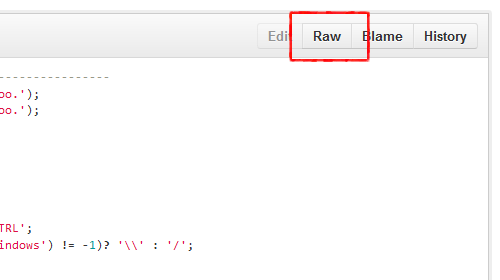
それぞれのページのソースコードが表示されている部分の右上にある 「Raw」 から実際の JavaScript ファイルを取得できますので、すべてローカルに保存しましょう。

修正版の JavaScript を上書き
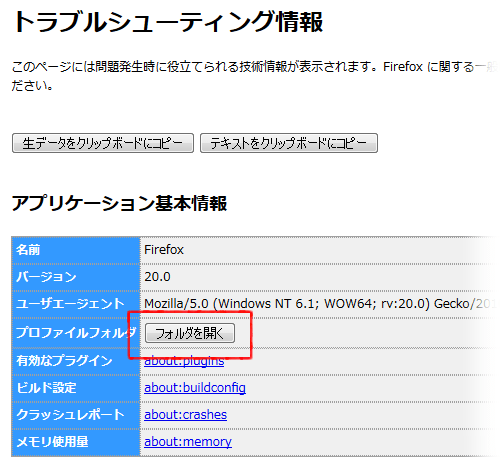
Firefox のアドオンフォルダに入手した修正版の JavaScript ファイルを上書きします。各ファイルの場所は、Firefox のプロファイルフォルダ内にある、Tombloo フォルダですが、プロファイルフォルダは Firefox の 「ヘルプ」 メニューにある 「トラブルシューティング情報」 を開けば、プロファイルフォルダを開くリンクがあります。

開いたら、プロファイルフォルダ内で 「01_utility.js」 とか検索すれば格納フォルダの場所はわかると思いますので、そこに先ほど入手した JavaScript ファイルを上書きしていきましょう。
「tombloo.js」 だけが、
- Tombloo フォルダ > components
に入っていますが、その他の JavaScript は
- Tombloo フォルダ > chrome > content > library
に入っています。
確実に上書きできたら、Firefox を再起動しましょう。これで今まで通り Tombloo が動作してくれると思います。
Tombloo にパッチを追加している人は注意
私の場合は、いくつかのパッチを追加していましたが、その中で、インストールされてる全てのパッチを一括アップデートできる 「tombloo.extension.update.patches.js」(参考: インストールされてる全てのパッチを一括でアップデートできる Tombloo パッチ) が古かったようで、これが原因で一瞬ハマりかけました。
一回パッチを全部無効にして起動したら正常に動いたので、そこから調べていったらどうもこれということで、試しに配布先を見に行ってみたらアップデートされてたので入れ直してみたら問題なく動作しました。
パッチを入れてる人で Tombloo 側の修正だけでは動かないっていう人は確認してみるといいと思います。
なぜ Firefox 20 で Tombloo が動作しなくなるのか
E4Xを含むコードは、Firefox 20.0ではSyntaxErrorとなります。これにより、TomblooはE4Xを含むファイルを読み込んだ段階で処理を停止してしまいます。これは、E4X無効化への対応はパッチでは行えない事を意味しています(Tomblooのファイルを読み込んでからパッチを読み込む為)。
Firefox で実施される E4X (ECMAScript for XML) の廃止が原因。E4X ってのは下記を参照。
[2013年4月8日追記]
上記で紹介した修正点が、プラグイン本体にマージされて、Tombloo 0.4.36 としてリリースされました。







