![]() 先日 Google は、「Official Google Webmaster Central Blog」 で、「Google +1 ボタン」 のレンダリング速度を今までよりも 3倍高速にしたと発表しました。もともとが遅すぎたんだよという指摘はあるものの、「通常の 3倍」という響きは魅力的…
先日 Google は、「Official Google Webmaster Central Blog」 で、「Google +1 ボタン」 のレンダリング速度を今までよりも 3倍高速にしたと発表しました。もともとが遅すぎたんだよという指摘はあるものの、「通常の 3倍」という響きは魅力的…
さて、この 3倍速い Google +1 ボタンに関しては、Google さんが勝手にアップデートしてくれるので、すでに設置済みのソースコードを差し替えたりという必要はないのですが、記事中には、「Asynchronous Snippet (非同期スニペット)」 という新機能も追加したよと書かれていて、そちらについて導入したい場合は、新しいソースコードを新たに取得してねと説明されています。
当 Blog は今まで Google +1 ボタンを設置していなかったのですが、いい機会なので Google +1ボタンを、この新しい非同期コードで設置してみようと思い、普通に +1 ボタン設置用ソースコードを取りに行ったのですが、現時点ではボタン設置コード生成ページの言語設定を英語にしていないと非同期スニペットオプションが表示されないようなのでメモ。
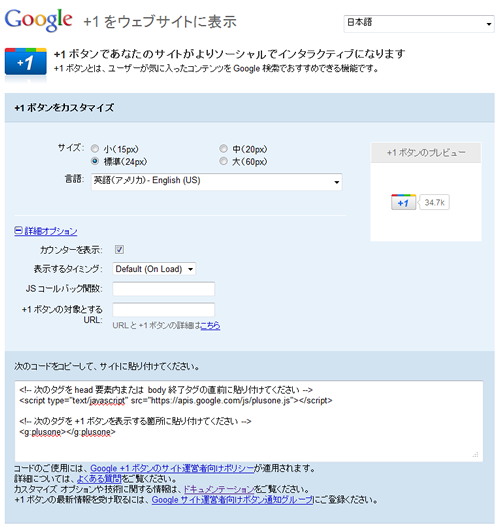
まず、言語設定が日本語になっている場合のソースコード生成ページですが、下記のようになっています。

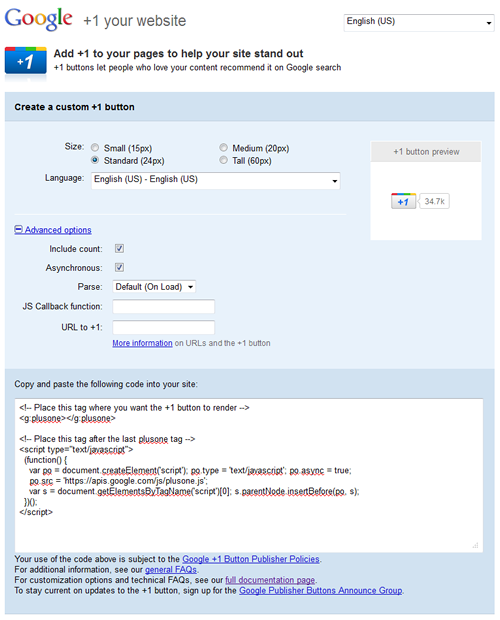
一方、言語設定を英語にすると、下記のようになります。

「Advanced options」 の部分に、「Asynchronous」 オプションが表示されているのが見えると思いますが、これにチェックが入っている状態のソースコードが、非同期スニペットが有効なソースコードです。Google Analytics などでも非同期トラッキングコードが提供されていますが、これと同様、ページの読み込みと平行して JavaScript を読み込み、全体的なページ読み込み時間短縮などを実現するものです。
ということで、すぐに言語設定が日本語の状態でも非同期オプションが表示されるようになるとは思いますが、現時点でこれを使いたい場合は、上部の言語設定を 「English (US)」 に変更してソースコードを取得しましょう。日本語でボタンを使いたい場合は基本設定の 「Language:」 で 「Japanese - 日本語」 を選択すれば問題ありません。
そうすると設置用ソースコードは下記のようになります(非同期オプション有効、日本語でボタン表示)。
<!-- Place this tag where you want the +1 button to render -->
<g:plusone></g:plusone>
<!-- Place this tag after the last plusone tag -->
<script type="text/javascript">
window.___gcfg = {lang: 'ja'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
その他、Google +1 ボタンに関しての詳しいドキュメントも下記にありますよ。
- +1 ボタンをサイトに追加 - +1 button API - Google Code (日本語)
- Adding the +1 button to your site - +1 button API - Google Code (英語)
英語版のドキュメントには、「Asynchronous JavaScript inclusion」 の項目がありますが、日本語ドキュメントにはまだ反映されていないようですね。








