![]() タイトルで全部言っちゃってる感はありますが、iPhone 版 Safari を使っていてちょっと面倒なのが、見ているページのタイトルや URL を指定の形式でコピーすることができない点。Blog 記事を書いていたり、Twitter などに投稿する際に見ているページからこれらの情報を簡単にコピーしたいって時が多々あります。
タイトルで全部言っちゃってる感はありますが、iPhone 版 Safari を使っていてちょっと面倒なのが、見ているページのタイトルや URL を指定の形式でコピーすることができない点。Blog 記事を書いていたり、Twitter などに投稿する際に見ているページからこれらの情報を簡単にコピーしたいって時が多々あります。
一応、iOS には Safari から Twitter や Facebook にシェアする機能も実装されていますが、タイトルや URL を投稿時に編集できないし、コピーを選択すると URL だけしかコピーされないしってことで、ちょっと使い勝手が悪い。
ということで、自分の希望通りのフォーマットでページタイトルと URL を取得できるブックマークレットを簡単に作って使っているわけですが、需要あるかわからないですけど公開してみようと思います。

アドオンが追加できるブラウザなら
ここで公開しているブックマークレットは PC 版ブラウザでも動作しますが、例えば Firefox なら Make Link、Chrome なら Create Link などのアドオンを使った方が早いし便利です。
また、IE なら直接クリップボードにデータを突っ込む方法もありますが、IE 以外では動作しなくなるので (Flash 使う手もあるけど気にいらね)、一旦ポップアップウィンドウを表示して手動でコピーする方式にしています。
元々が iPhone Safari で不便だなと思って作っているということもあって、PC 版ブラウザに関してはあまり考慮していないです。
ブックマークレット
ということで、ブックマークレットのソースコードを下記に。自分がよく使う形式で Web ページのタイトルと URL をコピーしたいので、3種類作っています。
それぞれ、ブックマークに登録しておいて、Web ページの閲覧中に呼び出すことで、見ている Web ページのタイトルと URL をコピー (正確にはデータを取得して、コピーしやすいように表示) することができます。
ページタイトルと URL をプレーンテキスト形式でコピー
タイトルと URL をシンプルに取得したい時に。
javascript:(function(){window.prompt('選択してコピーしてください',document.title+' '+document.URL);})();
実行すると下記のような形式でコピーできます。Twitter や Facebook に投稿するときなどによく使います。
ページタイトル http://example.com/
ページタイトルと URL を HTML 形式でコピー
HTML のリンクを取得できます。target="_blank" 付きです。
javascript:(function(){window.prompt('選択してコピーしてください','<a href="'+document.URL+'" target="_blank">'+document.title+'</a>');})();
実行すると下記のような形式でコピーできます。Blog の記事を書くのに使ったり。
<a href="http://example.com/" target="_blank">ページタイトル</a>
ページタイトルと URL を Markdown 形式でコピー
Markdown 形式でリンクを取得できます。
javascript:(function(){window.prompt('選択してコピーしてください','['+document.title.replace(/[\[\]]/g,'\\$&').replace(/\\$/, '')+']('+document.URL+')');})();
実行すると下記のような形式でコピーできます。これも Blog の記事を書くのに使ったりします。HTML 形式より使用頻度高い。
[ページタイトル](http://example.com/)
最初、タイトルに "[" や "]" が入っていた時のことを考えていなかったんですが、そのことに途中で気がつき、エスケープ処理を追加しています。その際、下記の記事を参考にさせていただきました。
ブックマークレットの使い方
ブックマークレットっていってわかる人ならわざわざ使い方を解説するまでもないと思いますが一応。iPhone Safari で解説します。
iPhone などモバイルブラウザへの追加方法
下記の手順でブラウザのブックマークに追加してください。
1. ベースになるブックマークを作る
まず一度このページ(実際にはどこでもいいです)をブックマークに追加してください。呼び出しやすい場所に保存しておいた方がいいです。

2. ブックマークレットのソースコードをコピー
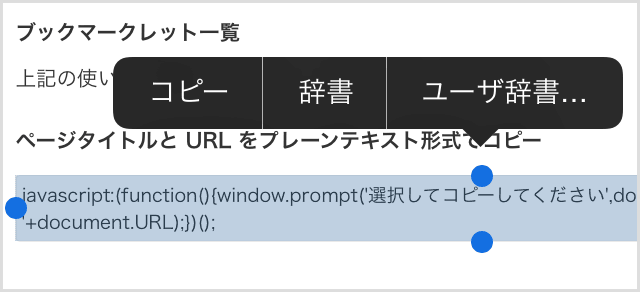
次に上に書いたブックマークレット一覧から、使いたいブックマークレットのソースコードをコピーします。

3. ブックマークを編集してソースコードをペースト
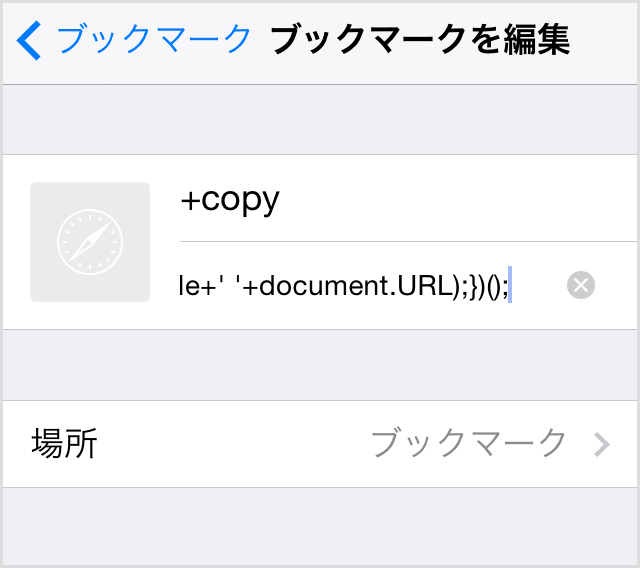
ソースコードをコピーしたら、ブックマークの管理画面から先ほど追加したブックマークの編集に進みます。
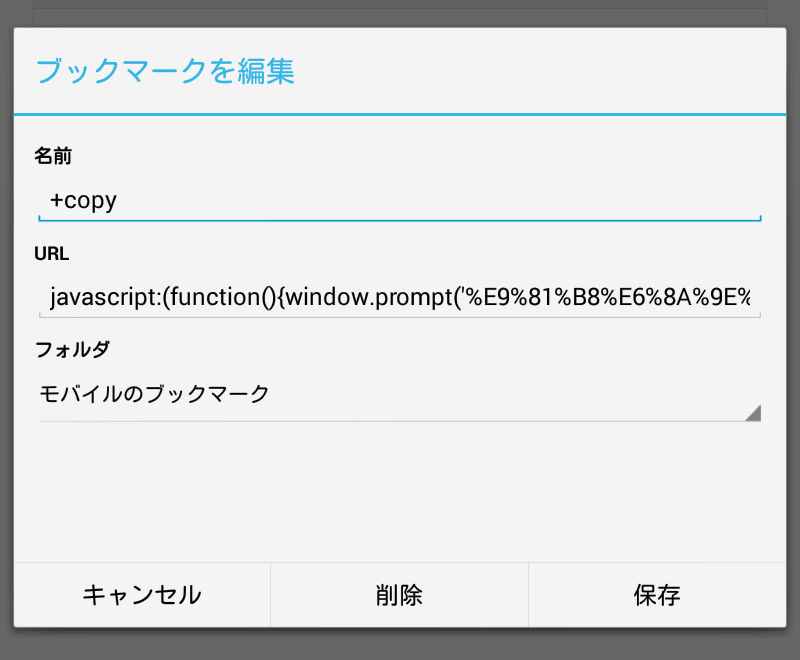
URL の部分を一旦すべて削除した上で、先ほどコピーした内容をペーストして保存します。このときブックマークのタイトルも任意でわかりやすく変更しておくとよいでしょう。特に Android 版の Chrome などで使う場合は名前の付け方が大事です (後述します)。

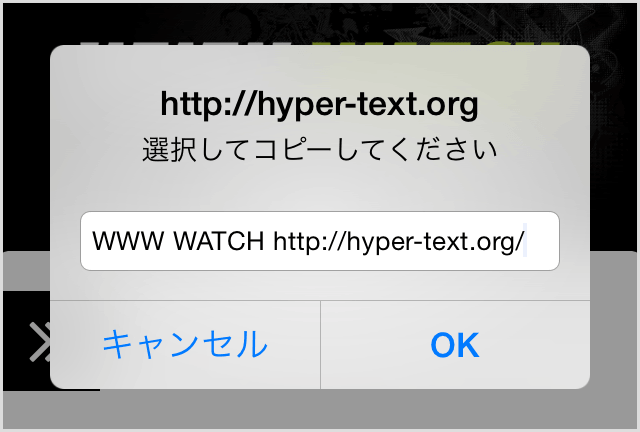
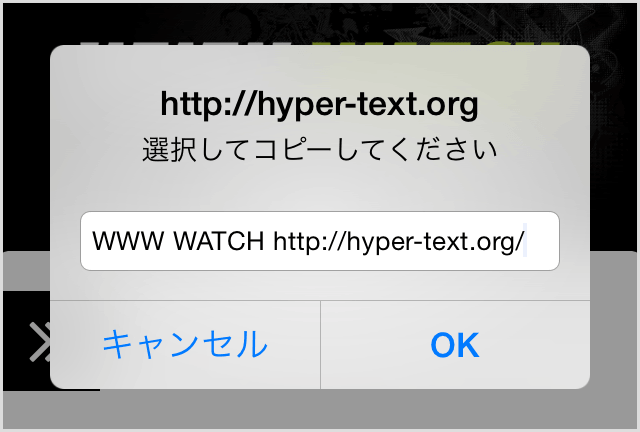
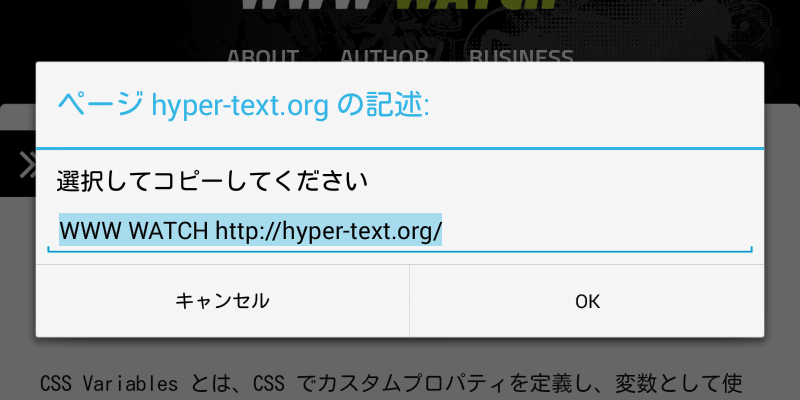
あとは閲覧中のページで、ブックマークから使いたいブックマークレットを呼び出せば、ポップアップウィンドウが表示されて、そこにそれぞれのフォーマットでタイトルと URL が表示されますので、これを全選択してコピーしてください。

コピーし終わったら、「キャンセル」「OK」 どちらでも押してもらえればポップアップウィンドウは消えます。
PC 版ブラウザへの追加方法
一応、PC 版ブラウザでのブックマークレット追加方法も。
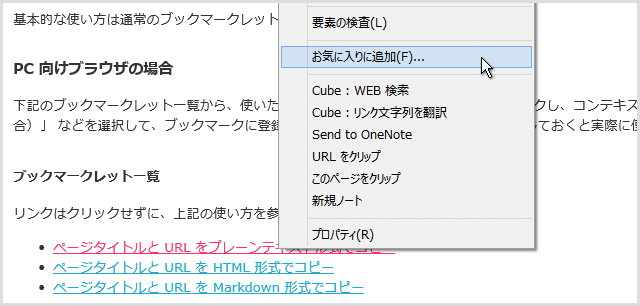
下記のブックマークレット一覧から、使いたいブックマークレットのリンクを右クリックし、コンテキストメニューから「お気に入りに追加 (IE の場合)」や「このリンクをブックマーク (Firefox の場合)」 などを選択して、ブックマークに追加してください。

あるいは、各リンクをブックマークバーなどにドラック & ドロップするだけでも追加できます。
ブックマークレットはツールバーなど、呼び出しやすい場所に保存しておくと実際に使うとき便利です。また、ブックマークのタイトルは任意でわかりやすく変更しておくといいと思います。
うまく動作しない場合は
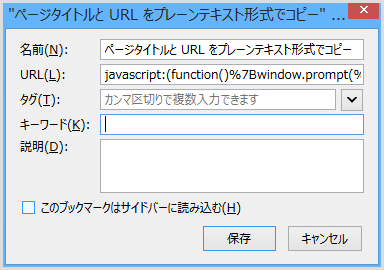
ブックマークレットを起動するとページ遷移してしまうといった場合は、ブックマークのプロパティから URL の欄を確認してみてください。もし先頭に http://~ などが入ってしまっている場合はこれを削除し、javascript: から始まるように編集して保存します。

Android 版 ブラウザでのブックマークレット起動
iPhone Safari はページ閲覧中にブックマークを簡単に表示できるので問題ないのですが、Android 版の Chrome や Firefox などはブックマークを表示すると閲覧中のページが消えちゃったりしてブックマークレットが起動できません。
Android では、下記のようにすれば閲覧中のページでブックマークレットを起動することができます。
1. ブックマークを編集して名前を変更
まず、下準備としてブックマークレットの名前を変更しておきます。なるべく簡単に打てる名前を付けておきましょう。私の場合はそれぞれ下記のように名前を付けています。
- +copy
- +copy-html
- +copy-markdown

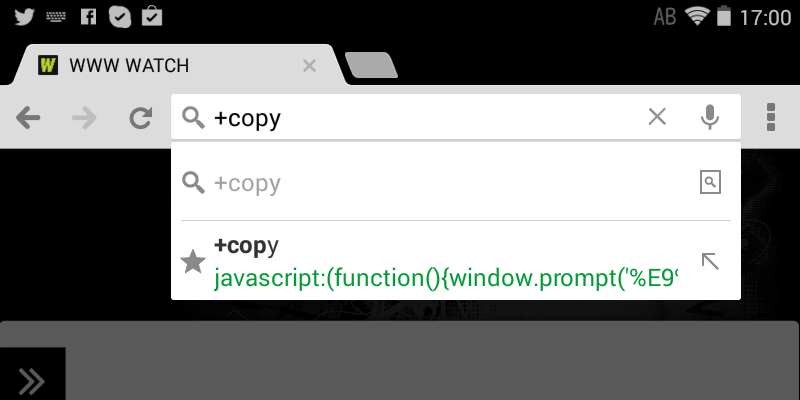
2. ブックマークレットをアドレスバーから呼び出す
名前が変更できたら準備完了です。ブックマークレットを使いたいページを閲覧中、アドレスバーにブックマークレットの名前を入力します。すると、候補の中にブックマークレットが表示されると思いますので、選択するとブックマークレットが起動します。

この検索を楽にするために、なるべく簡単に打てる名前を付けておきましょうと書いたわけです。
手順 1 の例のように 「+copy」 と付けていたとしても、先頭の 「+」 は無視して 「cop」 辺りまで打てば候補に表示されると思います。私が 「+」 を先頭に付けているのは他の通常のブックマークと区別したいからです。
ブックマークレットが起動したらコピー
ブックマークレットが起動すると、iPhone 同様にポップアップウィンドウが表示されますので、あとはコピーするだけ。

私は Android は Nexus 7 しかもっていないので、Android 標準ブラウザでは確認していないですけども、多分起動の仕方は Chrome などと同じじゃないかなと思います。
ということでよろしければお使いください。GitHub の方にもソースコードを上げています。








