
HTTPS-Only モードの設定は、設定内の 「プライバシーとセキュリティ」 の項目に追加されます。

デフォルトでは有効になっていませんが、
- すべてのウィンドウで HTTPS-Only モードを有効にする
- プライベートウィンドウのみ HTTPS-Only モードを有効にする
のどちらかを選択することで有効になり、すべてのウィンドウで有効にした場合は、Firefox が Web サイトに接続する際、すべて HTTPS で接続を試行するようになります。もし、HTTPS での接続ができない場合は、警告が表示され、HTTP での接続を許可するかが確認されます。
Web サイト側が、自サイトに対する接続時に、HTTPS を強制するための仕組みとしては、HSTS (HTTP Strict Transport Security) があります。HSTS は、「このサイトに接続するときは HTTPS を使ってね」 という HTTP レスポンスヘッダをブラウザに送信することで、HTTPS での通信を強制するものですが、今回の HTTPS-Only モードは、それを利用者の方からブラウザ側で設定するようなものですね。
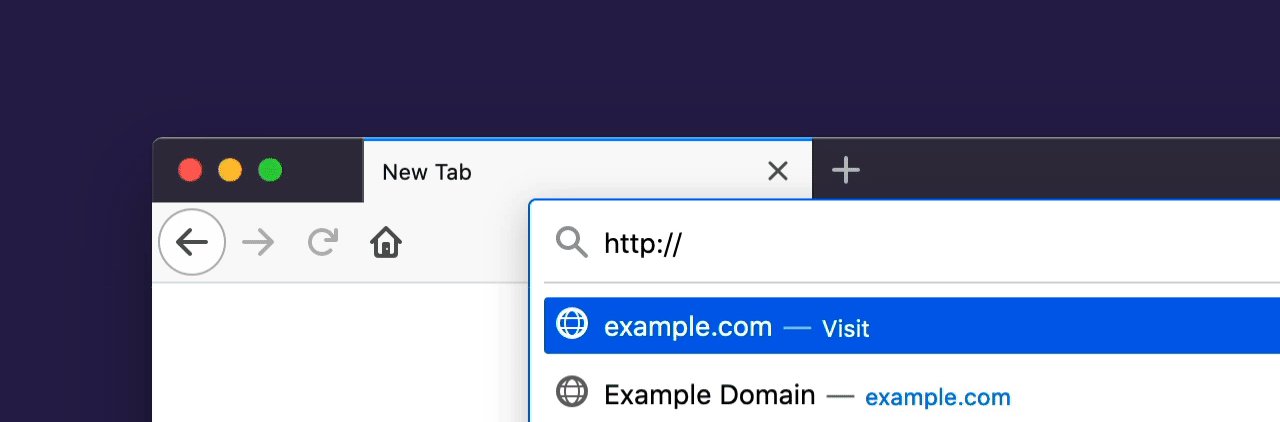
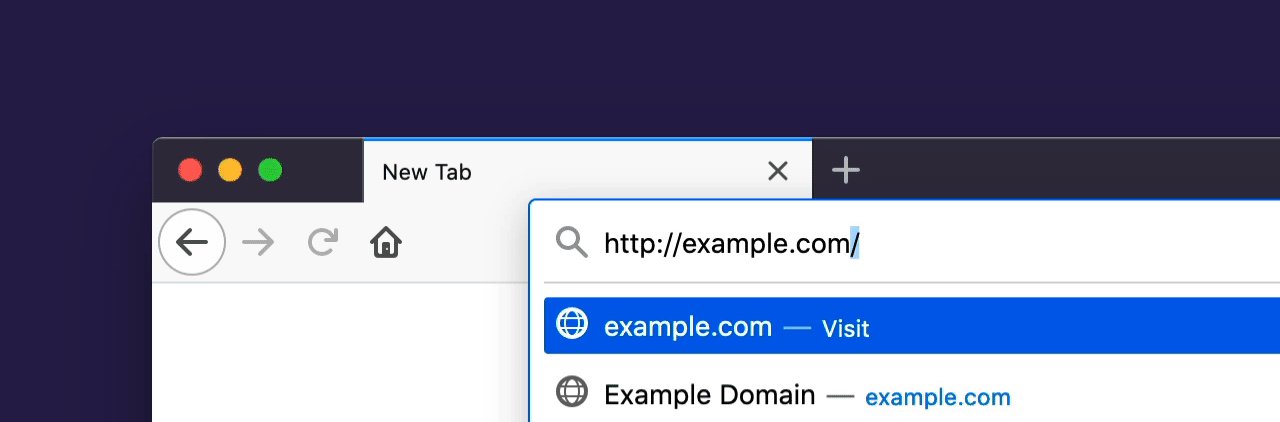
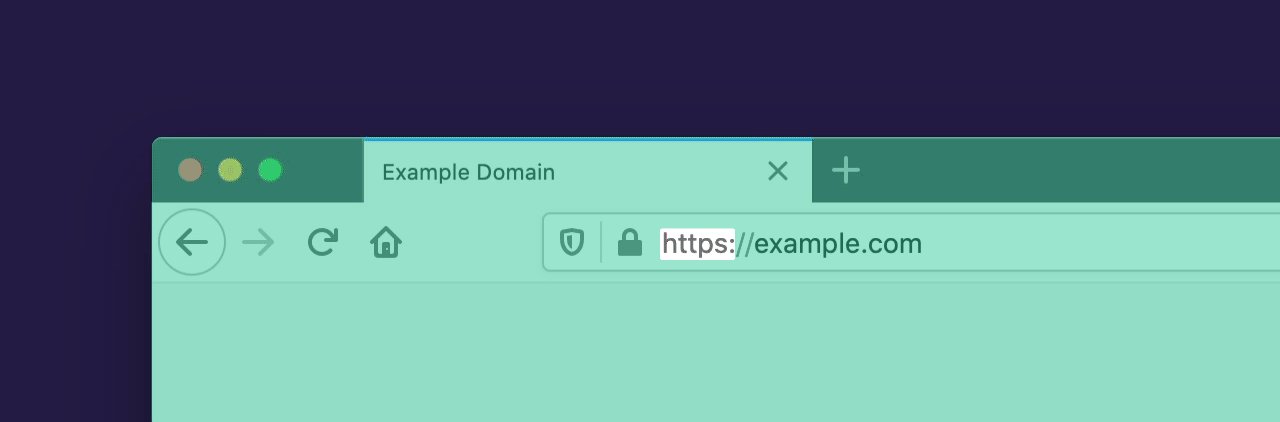
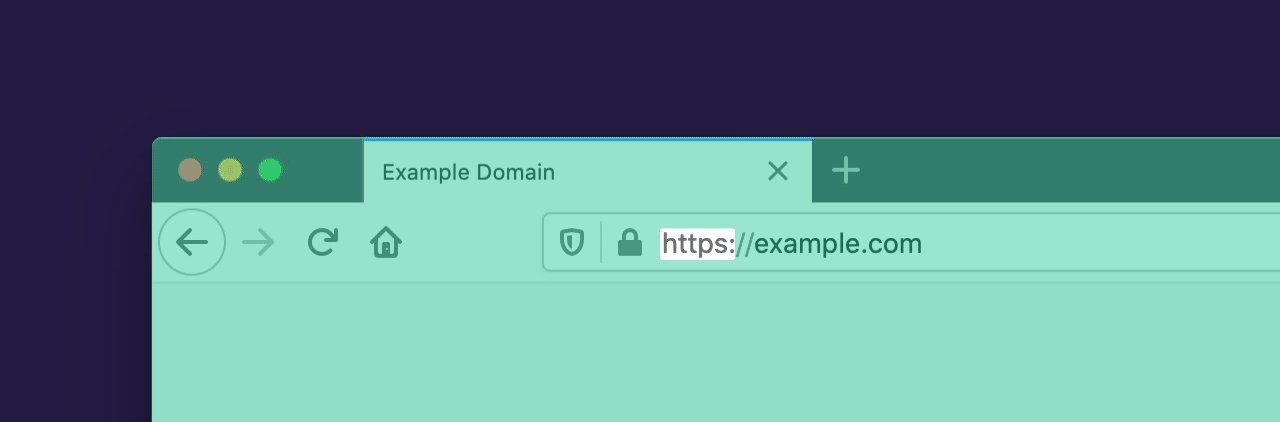
実際の挙動的には下記のような感じです (画像は Mozilla Security Blog から引用)。

http:// で始まる URL で接続しようとすると、強制的に https:// に切り替わっているのがわかります。
混在コンテンツに注意
Web サイト自体は HTTPS 接続が可能なものの、Web ページ内の一部のリソース、例えば画像の一部や、外部ファイルとして読み込んでいる CSS、JavaScript ファイルなどが HTTP で取得されている、所謂 「混在コンテンツ (Mixed content)」 に HTTPS-Only モードで接続した場合、当然、HTTP 経由で送信されるコンテンツはブロックされます。
この場合、アドレスバーに表示される 「鍵アイコン」 から、一時的に HTTPS-Only モードを無効にすることもできます。

HTTPS-Only モードを有効にしたことにより、もし Web サイトが正常に動作しない場合は、一時的な解決策として使用できます。根本的には Web サイト運営者が混在コンテンツを解消しなければなりませんが。
将来的には HTTP 接続が廃止される?
Once HTTPS becomes even more widely supported by websites than it is today, we expect it will be possible for web browsers to deprecate HTTP connections and require HTTPS for all websites. In summary, HTTPS-Only Mode is the future of web browsing!
Firefox 83 introduces HTTPS-Only Mode - Mozilla Security Blog より引用
現時点で、この HTTPS-Only モードがデフォルトで有効になるかどうか、あるいはなるとしてその時期などは明確になっていませんが、方向性的には HTTPS 接続に限定されるようになるで間違いありません。今どき HTTPS での接続ができない Web サイトというのもほとんどないとは思いますが、HTTP での接続自体が廃止される未来に今のうちから備えておく必要があるでしょう。
余談
本件とは関係ないですが、Firefox 83 では、CSS で conic-gradient() 関数や、HTML では autocapitalize 属性をサポートしたりという変更も入っていますので、その辺はまた別で書こうかなと思います。







