Web 制作者向けのブラウザ拡張機能として、Firefox では 「Web Developer Toolbar」 などを利用している人も多いかと思います。CSS のオン・オフ切り替えや、HTML の構造チェックが簡単に行えてかなり使えるツールですが、Microsoft からも同じような機能を持った Internet Explorer 用ツールバー 「Internet Explorer Developer Toolbar」 が BETA リリースされています。

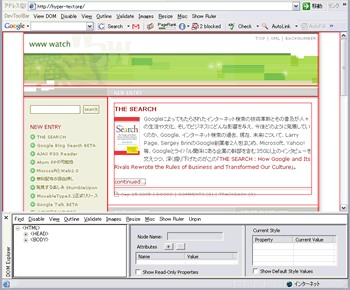
閲覧している Web ページの文書構造を DOM 表示しつつ、各要素に設定された属性、及びスタイル定義を表示させたり、要素ごとにアウトラインを表示させたりなんてことや、ワンクリックで W3C の 「Markup Validation Service」 によるエラーチェックができたりと、Web 制作の現場でかなり重宝しそう。
他にもあらかじめ設定したサイズにブラウザウィンドウをリサイズする機能や、ページに使われている画像のサイズ、パスなどをオーバーレイしてくれる機能などもあります。まだ BETA 版なので、たまに意図した動きをしない場合がありますが、正式リリースされればかなり便利なツールになりそうです。







