IE7 を 1日使ってみていくつか気になった点をつらつらと。まず、インターフェイスの部分で、今回の IE7 ではメニューバーがアドレスバーの下に配置されていたり、「ホーム」 などといったアイコンが含まれるナビゲーションバーがタブの右側に配置されていたり、「更新」 ボタンがアドレスバーの横にあったりと、今まで多くのブラウザソフトにおいて共通となっていたインターフェイスの配置が大きく変わっているのですが......
![]()
これが、違和感あって使いずらい...... この辺の配置換えは何か意図があってのことなんですかね?やっぱりブラウザソフトって PC のソフトウェアの中でも頻繁に利用するソフトなので、普段の操作が手癖のようになっています。そんな状況で、ここまでボタンなどの配置が変わると、さすがにキツイです。この辺は以前 LonghornBlogs でも指摘されていましたが。 (参考エントリー)
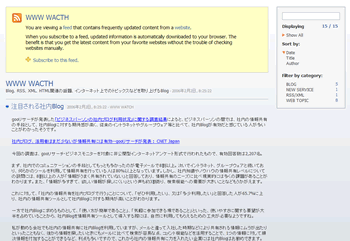
あと、IE7 では XSLT プロセッサの仕様が変更になっているんですね。RSS にアクセスすると独自のスタイルを適用した状態で表示してくれます。ユーザビリティーの観点からは生のソースが表示されるより良いわけですが、当サイトのように独自で XSLT を RSS に適用している場合だと、それをさっぱり無視して自分のスタイルを適用するもんだからこっちの苦労が水の泡......
せめて XSLT や CSS が適用されていない場合のみデフォルトのスタイルを適用するとかしてもらいたいものです。

なお、CSS 関連では、CSS2 にもある程度対応したようですが、一部 CSS の解釈がおかしい部分もあるみたいです。この辺は中途半端に実装されるくらいならまったくサポートされないほうがマシっていう意見もあるかも知れませんが、CSS2.1 セレクタをサポートしてくれたようなので、CSS を書く側からすると結構うれしいかも。
あと、細かいところですが、半角英数字に限って、IE7 ではテキストにアンチエイリアスがかかるようで、ちょこっと Mac っぽい。日本語版ではすべての文字にアンチエイリアスが適用されるんですかね。気になるところです。