 先日リリースされた、アマゾンアソシエイトの新機能、「インスタントストア」 を試してみることに。簡単な手間でオススメ商品を掲載した自分専用のショッピングページを持つことができます。各商品の詳細ページもストア内で表示されるし、ショッピングカート機能もついているので、API を使えるほどスキルはないけど、Amazon にリンクをはるだけじゃ物足りないという人にはいいかも。
先日リリースされた、アマゾンアソシエイトの新機能、「インスタントストア」 を試してみることに。簡単な手間でオススメ商品を掲載した自分専用のショッピングページを持つことができます。各商品の詳細ページもストア内で表示されるし、ショッピングカート機能もついているので、API を使えるほどスキルはないけど、Amazon にリンクをはるだけじゃ物足りないという人にはいいかも。
インスタントストア(TM)なら、プログラミング知識がなくても、本格的なオンラインストアを簡単に作成できます。作成したストアへリンクを貼ったり、またはあなたのWebサイトの一部として組み込むことも可能です。
ストアの作り方は簡単。アソシエイト ID をすでに持っている人ならログイン後、「インスタントストア」 のリンクからストアの制作に進めます。

ストアの制作はウィザード形式で進んでいくだけ。最初はストアのトップページに表示するオススメ商品を選択します。掲載できる商品は 9個。商品を検索して、出てきた商品の横に表示された 「追加」 ボタンを押せば登録されます。商品は登録した順番に左上から表示されるので、表示順位を指定したい場合は登録する順番も考えましょう。


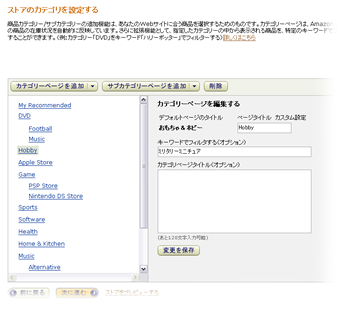
最初の状態では先のページで登録した商品が表示される、「おすすめ商品」 カテゴリーしかありません。ここで他のカテゴリーを追加できます。カテゴリー名を変更したり、カテゴリーページで表示される商品をキーワードで絞り込んだりすることができます。

キーワードは 1つしか指定できないのと、思った商品を表示させるのはかなり難しいですが、いろいろ試して見ると面白いかも。
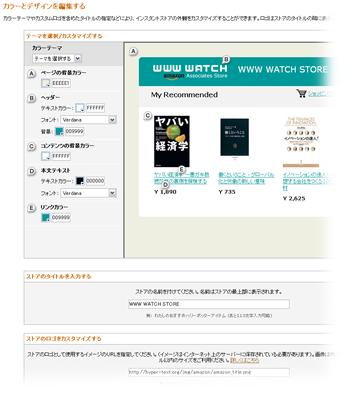
そして次にデザインの設定。ここも 「カラーテーマ」 を選ぶだけで簡単に設定できます。より自分好みにしたい場合は、各パーツの色を個別に設定していく感じ。「ストアのロゴ」 も自分で画像を用意すれば表示させることが可能です。

最後にサイドバーの配置や、サイドバーに表示する項目を選択。よくわからなければそのままでいいと思います。

HTML は使用方法に応じて 3種類のソースが受け取れます。表示された HTML ソースをコピーしたら、自分のサイトに貼り付ければ完了です。

ストアの URI は 「http://astore.amazon.co.jp/」 の後にアソシエイト ID が付く形になっています。商品詳細ページはストアの URI の後に 「detail/ASINコード」 というルール。応用すれば利用価値が出てくるかもしれません。



