 Firefox2 の正式リリースも直前に迫っていますが、リリース前に Firefox2 で追加される 「検索プラグイン」 を作成する方法を簡単に紹介。
Firefox2 の正式リリースも直前に迫っていますが、リリース前に Firefox2 で追加される 「検索プラグイン」 を作成する方法を簡単に紹介。
検索プラグインを使えば、Firefox2 ツールバーの検索フォームに、任意の検索エンジンをユーザーが簡単に追加することができます。例えば、自分のサイトのサイト内検索を追加するなんてことも可能になるわけです。
Firefox2 への検索エンジン追加プラグインの作成は簡単な XML ファイルを用意してあげるだけ。
対応するフォーマットは 2種類あって、Firefox 独自の 「MozSearch」 フォーマットと、A9.com が提唱する標準規格、「OpenSearch」 フォーマットのどちらでも使用することができますが、今回は、より汎用性の高い、「OpenSearch」 フォーマットでの作成としました。
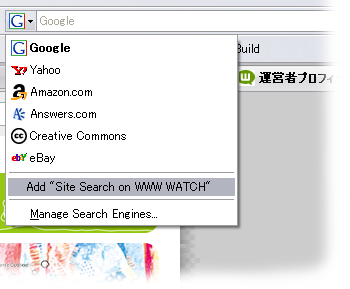
で、作り方の前に、実際にどうなるかというのを画像でお見せすると、検索プラグインが適用されたページにアクセスし、Firefox の検索フォームを見ると、

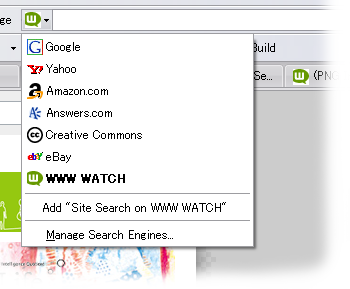
このように検索エンジンの追加メニューが表示されます。そこで、追加を選択すると、

こんな感じで検索エンジン一覧に追加した検索エンジンが表示され、以後はどこからでも、この検索エンジンをツールバーから使うことができるようになります。
では、早速作り方。
今回は当 Blog のサイト内検索機能を追加するプラグインを作成。当サイトは検索に MovableType の標準の検索機能を使用していますので、簡単に言えばツールバーの検索フォームから、当サイトの 「mt-search.cgi」 を使用可能にするということですね。
実際のフォーマットは、下記のとおり。同じものが MDC (Mozilla Developer Center) に掲載されていますので、そちらもご参考に。
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/"
xmlns:moz="http://www.mozilla.org/2006/browser/search/">
<ShortName>engineName</ShortName>
<Description>engineDescription</Description>
<InputEncoding>inputEncoding</InputEncoding>
<Image width="16" height="16">data:image/x-icon;base64,imageData(base64)</Image>
<Url type="text/html" method="method" template="searchURL">
<Param name="paramName1" value="paramValue1" />
...
<Param name="paramNameN" value="paramValueN" />
</Url>
<Url type="application/x-suggestions+json" template="suggestionURL"/>
<moz:SearchForm>searchFormURL</moz:SearchForm>
</OpenSearchDescription>
赤字の部分が検索プラグイン制作者側でそれぞれ値を入力する部分です。
で、下記が実際に作った XML ファイルのソース。(実際のファイルはこちら)
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/"
xmlns:moz="http://www.mozilla.org/2006/browser/search/">
<ShortName>WWW WATCH</ShortName>
<Description>Site Search for WWW WATCH</Description>
<InputEncoding>utf-8</InputEncoding>
<Image width="16" height="16">data:image/x-icon;base64,mageData(base64)</Image>
<Url type="text/html" method="post" template="http://hyper-text.org/cms/mt-search.cgi">
<Param name="IncludeBlogs" value="1" />
<Param name="search" value="{searchTerms}" />
</Url>
<moz:SearchForm>http://hyper-text.org/</moz:SearchForm>
</OpenSearchDescription>
以下、解説。
engineName
検索エンジンの名前。
engineDescription
検索エンジンの説明。
inputEncoding
検索エンジンの文字エンコーディング。
imageData(base64)
Base-64 でエンコードされた 16 x 16 のアイコン。今回は当サイトで使用している 「favicon.png」 を使用しましたが、そのままファイル名などを入れても駄目。base64 でエンコードしておく必要があります。
16px × 16px の画像を用意したら、こちらページの 「Alternatively, give an HTTP URI to use as input:」 に画像の URI を入力、「base64」 にチェックを入れて、「Generate」 をクリック。出てきた文字列をコピーします。
頭の 「data:image/png;base64,」 のような部分ははずして、その後の文字列 (たぶん長ったらしい) をコピーして、この部分に入力します。
method
リクエスト形式 (get or post)
searchURL
クエリー送信先 URI 。
paramNameN
検索パラメータの name 属性。必要な数だけ下の 「paramValueN」 とセットで記述。
paramValueN
検索パラメータの value 属性、{searchTerms} はユーザが検索フォームに入力した検索語句に置き換えられます。
suggestionURL
JSON フォーマットで補完リストを引っ張ってくることができます。今回は使用していません。
searchFormURL
検索エンジンの URI 。
XML ファイルが完成したら、これをサーバの適当な場所にアップロードしましょう。そして、最後の仕上げ、この XML ファイルをページに読み込んであげます。それには、
<link rel="search" type="application/opensearchdescription+xml" title="searchTitle" href="pluginURL" />
と、(X)HTML の head 内で、link タグを使って XML ファイルを読み込むだけ。
searchTitle
検索エンジンのタイトル。
pluginURL
上記で作った検索プラグイン XML ファイルの URI 。
実際、当サイトのトップページに下記のソースを追加。検索プラグインを読み込んであります。
<link rel="search" type="application/opensearchdescription+xml" title="Site Search for WWW WATCH" href="/xml/firefox_search_plugin.xml" />
うまく使えばとっても便利。







