 IE7 の日本語版もリリースされ、ぼちぼち使い始める人たちも増えてきそうな今日この頃。
IE7 の日本語版もリリースされ、ぼちぼち使い始める人たちも増えてきそうな今日この頃。
IE7 からは今まで Firefox 等に比べて遅れていた CSS への対応も進み、サイト制作者にとってはうれしい限りなのですが、実際 IE7 のCSS レンダリングはいかがなものか、簡単に検証してみました。
今回検証したのは、IE7 におけるボックスモデルの取り扱いと、セレクタへの対応状況。
まずはボックスモデルの検証ですが、用意したのは下記の XHTML と CSS。
<ul> <li class="first_list">First element of list</li> <li class="second_list">Second element of list is a bit longer to illustrate wrapping.</li> </ul>
ul {
margin:0;
padding:10px 0;
background:#fc9;
}
ul li.first_list {
margin:10px auto;
padding:10px;
width:200px;
background:#ff9;
}
ul li.second_list {
margin:10px 20px;
padding:10px;
width:200px;
background:#ff9;
border:2px dotted #099;
}
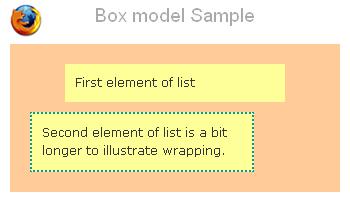
これを Firefox で表示したときにどうなるかというと、

しっかりと正しいボックスモデルの解釈がなされてますね。
1つ目のリストは、width 指定の 200px に padding の左右 10px 分が足されて、220px 幅に、その下のリストも border の左右合計 4px が足されて 224px 幅になっています。また、 下側のリストでは、border の後ろ側にもしっかりと背景色が適用されているのがわかります。
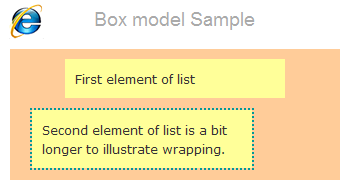
では IE7 で表示させてみましょう。

2点おかしいところがあるのがわかると思います。
まず 1つ目は、2つのリスト <li> とその親要素である <ul> との間の間隔。 <ul> の上下に 10px の padding があり、内包される <li> には上下に 10px の margin が指定されているので、正しくは上の Firefox での表示のとおり、20px の間隔ができないといけないわけですが、半分の 10px しか間隔がありません。
次に、border の背後に背景色が反映されていません。ボックスモデルと背景の解釈が微妙に違っているわけです。
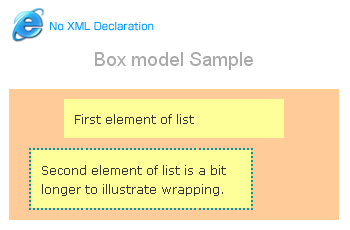
試しに IE6 で表示させると、

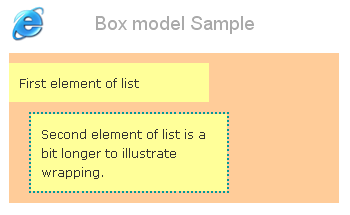
ボックスモデルの解釈は IE6 から変わっていないことがわかります。ちなみに、上は XML 宣言を記述していない XHTML を表示させたもので、XML 宣言を記述し、互換モードにレンダリングモードが切り替わった状態で表示すると、

かなり悲惨なことになってますね...... 各リストの幅も、padding / border の値を含んで、200px になってしまっています。
IE7 ではXML 宣言を記述 (というよりも DOCTYPE 宣言より前に改行やデータがある場合に) すると下位互換モードにレンダリングモードが切り替わるって言うふざけた仕様が解消されていますので、IE6 よりは相当マシなんですが、それでもボックスモデルの解釈には不満が残る結果になってます。
ではお次。セレクタ関連の対応具合を検証してみます。用意した XHTML、CSS はそれぞれ下記。
<div id="selectors_sample"> <h3>sample</h3> <p>First element</p> <p>Second element of list is a bit longer to illustrate wrapping.<span lang="en-US">English</span></p> <p class="third sanban"><a href="css_rendering_test.shtml"><span title="third">Third</span> element</a></p> </div>
div#selectors_sample {
padding:10px 0;
background:#fc9;
}
div#selectors_sample h3 {
margin:10px;
font-size:120%;
font-weight:normal;
text-align:center;
line-height:100%;
}
div#selectors_sample > p {
margin:10px auto;
padding:10px;
background:#ff9;
width:200px;
}
div#selectors_sample h3 + p {
border:2px dotted #099;
}
div#selectors_sample p[class] {
background:#fcf;
}
div#selectors_sample span[lang|="en"] {
color:#f00;
}
div#selectors_sample span[title="third"] {
font-weight:bold;
}
div#selectors_sample p[class~="third"] {
border:1px solid #099;
}
div#selectors_sample a[href^="css"] {
font-size:150%;
}
div#selectors_sample a[href^="css"]:after {
content:" *link";
}
div#selectors_sample p.third:hover {
background:#f90;
}
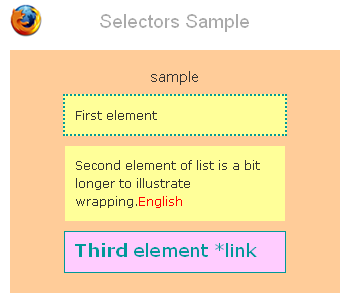
では、Firefox さんに表示してもらいましょう。

Excellent!
実のところ、E[foo^="warning"] は CSS3 で追加される属性セレクタですが、これもしっかり対応してることがわかります。
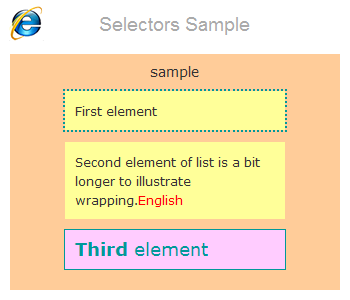
では、IE7 はどうかというと、

実はいい線いってるんですよ、IE7 も。セレクタに関しては、一部の擬似クラス / 擬似要素に対応していない (ここでは :after 擬似要素) だけで、その他のセレクタにはほぼ対応済みなんですね。E[foo^="warning"] にもちゃんと対応。p.third:hover の記述にもしっかり反応しますよ。
対応していない擬似クラス / 擬似要素は、
- E:lang
- E:focus
- E:before
- E:after
before / after 擬似要素は結構使うんで痛いんですけどね。
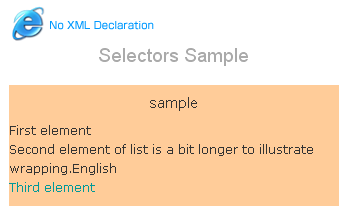
参考までに IE6 で表示させてみれば、IE7 の進化を体感できますよ。まずは XML 宣言なしの通常モード。

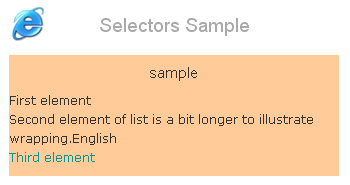
こっちは XML宣言あり、下位互換モード時。

どっちもボロボロ。
ということで結論。IE7 はボックスモデルの解釈は IE6 から変化なし (だと思う)。最大の改善は、互換モードへの切り替え仕様が変更になったところ。
また、セレクタへの対応具合に関しては 90点くらいは付けられる。けど IE7 のリリース時期を考えれば、もうちょっとがんばれ中の人ってところ。
もしなんか間違ってるところがあればツッコミください。
今回の検証に使ったソース、下記においてありますので、興味のある方はどうぞ。







