table 関連の要素とか属性っていろいろあるにもかかわらず、結構使われていないなと思ったり。
上手にマークアップしておけば、アクセシビリティ的にも優れた表組みが再現できるだけでなく、CSS で見た目をいじるときにも、無駄に class 属性なんかをつける必要もなかったりと、いろいろ良い事あるのになということで、今回はその中から colgroup 要素と col 要素について書いてみることにします。

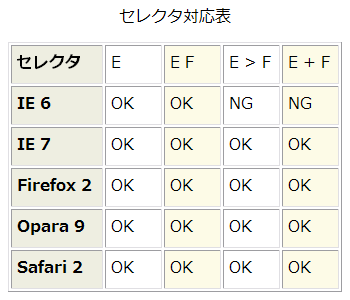
例えば上記サンプルのような表を作りたいと思ったとき、列方向 (縦方向) のセルに背景色を指定するためだけに class 属性を付けていったりするのは面倒だしスマートじゃない。サンプルのように列方向の各データが構造的にグループ化できるデータの集まりなのであれば、colgroup 要素を使って列をグループ化した上でスタイルを指定してやれば簡単きれい。
表組みの XHTML ソースはこんな感じ。
<table summary="主要ブラウザにおける CSS セレクタ対応表"> <caption>セレクタ対応表</caption> <colgroup id="browser"></colgroup> <colgroup id="type-selector"></colgroup> <colgroup id="descendant-selectors"></colgroup> <colgroup id="child-selectors"></colgroup> <colgroup id="adjacent-selectors"></colgroup> <thead> <tr> <th scope="row">セレクタ</th> <td scope="col">E</td> <td scope="col">E F</td> <td scope="col">E > F</td> <td scope="col">E + F</td> </tr> </thead> <tbody> <tr> <th scope="row">IE 6</th> <td>OK</td> <td>OK</td> <td>NG</td> <td>NG</td> </tr> <tr> <th scope="row">IE 7</th> <td>OK</td> <td>OK</td> <td>OK</td> <td>OK</td> </tr> <tr> <th scope="row">Firefox 2</th> <td>OK</td> <td>OK</td> <td>OK</td> <td>OK</td> </tr> <tr> <th scope="row">Opara 9</th> <td>OK</td> <td>OK</td> <td>OK</td> <td>OK</td> </tr> <tr> <th scope="row">Safari 2</th> <td>OK</td> <td>OK</td> <td>OK</td> <td>OK</td> </tr> </tbody> </table>
スタイルはこんな感じで。
#browser {
background:#eeeee1;
}
#type-selector {
background:#fff;
}
#descendant-selectors {
background:#fdfbe7;
}
#child-selectors {
background:#fff;
}
#adjacent-selectors {
background:#fdfbe7;
}
colgroup 要素は当然ながら論理構造ありきで使ってください。列方向の見た目を変えたいから、class 属性の変わりに使うとかいうのは間違いです。
構造的なグループ化をせずに、列方向のデータをひとまとめにしたい場合は、col 要素を使う方法もあります。
<table summary="主要ブラウザにおける CSS セレクタ対応表"> <caption>セレクタ対応表</caption> <col id="browser" /> <col id="type-selector" /> <col id="descendant-selectors" /> <col id="child-selectors" /> <col id="adjacent-selectors" /> <thead> ・・・以下略
ちなみにそれぞれの要素を XHTML 1.0 Strict DTD で見てみると、
<!ELEMENT colgroup (col)*> <!ELEMENT col EMPTY>
col 要素は単体でも、colgroup 要素内でも使えます。どちらの要素も span 属性を使用して複数列の グループ化 指定とかもできたりします。
ちなみに、同じく table 要素の定義を見てみると、
<!ELEMENT table
(caption?, (col*|colgroup*), thead?, tfoot?, (tbody+|tr+))>
こんな感じなので、colgroup 要素、col 要素はどちらも caption 要素の後、thead 要素の前に記述することになっています。
さて、とても簡単に触れてみましたが、その他にも table のマークアップはいろいろ奥が深いので興味があったら調べてみるといいかも。ついでにアクセシビリティの観点からも table のマークアップを見直してみるとさらに発見があるかもしれませんよ。
- Tables in HTML documents : HTML 4.01 (参考:日本語訳)
- Web Content Accessibility Guidelines 1.0 : W3C (参考:日本語訳)
※ colgroup 要素とか col 要素へのスタイル指定、Safari だとあんまりうまくいかないみたいですね。




