フォームの入力コントロールの中で、select 要素によるセレクトメニューは、選択肢の数が一定以上増えると選択したい項目を探し出すのがちと面倒になります。そんな時のために optgroup 要素が存在するわけですが、こいつを使用した上で、CSS をあてて見た目を装飾する方法と、一部ブラウザでの注意点などを簡単にまとめてみました。
基本的なことのみで、すごいかっこいい見た目を実現とかそういうのではありませんので、期待せずにどうぞ。
例えば都道府県などの選択をさせる際を想定すると、マークアップ自体はこんな感じになりますよね。面倒なので全部は書きませんが。
<select name="location"> <optgroup label="北海道" class="hokkaido"> <option>北海道</option> </optgroup> <optgroup label="東北地方" class="tohoku"> <option>青森県</option> <option>岩手県</option> <option>秋田県</option> <option>宮城県</option> <option>山形県</option> <option>福島県</option> </optgroup> <optgroup label="関東地方" class="kanto"> <option>東京都</option> <option>埼玉県</option> <option>神奈川県</option> <option>千葉県</option> <option>群馬県</option> <option>栃木県</option> <option>茨城県</option> </optgroup> </select>
あとは、これに CSS を適用するわけです。例えば、地域別に色分けしたいとかなら、
optgroup.hokkaido {
background:#fdfbe7;
}
optgroup.tohoku {
background:#eee;
}
optgroup.kanto {
background:#eeeee1;
}
とかすれば簡単。あと、Firefox や IE では optgroup 要素の label 属性値がイタリックで表示されますが、これが気に入らなければ下記のような感じで指定してあげれば OK。(IE は駄目ですね。)
optgroup {
font-style:normal;
}
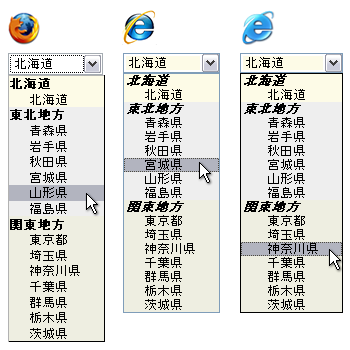
ここまでを Firefox 2、IE7、IE6 で表示すると、こんな感じになります。サンプルは色使いが適当なのでなんですが、工夫すれば見た目もいい感じにできそうです。

それから Firefox などでは背景画像も表示できますので、うまく組み合わせると面白いかも。ただし、IE などでは駄目みたいです。なので、背景画像を指定するときは合わせて背景色も指定しておきましょう。また、Firefox だと optgroup 要素に border や padding プロパティを指定してもきちんと反映されるようなので、border で見やすく装飾したり、試してみたらいいと思います。
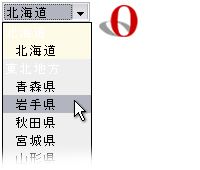
一点、Opera で注意が必要なのですが、Opera は optgroup 要素の label 属性値を、デフォルトだと白い文字色で書き出すので、背景色に淡い色を指定していると文字が見えなくなってしまいます。

そこで、
optgroup {
color:#000;
}
などと背景色との関係を考えて読みやすくなる文字色を指定しておいてあげましょう。
とりあえず、Windows 版の Firefox 2、IE6、Opera 9 でのみ確認つつ書いたので、他のブラウザでどうなっているかはわかりませんが、背景色と文字色くらいはどのブラウザでも指定できるんじゃないでしょうか。(今回は時間なかったので超適当ですいません。)
入力コントロールは、あまり派手にいじくりすぎて、普段見慣れたものからかけ離れすぎると逆に分かりにくくなったりする可能性もあるので要注意ですが、もし、使いやすくてかっこいいセレクトメニューを実現する CSS 作ったぜという方がいらっしゃいましたら、トラバ等で教えて頂けたらうれしいです。







