1つのテンプレートで 12度おいしい XHTML + CSS テンプレートを公開してみたいと思います。といっても、ごく普通のテンプレートに CSS 切り替え機能を付けただけなんですが、Blog や Webサイトを作られる際のベースとして役立てて頂けたらうれしいです。
- サンプルはこちらで確認できます
- 全ファイルのダウンロードはこちら (zip ファイル / 50KB)

8/10 追記
初期に配布したテンプレート内に、結構な量の誤字等がありましたので、現在の最新版を下記からダウンロードしてください。
では使い方などの説明を。
ファイルをダウンロードして解凍すると下記のようなフォルダ構成になっています。
- index.html (XHTML テンプレート)
- css (CSS ファイル格納フォルダ)
- img (画像ファイル格納フォルダ)
- js (JavaScript ファイル格納フォルダ)
基本的にはこのままサーバに全ファイルをアップして頂ければサンプルと同じ状態になるはずです。
その後、XHTML を編集してください。XHTML テンプレートの中に
<!--edit area--> (この中を自由に編集) <!--//edit area-->
とコメントが入っていますので、その中に自由に自分のソースを書いて頂ければレイアウト崩れを気にすることなくページが作れます。それ以外の部分を編集すると、レイアウトが崩れるかもしれませんが、ご自由に。
XHTML テンプレートには XML 宣言を記述してありますが、このままでも、IE6 で問題なく表示できるようになっています。当然、XML 宣言を削除してもらってもレイアウトは変わりません。また、デフォルトの文字コードは 「UTF-8」 で記述しているので、ご使用の環境に合わせて変えてください。文書型は XHTML 1.0 Strict で宣言しています。
なお、XHTML テンプレート内で日本語を使用していないので、UTF-8 未対応のエディタでも開けますが、日本語とか追記してそのまま保存するとたぶんおかしなことになりますのでご注意ください。
次に CSS に関してですが、まずは下記の 3つ。
- base.css
- style.css
- print.css
「base.css」 は基本的なレイアウト用のスタイルのみが記述されています。通常使用する場合は編集の必要はありません。
背景色や文字色など、ページのデザインに関係する部分はすべて 「style.css」 にまとめるようになっています。ご自分でテンプレートに追加した XHTML ソースに対するスタイルもこのファイルに書いておけばレイアウト部分のスタイルと分けて管理ができるようになっています。
「print.css」 はそのまんまですが、プリント用スタイルです。好みで編集してください。デフォルトではメインのカラムのみ印刷対象となるようにしてあります。
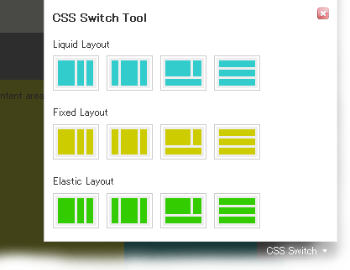
その他の CSS は代替スタイルシートとして適用され、CSS 切り替え時に適用されるレイアウト用のスタイルです。ファイル名を見ればなんとなく分かると思います。
最後に JavaScript ファイルについて。
- prototype.js
- effects.js
- glayer.js
- tool_switch.js
- css_switch.js
全部で 5つのファイルが読み込まれていますが、「prototype.js」 と 「effects.js」 は CSS 切り替えツールを出したり引っ込めたりするときのエフェクト用です。実際の開閉動作は 「tool_switch.js」 が行っています。
「glayer.js」 は Enjoy*Study さんで提供されているグレーアウト表示ライブラリです。ツールを出したときのグレーアウト処理に使っています。この辺のエフェクトは実際の機能とはあまり関係ないので、気に入らなければ変えてください。
で、「css_switch.js」 が CSS 切り替え用のスクリプトです。A List Apart さんの 「styleswitcher.js」 を使わせてもらっています。選択したスタイルが Cookie に保存されるので毎回スタイルを選択する必要がありません。
動作確認は下記のブラウザで行っています。JavaScript が有効になっている必要があります。その他のブラウザではどうなるか知りません。
- Windows IE6 / IE7
- Windows Firefox 2
- Windows Opera 9
- Mac Safari 2
- Mac Firefox 2
利用に関してですが、XHTML と CSS は当サイトで制作したオリジナルなので、利用に関して特に制約はありません。ウチで配布している旨さえ明記してもらえれば再配布して頂いてもかまいません。ただし、JavaScript ファイルに関してはオリジナルの制作者がいらっしゃいますので改変や再配布の際は各スクリプトの利用規約を確認してください。
フィードバック等はコメント、トラックバックでどうぞ。
後日、これをベースに Movable Type 用のテンプレートでも作って配布しようと思ってます。







