先日、Opera ブラウザの最新版である、「Opera 9.5」 の alpha 版がリリースされました。来年には Opera 10 がメジャーバージョンアップ版としてリリースされる計画なので、実際この 9.5 に関してはそれまでのつなぎ的役割が大きいようですが、レンダリングエンジンが一新され、UI にも大幅な変更が行われるなど、なかなか興味深い感じになっています。
先日、Opera ブラウザの最新版である、「Opera 9.5」 の alpha 版がリリースされました。来年には Opera 10 がメジャーバージョンアップ版としてリリースされる計画なので、実際この 9.5 に関してはそれまでのつなぎ的役割が大きいようですが、レンダリングエンジンが一新され、UI にも大幅な変更が行われるなど、なかなか興味深い感じになっています。
現行バージョンである、9.23 との変更点に関しては、kuruman.org さんにて詳細なレビューが上がっていますので、そちらをご覧いただくとして、ここでは早々に気になった点だけ簡単に。
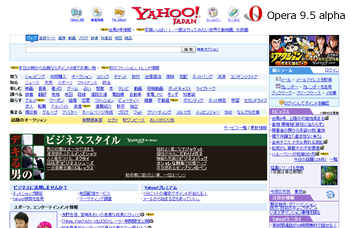
さて、alpha 版にあれこれ言っても仕方のないことですが、インストールしてみて一番最初に気がついたのが、Yahoo! Japan を Opera 9.5 alpha で見たときの 9.23 とのレンダリングの違い。実際どうなるかというと......

上が 現行の 9.23 で Yahoo! Japan を表示した場合。他のブラウザで見てもほぼ同じ感じになりますね。ところが、これを 9.5 alpha で表示すると、下のように横幅がものすごーく広がってしまいます。

なんでだろと思ってちょこっとソースを見てみたんですが、どうやら Opera 9.5 alpha は nobr 要素のレンダリングに問題があるようです。
Yahoo! Japan はトップページ検索ボックスの下、「買う」 とか 「知る」 とかなっている部分で nobr 要素を使用していますが、 Opera 9.5 alpha は nobr 要素が複数連続していると、そのひとまとまりをすべて改行せずに表示しようとしてしまっているようです。
試しに下記の様なソースを表示させてみると、
<p> <nobr>テストです</nobr> <nobr>テストです</nobr> <nobr>テストです</nobr> <nobr>テストです</nobr> <nobr>テストです</nobr> </p>
Opera 9.5 alpha 以外ではブラウザのウィンドウを小さくしていったときに 「テストです」 という文章単位で折り返しが発生しますが、Opera 9.5 alpha だと常に一行で表示され、横スクロールがでます。
ちなみに nobr 要素は要素内の改行を禁止する、Netscape Navigator の独自拡張タグです。いまどきこんな要素を使っている方があれですが、Opera 9.5 の正式版リリースの際にはこの問題が修正されるといいですね。
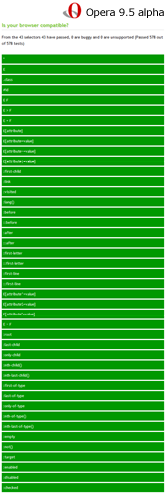
それから気になる CSS のサポート具合ですが、CSS3 セレクタに関してはほぼすべて実装されたみたいです。おなじみ CSS3.info の CSS Selectors testsuite でチェックしてみた結果が下記。(それぞれクリックで拡大サイズの画像に移動します。)
見ての通り、Opera 9.5 alpha ではテスト上、全セレクタが対応という結果に。ただ、テストには selection 疑似要素が含まれていないので、実際にソースを書いて試してみましたが、こちらはまだサポートされていないようです。
セレクタ以外だと、text-shadow プロパティがサポートされていますね。CSS3.info は、メニュー部分のテキスト等にさりげなく text-shadow が指定されているのですが、Opera 9.5 alpha でアクセスすると実際に適用された状態を見ることができます。
という感じで、まだ alpha 版ですが動作も結構早くなった印象ですので、9.5 の正式版とそれに続く Opera 10 に対する期待は高まります。リリースが楽しみですね。
最後に、Opera 9.5 alpha を入れるときは自己責任で。alpha 版なんで何が起こるかわからないですよ。