![]() 先日、フィードの文字化けに悩まされている間、とっても久しぶりに FeedBurner の設定などを色々いじっていて、そういえばたくさん機能があるのにあまり活用してなかったことに気がつきました。
先日、フィードの文字化けに悩まされている間、とっても久しぶりに FeedBurner の設定などを色々いじっていて、そういえばたくさん機能があるのにあまり活用してなかったことに気がつきました。
そこで、FeedBurner で使ってない機能を試してみようの巻。今回はブックマークに追加ボタンをはじめとした様々な機能をを、フィード内の記事中に簡単に挿入することができる FeedFlare を使ってみることにしました。
ちなみに今回は英語版の FeedBurner を使って解説していますが、日本語版でも同じものが利用できますので、FeedBurner をお使いで興味のある方はぜひ。FeedFlare についてはこちら。(日本語版)
まずは基本的なところからですが、FeedBurner にログインして、フィードの管理画面に行ったら、Optimize → FeedFlare と進みましょう。初めて使用する場合は、機能をアクティブにしないといけません。下の方に機能を有効にするボタンがあるので、そいつをクリック。これで FeedFlare が有効になります。

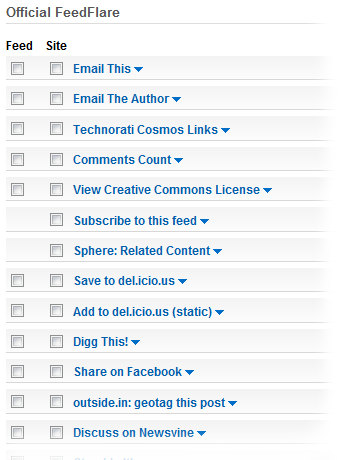
Official FeedFlare として、最初からいくつかの機能が登録されています。例えば、「Email This」 の Feed にチェックを入れれば、フィード内の各記事の下に、「Email This」 というリンクが表示され、それをクリックすると、FeedBurner のメールフォームに移動、そこからフィードのオーナーにメールが送れるといった機能が追加されます。Site の方にチェックを入れれば、自分のサイトの記事内などに同様の機能を追加できます。

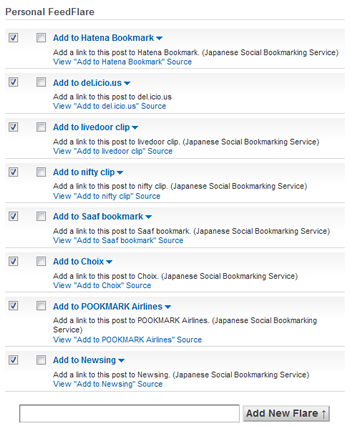
で、この FeedFlare には、Personal FeedFlare として様々なサービスを利用するためのリンクボタン 「Flare Unit」 を自由に追加していくことができる API が用意されています。Flare Unit は簡単な XML ファイルを書くだけで作れ、あとはその XML の URL を FeedBurner の FeedFlare 管理画面上から追加していくだけ。
例えば、はてブに追加ボタンなら、こんな感じの XML になります。(日本語版だと Official FeedFlare にはてブはあるみたいですが。)

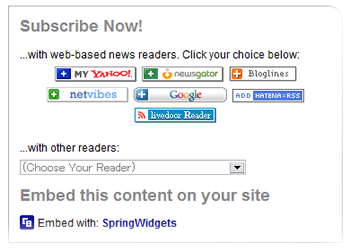
同じ方法で、BrowserFriendly が有効な時に表示される、RSS リーダーへの追加ボタンも好みのボタンを加えることができます。例えば、Livedoor Reader とか、加えてみた場合。

実際のフィードにはこんな感じで表示されます。

ということで、今回書いた Flare Unit は下記からアクセスできますのでご自由にお使いください。
しかし、FeedFlare ってリリースされてからもう1年半以上経ってるんですね。今さらにもほどがあるかも……


