 早いものでもう Firefox 6 の正式リリースですよ。
早いものでもう Firefox 6 の正式リリースですよ。
Firefox 5 のリリースから採用された高速リリースサイクルのおかげで、年内には Firefox 9 まで到達予定ですから、もうバージョンナンバーとかどうでもいい感と 「新しいバージョンが出た!」感のなさがハンパないんですが、一応入れてみたので簡単に。
UI 的には大きな変更はありませんが、中身の方は WebSocket API の新しい Editor's Draft にプレフィックス付きで対応、EventSource / Server-Sent イベントへの対応や、新たに 「Web 開発」 メニューが追加され、開発ツールとして スクラッチパッド(Scratchpad) が搭載されたり、ウェブコンソールの改善なども行われています。あとは高速化とかその辺も。開発者にとってはいい感じのアップデートかもしれませんね。

で、まぁ毎度のことなんですが、アドオンの対応がどんな感じかだけ私の環境でアップデート前後を比べてみました。
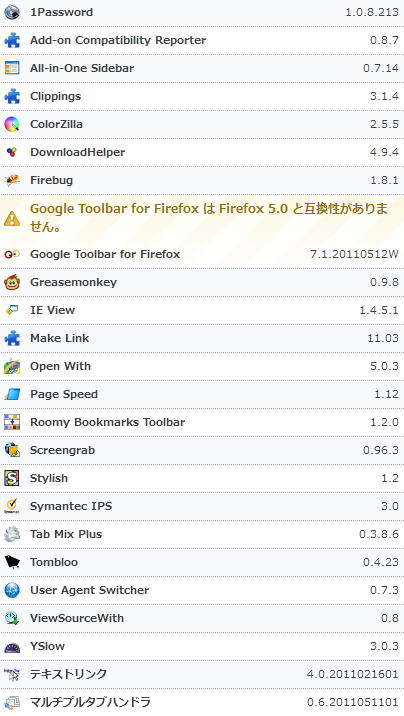
まずはアップデート前 (Firefox 5)

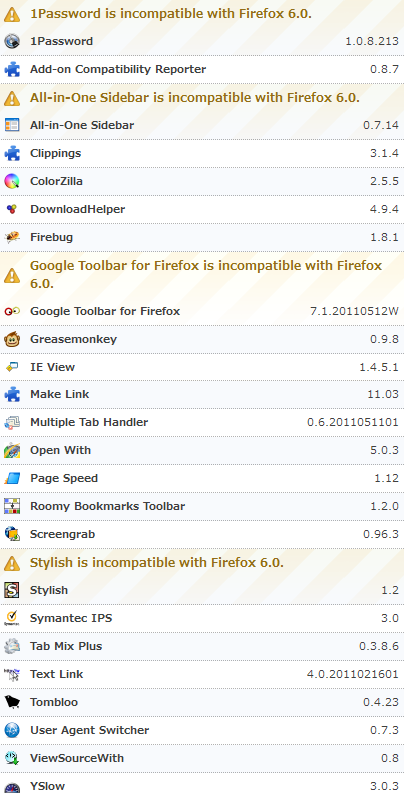
で、Firefox 6 インストール後。

Firefox 5 がリリースされたときからそうなんですが、もうアドオンの方が律儀にこの高速リリースサイクルに合わせて正式対応してくれるのを期待しない方がいいですね。ヘタするとアドオンの対応を待っている間に次の Firefox がリリースされるとかありそうですし、Google Toolbar みたいに対応をやめちゃうアドオンもありますから。
ということで、Firefox のバージョンが上がってもとりあえず使っているアドオンを動かすための方法を最後に。
「Add-on Compatibility Reporter」 を入れておきましょう
Firefox のバージョンが上がる度に 「アドオンが動かないよ…」 とならないように、あらかじめ 「Add-on Compatibility Reporter」 アドオンをインストールしておくと楽です。
「Add-on Compatibility Reporter」 は、利用中の Firefox と互換性のないアドオンでも、とりあえず互換性チェックをスルーして動かせるようにしてくれる Mozilla の公式アドオン。
正確には互換性のないアドオンを動かすこと自体が目的ではなくて、動作テストしてその結果をレポートしてもらうのが本来このアドオンの目的なのと、あくまでベータテスター向けに提供されているものなのですが、アドオンが対応するまではこれを利用するのが簡単で確実です。とりあえず動かして、どうしてもダメなアドオンだけ個別に無効化すれば OK。
それ以外にも、「about:config」 から 「extensions.checkCompatibility : false」 する方法がありますが、設定をいじるのは詳しくない人には敷居が高いと思いますので、アドオンの方が無難ですね。
ということでアドオンの互換性で困ったときは試してみてください。
参考リンク
Firefox 6 で行われた後方互換性に関する修正は下記にまとまっています。
それから、またすぐに次の Firefox 7 が来ますけど、そこで実装予定の新機能などは下記。
そもそもなんで高速リリースサイクルなんて採用するの?っていう疑問には下記が参考になりますよ。







