 Firefox も早いものでもうバージョン 「11」 ですよ。本日正式版がリリースされました。
Firefox も早いものでもうバージョン 「11」 ですよ。本日正式版がリリースされました。
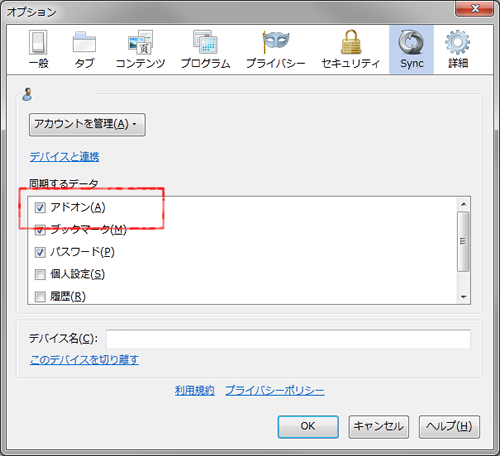
このバージョンではブックマークやタブなどを他の PC 上で使用している Firefox と簡単に同期可能な 「Firefox Sync」 機能が拡張され、アドオンの同期も可能になりました。同じ環境を複数 PC 上で使いたい人には便利ですね。

これで自宅で入れたアドオンを意識せずに職場でも使うなんてことが可能になります。逆に自宅で実験的なアドオンをたくさん入れてて、職場の PC と同期されると困るなんて場合はオフにしておきましょう。
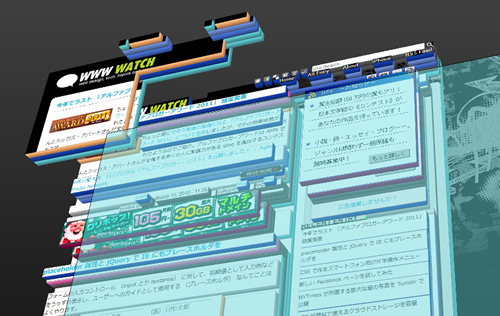
また、開発ツールもバージョンアップされ、「Page Inspector」 (ツール → 開発ツール → 調査) に 「3D ビュー」 が追加されました。
Web 開発者向けの主な新機能 Firefox 独自のパワフルな視覚化ツールとして、「ページインスペクタ」に 3D ビュー を追加しました。これは「Tilt」というコードネームで開発されてきた、WebGL を活用したまったく新しい Web ページ視覚化ツールで、ページの構造を平面ではなく立体的に表現します。ソースコードと実際のレイアウトの関係を即座に把握することができます。「ページのソース」などの既存のツールはページの作成方法を学びたいときいつでも役立ちますが、この 3D ビューではページの各部分がどのような構造になっているかがハッキリと分かります。ページインスペクタを開いて「3D」を選択したら、要素をマウスオーバーすれば該当箇所の詳しい情報を確認できます。
アドオンの同期機能と新たな開発ツールを組み込んだ Firefox の最新版を公開しました : Mozilla Japan ブログ から引用

この機能に関して動画が公式に公開されていましたので下記に掲載しておきます。
さらに、同じく開発ツールに 「Style Editor」 (ツール → 開発ツール → スタイルエディタ)が追加されました。
もうひとつの新しい開発ツールは「スタイルエディタ」です。スタイルシート (CSS) をテキストエディタのように編集すると、その変更がブラウザ上のページへ即座に反映されます。サイトデザインを何パターンも試したいときに、素早く簡単に使えます。編集が終わったら、そのスタイルシートをパソコンに保存することも可能です。
アドオンの同期機能と新たな開発ツールを組み込んだ Firefox の最新版を公開しました : Mozilla Japan ブログ から引用
Firefox を使っている Web 開発界隈の人なら当たり前のように 「Firebug」 を使っていると思うんですが、Firebug の開発が止まってしまっている現状、標準の開発ツールが機能拡充してくれるのはありがたいことです (ただ、@import ルールで読み込んだ CSS ファイルが編集対象にならないみたいなんでちょっとあれですが)。
その他の変更点に関しては 「Firefox 11 リリースノート」 で確認できます。







