 Publickey さん経由で知ったんですが、Adobe さんがソースコードを見やすく表示するためのフォントとして、その名も 「Source Code Pro」 というフォントを発表したとのこと。
Publickey さん経由で知ったんですが、Adobe さんがソースコードを見やすく表示するためのフォントとして、その名も 「Source Code Pro」 というフォントを発表したとのこと。
そこで、早速ですがこの Blog でも使ってみました。Google Web Fonts 等でも使用できるようになっていますので、試すのは簡単です。
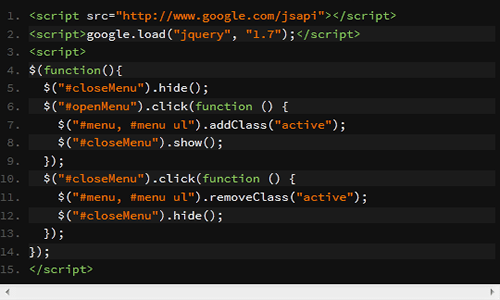
実際にこの記事のソースコード部分も 「Source Code Pro」 で表示されていると思いますので確認してみてください。確かに見やすいかも。
実際には下記のように表示されます (下は画像)。

フォントデータ自体は無料で公開されていて、下記からダウンロードできます。
今回は簡単に試すため、Web フォントサービスを使ってやってみます。すでに下記の Web フォントサービスで、「Source Code Pro」 は利用可能だそうです。
で、今回は Google さんを使ってやってみます。とりあえずこのフォントだけ使うなら使い方は超簡単で、まずは Gooele Web Fonts で 「Source Code Pro」 を探し、「Quick-use」 をクリックすれば必要なソースコードが表示されます。
表示された読み込み用のソースコードを使って、Google Web Fonts からフォントデータを読み込みます。やり方はいくつかありますが、例えば、CSS を下記のように読み込めば終わり。
<link href="http://fonts.googleapis.com/css?family=Source+Code+Pro" rel="stylesheet" />
@import でやるなら、
@import url(http://fonts.googleapis.com/css?family=Source+Code+Pro);
JavaScript でやるなら、
<script>
WebFontConfig = {
google: { families: [ 'Source+Code+Pro::latin' ] }
};
(function() {
var wf = document.createElement('script');
wf.src = ('https:' == document.location.protocol ? 'https' : 'http') +
'://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
})();
</script>
な感じですが、その辺はお好みで。
最後に、読み込んだフォントを使用するため、自前の CSS で font-family: "Source Code Pro"; を指定すれば OK ですよ。例えば、code 要素に指定するなら下記のような感じ。
code {
font-family: "Source Code Pro", sans-serif;
}
これで、指定した箇所が 「Source Code Pro」 で表示されるはず。
コピペすることが多い Web 上での表示はいいとして、ソースコードが記載された Web ページをプリントして読むときなどに、このフォントが指定されているとわかりやすいかもしれないですね。あとプレゼンなど、ソースコードをプロジェクタで投影するときとか…







