Chrome Beta for Android がバージョンアップして ver.28 (28.0.1500.21) になりましたが、Fullscreen API に対応したそうです。
Chrome Beta for Android がバージョンアップして ver.28 (28.0.1500.21) になりましたが、Fullscreen API に対応したそうです。
Fullscreen API は Web ページ内の任意の要素をフルスクリーン表示可能にする仕組みで、現在 W3C でも標準化が進んでいます。この Blog でも、2年くらい前ですが Fullscreen API に関して書いていますので、その時に作ったデモページで実際に試してみました。
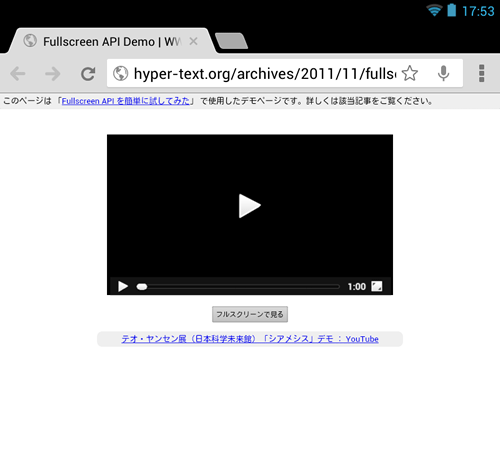
デモページは下記にあります。 Fullscreen API に対応したブラウザであれば、「フルスクリーンで見る」 ボタンを押すことで、フルスクリーン表示にできます。
Fullscreen API に関する詳しい解説記事は下記をご覧ください。2011年の記事でちょっと情報が古いですが、基本的には当時と大きく仕様は変わっていないので参考にはなるかと思います。
Chrome Beta for Android 28 のインストール
まずは Chrome Beta for Android を入手します。今回は手持ちの Nexus 7 に Chrome Beta for Android をインストールしました。インストールは下記のリンク先から可能です。

Fullscreen API を試す
早速、デモページにアクセスして試してみます。画面にある 「フルスクリーンで見る」 ボタンを押すと......

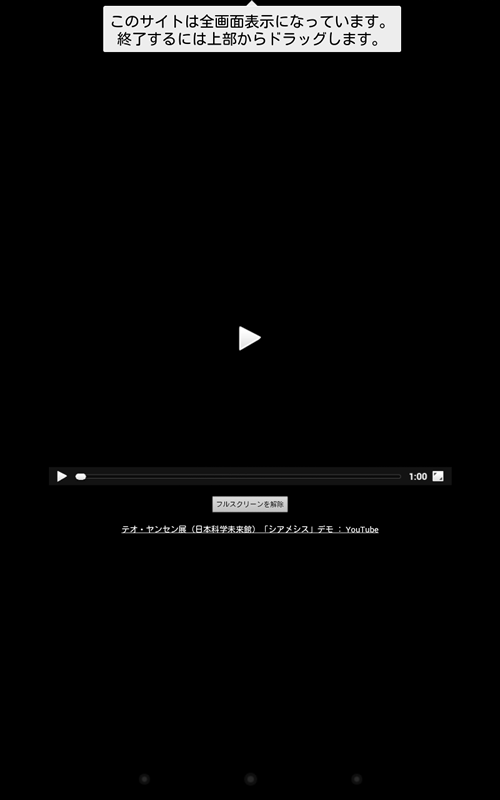
ご覧のようにフルスクリーン表示されました。ちょっとデモページの作りの問題でフルスクリーンの意味がない感じになっていますけども。

解除したい場合は、画面を上から下に向かってドラッグすれば元に戻ります。もちろん、デモページ上の 「フルスクリーンを解除」 というボタンでも戻れますよ。
ということで、Fullscreen API が動作することが確認できました。
その他、翻訳機能の組み込みやスクロールの仕様変更など
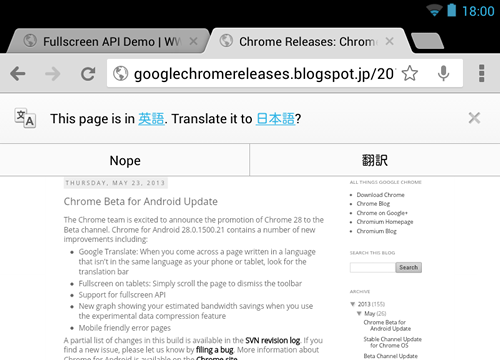
まず、Gogole 翻訳を利用した翻訳機能が組み込まれました。端末の言語設定と異なる言語の Web ページにアクセスすると、自動的に翻訳ツールがそのページを翻訳するか聞いてきます。

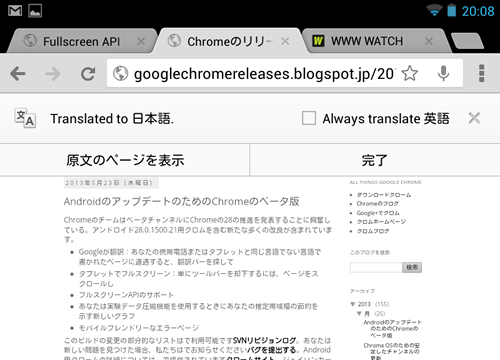
翻訳すれば、こんな感じ。

また、ページをスクロールしたときにタブやツールバーが画面外に消えることで、Web ページの表示領域が今までより広くなりました。
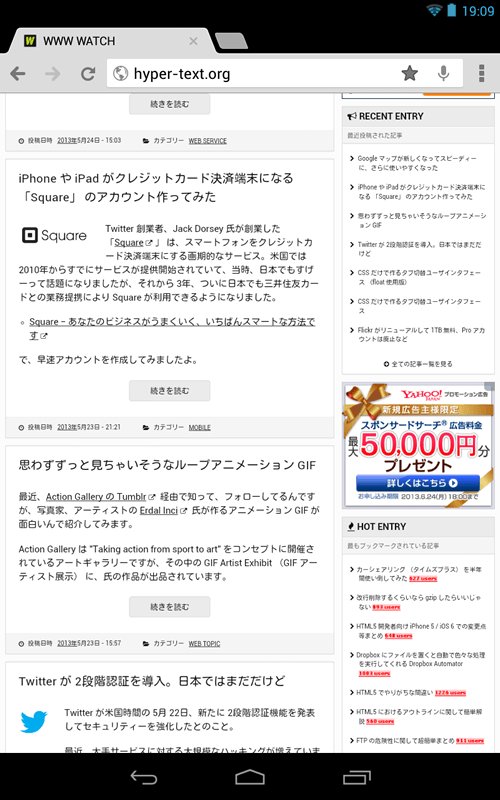
下記は Chrome for Android 27 の場合。

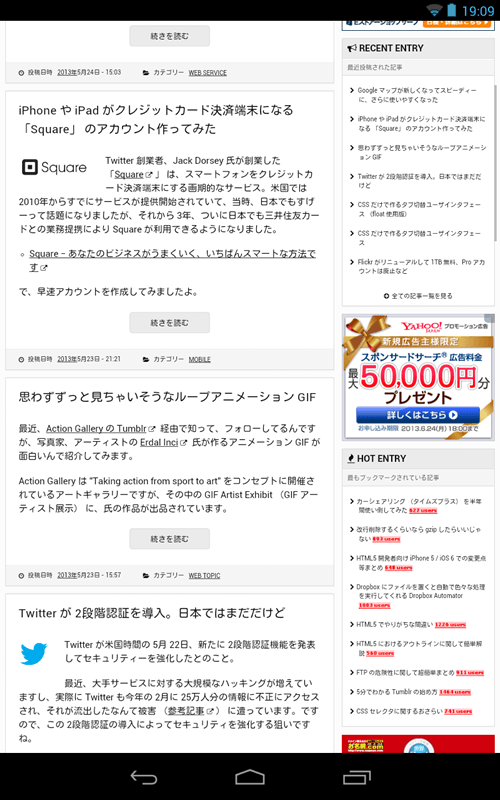
そして、下記が新しい、Chrome Beta for Android 28 での表示。タブなどが画面外にスクロールアウトしているのがわかりますか?

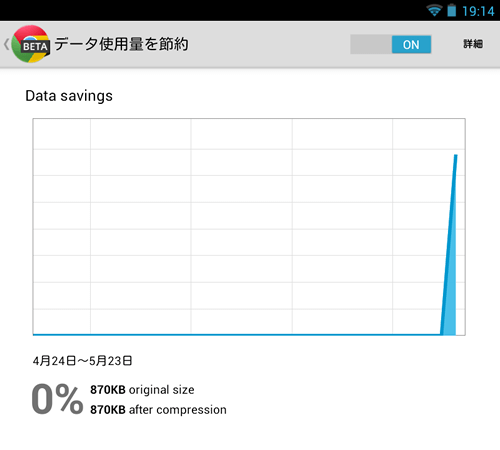
さらに、SPDY を利用したデータ転送容量節約による表示高速化機能 (Data Compression Proxy) が ver.26 で実装されていますが、これにデータ通信量が実際にどの程度削減できたのかを確認できるグラフ表示機能が追加されました。

レンダリングエンジンが Blink に
このバージョンからレンダリングエンジンが Blink に変更されています。
Faster page loads
Starting in today's Beta, your apps get a free speed boost from Blink's new threaded HTML parser. It has two under-the-hood performance benefits: (1) reduced jankiness by moving work off the main JavaScript thread, and (2) improved page loading speed through pipelining. Compared to the normal HTML parser, it loads DOM content about 10% faster and reduces the maximum stop time due to parsing by 40%.
Chrome 28 Beta: A more immersive web, everywhere : Chromium Blog から引用