富士通さんが、2004年より無償ダウンロード提供していた視覚障害者や色覚障害者のアクセシビリティを高めるための診断ソフトウェアツール群 「Fujitsu Accessibility Assistance (富士通アクセシビリティ・アシスタンス)」 が 2013年の 8月 20日をもって、無償提供を終了するそうです。

富士通アクセシビリティ・アシスタンスは、2003年から公開されていた 「Web Inspector (ウェブインスペクタ)」 に、「Color Selector (カラーセレクター)」、「Color Doctor (カラードクター)」 を加えた、3つのソフトウェアからなる、アクセシビリティ診断ツール群として、2004年に無償提供が開始されました。
2007年には現状のバージョンがリリースされ、その時はこの Blog でも取り上げています。
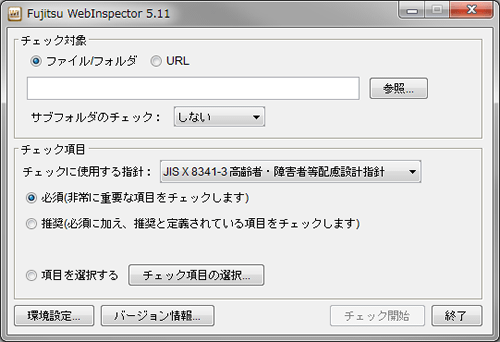
Web Inspector (ウェブインスペクタ)
Web ページのアクセシビリティを視覚障害者や色弱の方々の視点から診断するソフトウェア。HTML だけでなく CSS も対象に、JIS X 8341-3:2004 の 「5. 開発および制作に関する個別要件」 の中から、22項目について診断が可能で、Web ページの実装時おける、アクセシビリティ関連のチェックに便利なソフトウェアです。
Color Selector (カラーセレクター)
Web ページなどで使用される背景色と文字色の組み合わせが、色弱の方々にとっても読みやすいかどうかを診断して、最適な組み合わせを表示するソフトウェア。簡単にいえばコントラストチェックツールですね。
Color Doctor(カラードクター)
色弱の方々にとってどのように各色が見えているのかシミュレートするソフトウェア。Color Selector と Color Doctor に関しては、特にデザイナーさんがデザイン作成時に使用することが多いソフトウェアだと思います。
無償で利用させて頂き、ありがとうございました
提供終了の理由などについては特に富士通さんからの発表では触れられていませんので、詳しいことはわかりませんし、オープンソース等での提供やそちらでの開発継続も難しいようでとても残念ではありますが、非常に高度、かつ便利なツール群を 10年間のながきに渡り、無償提供していただいた富士通さんには感謝の気持ちしかありません。
ソフトウェア的にはちょっと古くて、2007年に公開された現行バージョン以降はアップデートも行われていませんので、当時は使っていた人も他のソフトウェアに切り替えてしまっている場合も多いと思いますし、私もそのくちで最近はほとんど利用していませんでしたが、今でも十分有益なツールですので、もし使ったことのない方はこの機会に試してみるのもよいかと思います。
それぞれのソフトウェアの代替手段
富士通アクセシビリティ・アシスタンスに含まれる各ソフトウェアは、8月20日の無償提供終了を過ぎても、ダウンロード済みのソフトウェアに関しては継続して利用できるとのことですので、ファイルを削除さえしなければ今まで通り使えます。
ですので、無理に乗り換える必要はありませんが、新たな開発は行われませんし、例えば 「Web Inspector」 はチェックの基準となるガイドラインが JIS X 8341-3:2004 と古いまま (対応表は提供されています) ですし、「Color Doctor」 は .NET Framework が必須のため、Mac では動作しないことなどもありますので、下記に代替手段も簡単に紹介しておきます。
Web Inspector の代替ソフトウェアやツール
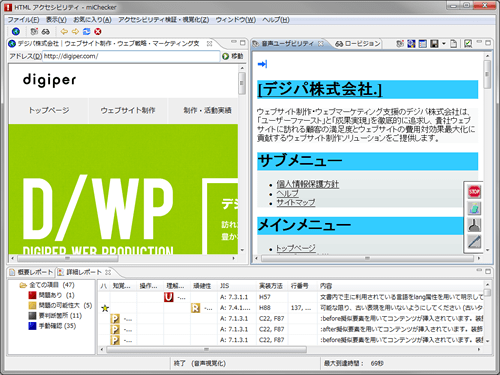
Web Inspector の代替となるソフトウェアとしては、総務省が無償提供している 「miChecker」 が挙げられます。こちらは JIS X 8341-3:2010 に基づいて Web ページを診断、問題のある箇所を特定したり、音声読み上げソフトによる読み上げ順序などを表示するなど、実装時のアクセシビリティチェックが容易に行えます。

検証したい Web ページの URL を入力して移動、もしくは対象となる HTML ファイルを開いたら、メニューから 「アクセシビリティ検証・音声ユーザビリティ視覚化」 を選択すればレポートが表示されます。
Web 上で同様のチェックが行えるツールとしては、NTTデータさんが公開している 「HAREL (ハレル)」 が挙げられます。こちらも、最新の JIS X 8341-3:2010 に基づいて 「等級A」 のチェック項目に関しての診断をしてくれます。URL を入力してのチェックだけでなく、HTML ファイルをアップロードしてのチェックなども可能ですので、公開前の Web ページをチェックしたい場合でも利用できます。
ちなみに、ウェブアクセシビリティガイドラインへの適合については、できあがった Web ページを単純にツールやソフトウェアによってチェックすれば終わりというものではありません。
どのレベルでガイドラインに適合させるのか、その適合レベルを達成し、さらに維持するために Web サイトの企画、設計から保守、運用の段階まで、きちんと要件に落とし込むというプロセスが必須ですし、その上で成果物をテスト、検証する必要がありますので、実際にはアクセシビリティに関する知識、JIS X 8341-3:2010 や、Web Content Accessibility Guidelines (WCAG) 2.0 に対する理解がまずは重要です。
ツールはあくまでその補助のためのものですので、まずは各ガイドラインの内容をよく理解した上で取り組むことをお勧めします。下記の Web サイトなども参考になるかもしれません。
Color Selector の代替ソフトウェアやツール
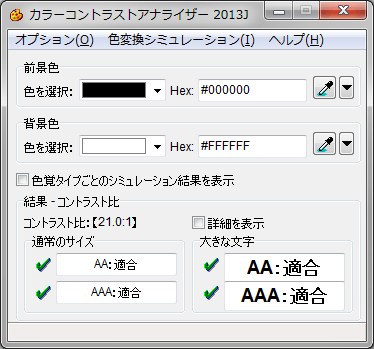
Color Selector の代替ソフトウェアとしては、WAT-C が開発、インフォアクシアさんが日本語版ローカライズを行って公開している 「カラー・コントラスト・アナライザー 2013J」 が挙げられます。

デザインを作成する際など、背景色と文字色のコントラストが適切かを簡単にチェックすることが可能です。カラーピッカーでのチェックが可能ですので、デザインデータだけでなく、Web ページ、プレゼン資料など、様々な制作物のコントラストチェックが簡単にできます (マルチディスプレイ環境だと 1st ディスプレイ上でしかカラーピッカーが動作しないようですので注意)。
また、Web 上で同様のチェックが行えるツールとしては、「Check My Colours」 などがあります。こちらは URL を入力する方式ですので、Web 上に公開されているページしかチェックできませんが、気軽にチェック可能です。
コントラストに関しては、WCAG 2.0 において、明確に数値基準が定められ、具体的な検証が可能になりました。輝度比に基づくコントラスト計算の方法に関して、ガイドライン上でも明記されています。JIS X 8341-3:2010 もこれに準じていますが、この辺の話は書き出すと長くなるので下記を見てください。
- Guideline 1.4 Distinguishable: Make it easier for users to see and hear content including separating foreground from background. : WCAG 2.0 (ガイドライン 1.4 : WCAG 2.0 日本語訳)
- relative luminance : WCAG 2.0 (コントラスト比 : WCAG 2.0 日本語訳)
- Checkpoint 2.2 - Ensure that foreground and background color combinations provide sufficient contrast when viewed by someone having color deficits or when viewed on a black and white screen : Techniques For Accessibility Evaluation And Repair Tools (こちらは WCAG 1.0 向けに明度差と色差によるコントラスト計算の方法を示したもので参考)
各ツールは、この計算方法に基づいて、コントラストが十分かどうかをチェックしてくれます。
Color Doctor の代替ソフトウェアやツール
Color Doctor は色弱の方が実際にどのように色を見ているかをシミュレートするものですが、この代替ソフトウェアとしては、例えば前述した miChecker でもメニューから 「ロービジョン シミュレーション」 を選択することで同様のことが行えます。
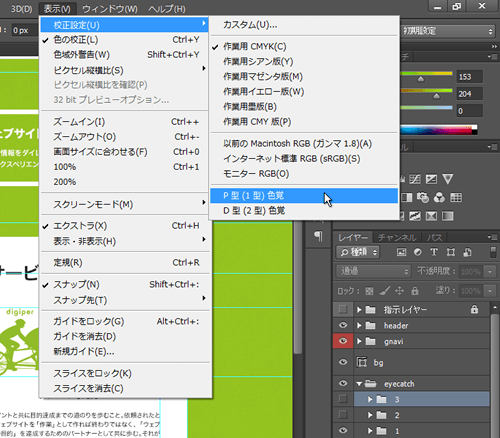
また、Adobe Photoshop には、CS4 から 「CUD (Color Universal Design) ソフトプルーフ機能」 が標準で搭載されました。これも、色弱の方(「P型色覚」 および 「D型色覚」) が実際にどのように色を見ているかをシミュレートする機能で、表示メニューから選択することで確認できます。

ということで、簡単に紹介しましたが、これ以外にも同様の機能を持ったソフトウェアやツールは存在すると思います。それぞれ使いやすいと思うものを選択すればよいと思います。







