 現在、Firefox Nightly としてリリースされている、Firefox 35 のインスペクタが変更され、
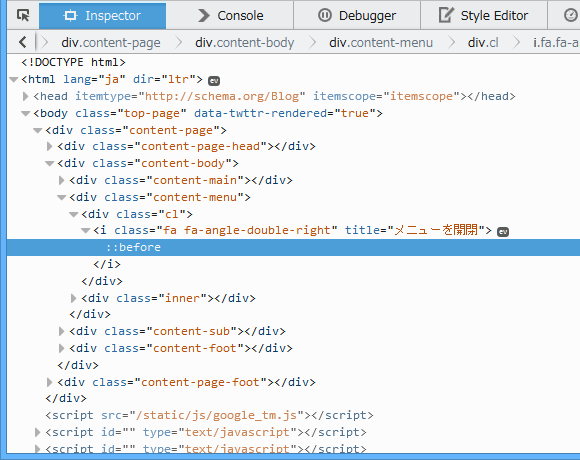
現在、Firefox Nightly としてリリースされている、Firefox 35 のインスペクタが変更され、::before / ::after 疑似要素を表示するようになりました。
表示するようになったといっても、インスペクタ上は 「ここに ::before 疑似要素がありますよ」 という感じで表記が出るだけなんですが、それでも表示された ::before / ::after 疑似要素を選択することで、それらに適用されたスタイルや疑似要素自体のボックスモデルを確認したりできるのでとても便利です。

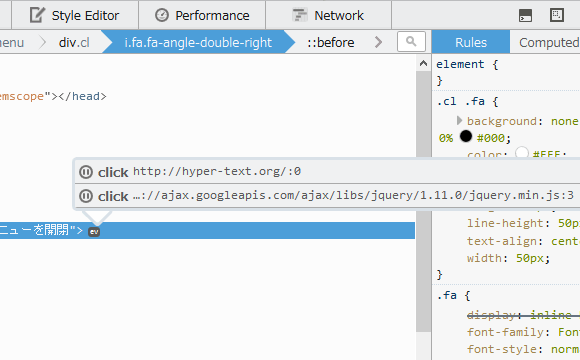
ついでに、ある要素に対して JavaScript のイベントリスナが設定された場合、その要素には 「ev」 ってアイコンが付いて、そこからイベントの内容を確認することができるようになったんですね。
これは私がずーっと気がついていなかっただけで、Firefox 33 (現在 Beta チャンネル) から実装されていたようですが、これも便利。

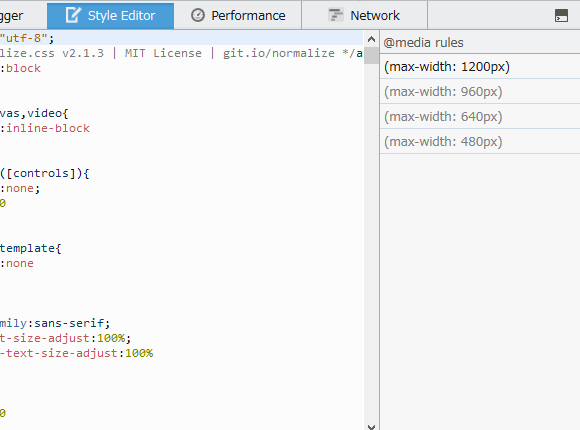
あわせて紹介しておくと、同じく Firefox 33 では、スタイルエディタには編集中のスタイルシート内に記述された @media 規則を一覧表示する 「@media サイドバー」 が追加されて、そこから簡単に選択した規則集合にアクセスできるなど、レスポンシブデザインビューと組み合わせた開発やデバッグがやりやすくなっています。

ちなみに、イベントリスナの表示機能と、@media サイドバーが追加されている Firefox 33 はそろそろ正式リリースですね。







