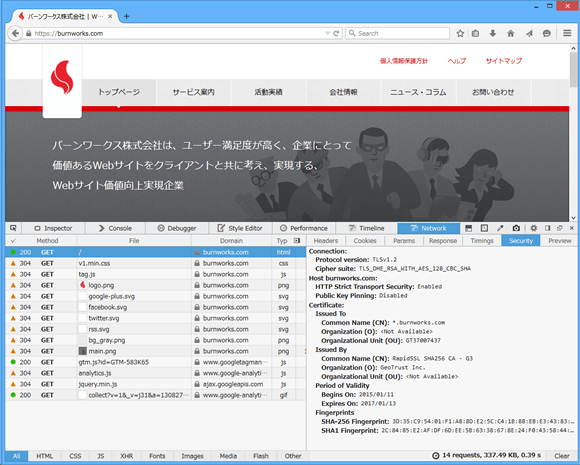
 現在、Firefox Nightly としてリリースされている、Firefox 38 の開発ツール上のネットワークモニタに 「セキュリティ (Security)」 タブが追加されました。
現在、Firefox Nightly としてリリースされている、Firefox 38 の開発ツール上のネットワークモニタに 「セキュリティ (Security)」 タブが追加されました。
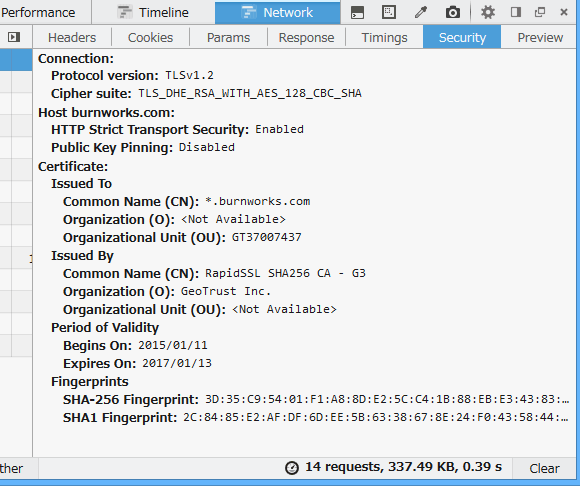
ネットワーク要求のうち、現在接続に使用している暗号化プロトコルのバージョンや、HSTS (HTTP Strict Transport Security) の有効 / 無効や、公開鍵ピンニング (Public Key Pinning) の有効 / 無効などのステータスが確認できます。

開発ツールのネットワークモニタの行ヘッダ右側にある 「要求の詳細を表示 (Show Request Details)」 ボタンを押すとを 「ネットワーク要求の詳細」 ペインが開きますが、その中に 「セキュリティ (Security)」 というタブが追加されていますので、そこをクリックすることで詳細が確認できます。

ちょうど私の会社のサイトが HTTPS で公開しているので情報を見てみると、上記のような感じで、接続に TLS 1.2 が使われていることや、HSTS が有効になっていることなどがわかります。
余談ですが、Firefox は Firefox 32 から Public Key Pinning (Pre-loaded Public Key Pinnin) を実装しています。また、昨日正式リリースされた Firefox 35 では、HTTP ヘッダで公開鍵情報をブラウザが取得可能な HTTP Public Key Pinning (HPKP) も実装され、デフォルトで有効になっています。
HSTS (HTTP Strict Transport Security) について
HSTS (HTTP Strict Transport Security) は、簡単に言ってしまえば、「このサイトに接続するときは HTTPS を使ってね」 という HTTP レスポンスヘッダをブラウザに送信することで、HTTPS での通信を強制するものです。現状では IE 以外のモダンブラウザはほぼ HSTS に対応していますが、このレスポンスヘッダを受け取ったブラウザは、そのドメインに対しては強制的に HTTPS で接続しようとします。
HSTS の設定は、Apache ならバーチャルホストの設定で、
Header set Strict-Transport-Security "max-age=[expireTime(s)]"
のような形式で指定します。下記のように includeSubdomains オプションを付与することで、サブドメインを含めて HTTPS が強制されます。
Header set Strict-Transport-Security "max-age=[expireTime(s)];includeSubDomains"
実際の指定としては下記のような感じ。315,360,000 秒 というのは 3,650 日間 (10年間) です。
<VirtualHost *:443> SSLEngine on ...中略... Header set Strict-Transport-Security "max-age=315360000;includeSubDomains" DocumentRoot /var/www/html/burnworks.com ServerName burnworks.com ServerAlias www.burnworks.com </VirtualHost>
前述の通り、includeSubdomains オプションを付けた場合は、指定したドメインのサブドメインも含めて、すべて HTTPS が強制されます。
すでに HTTP で公開しているサブドメインのサイトがある場合など、稼働中のサーバで設定する場合は注意が必要ですが、これによって中間者攻撃の実行を防ぐことができます (厳密には 1度 HTTPS でそのサイトにアクセスして Strict-Transport-Security ヘッダを受け取っていないといけませんが)。
ちなみに、この Strict-Transport-Security ヘッダは受け取ったブラウザ側に前述した期間保存され、ブラウザが次回以降、該当ドメインにアクセスする際に自分で判断して HTTPS 接続をしますので、例えばあるサブドメインのサイトが実際に Strict-Transport-Security ヘッダを送信したサーバとは別サーバで稼働していて、そちらでは Strict-Transport-Security ヘッダを送信していなかったとしても、HTTPS でしか接続できなくなります。あとからサブドメインでサイトを立ち上げるなんて時にも注意が必要ですね。
HSTS Super Cookies
こちらも余談ですが、このヘッダ情報を保存する仕組みを使ってユーザーをトラッキングする技術が 「HSTS Super Cookies」 として年明けに話題になりました。
具体的にはブラウザでプライバシーモードを使用する際、通常モードで接続した際に受け取ったヘッダ情報がプライバシーモードでも引き継がれることによってユーザーが識別できちゃうっていう話。
とはいえ、HSTS のセキュリティとプライバシーのトレードオフに関する議論は今に始まったことではなく、例えば Chromium Projects のサイト上で公開されている、ユーザーを識別するための技術に関するドキュメント (下記リンク) でも、HSTS によるユーザー識別について触れられています。
なお、最新の Firefox は通常モードで受け取ったヘッダ情報をプライバシーモードでは使用しないことでこの問題に対応しているようです。
Chrome は通常モードで受け取ったヘッダ情報をプライバシーモードでも使いますが、Cookie を削除することでヘッダ情報も削除される仕様なため、プライベートモード切り替え時に Cookie を削除すれば一応の対策はできるってことと、プライバシーモードで受け取ったヘッダ情報は通常モードでは使われないので (これは Firefox も同様)、それで十分じゃね? という感じで議論は終わっています。
今のところ iOS 上の Safari が、受け取ったヘッダ情報を削除する機能がないので HSTS Super Cookies の問題で言えばリスクが高いそうですが、もともとプライバシーモード自体があくまでユーザーの端末上でのプライバシー保護のための機能である点や、前述したトレードオフの件などから考えると、許容するしかないんじゃないのっていうのが個人的な考えではあります。
...... と余談で書いたつもりがとんでもなく長くなりました。元々は Firefox の開発ツールの話でしたね。新しいセキュリティタブを使うことで、この HSTS が有効になっているかの確認もできますよ。







