 Chromium Blog に掲載された記事によると、Chrome 41 (現在正式リリース版)、及び Chrome 42 (現在 Beta channel) では、JavaScript に関する新しい技術が実装されることで、ページの読み込みにかかる時間をさらに短縮できるとのこと。
Chromium Blog に掲載された記事によると、Chrome 41 (現在正式リリース版)、及び Chrome 42 (現在 Beta channel) では、JavaScript に関する新しい技術が実装されることで、ページの読み込みにかかる時間をさらに短縮できるとのこと。
Chromium Blog: New JavaScript techniques for rapid page loads http://t.co/9OwSXpYTMz
— Yoshiki Kato (@burnworks) March 19, 2015
記事自体は 19日に公開されたものです。ちょっと時間空いていますがメモとして。
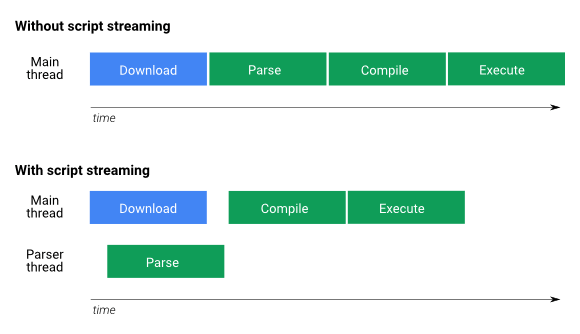
Script streaming optimizes the parsing of JavaScript files. Previous versions of Chrome would download a script in full before beginning to parse it, which is a straightforward approach but doesn't fully utilize the CPU while waiting for the download to complete. Starting in version 41, Chrome parses async and deferred scripts on a separate thread as soon as the download has begun. This means that parsing can complete just milliseconds after the download has finished, and results in pages loading as much as 10% faster. It's particularly effective on large scripts and slow network connections.
New JavaScript techniques for rapid page loads : Chromium Blog から引用
まず、Chrome 41 では async 属性 / defer 属性 が付与されたスクリプトに関して、ダウンロードと同時に別スレッドでパースを行うことでページのロード時間を短縮するとのこと。
これは 「Script streaming」 と呼ばれ、下記がそのイメージ図ですが、記事によるとこれによって 10% 程度の高速化が見込めるらしいです。特にスクリプトのサイズが大きかったり、ネットワークが遅い場合に効果的だとも書かれています。

画像は New JavaScript techniques for rapid page loads : Chromium Blog から引用
Code caching is another new technique that helps speed up page loading, specifically on repeated visits to the same page. Normally, the V8 engine compiles the page's JavaScript on every visit, turning it into instructions that a processor understands. This compiled code is then discarded once a user navigates away from the page as compiled code is highly dependent on the state and context of the machine at compilation time. Chrome 42 introduces an advanced technique of storing a local copy of the compiled code, so that when the user returns to the page the downloading, parsing, and compiling steps can all be skipped. Across all page loads, this allows Chrome to avoid about 40% of compile time and saves precious battery on mobile devices.
続いて Chrome 42 では、「Code caching」 と呼ばれる技術が実装されるとのこと。
Chrome などブラウザには JavaScript JIT コンパイラが搭載されていて (V8 とか言ってるのはこれ)、JavaScript は実行時に都度コンパイルされるわけですが、「Code caching」 は、一度ページを離れてしまうと通常は破棄されてしまうコンパイル済みのコードをキャッシュすることで、再訪時にはダウンロード、パース、コンパイルという行程をスキップし、それによってページのロード時間を短縮するとのこと。
コンパイルにかかる時間を最大で 40% も短縮するらしく、これはモバイルデバイスなどではバッテリの消費量にも影響を与える (要するにバッテリーが長持ちするってこと) と書かれています。
特に 「Code caching」 に関してはどのくらい差がでるのかちょっと楽しみです。







