 つい先日リリースされた、iOS 11.3 にもバンドルされた最新版の Safari 11.1 では、Service Worker をサポートしたりと開発者に取ってはうれしいアップデートが行われています。
つい先日リリースされた、iOS 11.3 にもバンドルされた最新版の Safari 11.1 では、Service Worker をサポートしたりと開発者に取ってはうれしいアップデートが行われています。
また同時に、このバージョンから、すでに Chrome や Firefox では実装されている、SSL で保護されていないページにログインフォームなどパスワード入力欄が存在する場合にアドレスバーで警告する機能が有効になりました。
ということで、試しに SSL で保護されていないページにパスワード入力欄をもったログインフォームっぽいものを設置して実際の動作を確認してみました。
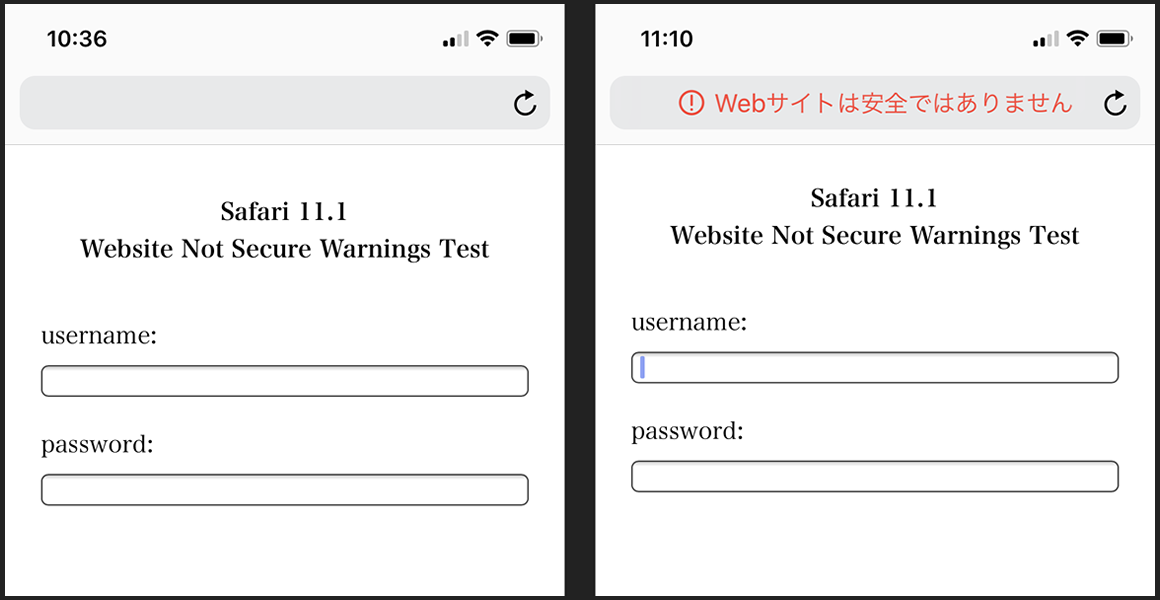
下記の画像、左がフォームを表示した時、右が入力欄にフォーカスした状態です。

画像からもわかるとおり、セキュアでない (SSL で保護されていない) 入力フォームを表示しただけでは特に警告はされません。そこに何か入力をしようとすると、アドレスバーに 「安全じゃないよ」 という警告が出るという動作ですね。
Safari 11.1 は iOS 11.3、および macOS 10.13.4 にバンドル。その他、macOS 10.12.6 と 10.11.6 で利用可能です。
関連エントリー
- Google Chrome 68 は SSL で保護されていない全てのページに対して 「安全でない」 と警告する
- Firefox 46 以降は HTTP 接続時にパスワード入力欄があるとアドレスバーで警告する
- Chrome 56 が正式リリース、SSL で保護されていないページにパスワード入力欄があるとアドレスバーで警告する
- Google、ブラウザは HTTP 接続に対して 「安全でない」 と表示するべきと提案
- Chrome Canary に HTTP 接続を 「安全でない」 と表示するフラグが追加される
- 人気 5分でわかる正しい Web サイト常時 SSL 化のための基礎知識
- 当 Blog を SSL 対応させたので手順や修正が必要になった点などをまとめ







