 なぜか先週末の夜中に急に思い立って、この Blog のドメイン用に SSL 証明書を購入し、急遽 SSL 対応 (HTTPS でアクセスできるように) してみたわけですが、その手順やら、SSL 化したことでちょっと手直ししないといけなくなって大変だった点などをまとめて見ようと思います。
なぜか先週末の夜中に急に思い立って、この Blog のドメイン用に SSL 証明書を購入し、急遽 SSL 対応 (HTTPS でアクセスできるように) してみたわけですが、その手順やら、SSL 化したことでちょっと手直ししないといけなくなって大変だった点などをまとめて見ようと思います。
ちなみに、まだリダイレクトや HSTS (HTTP Strict Transport Security) はドメインに対して有効にしていないので、現状は HTTP / HTTPS どちらでもアクセスできる状態。もうちょっと検証した上で HSTS を有効にして所謂、常時 SSL 化する予定。
10年間以上運営してきた Web サイトを SSL 対応させると、こういう問題が起こるのね、とかそういうところが大変なのね的な感じで参考にして頂ければ幸いです。
SSL 証明書の導入手順
この Blog はさくらの VPS で運用していて、CentOS 6 に Apache + OpenSSL というオーソドックスな組み合わせですので、SSL 証明書のインストールなどはその環境での手順に従って。
具体的な手順については下記の記事の中段、「SSL サーバ証明書の再発行手続き」 セクションにまとめてありますので参考まで。
SSL 証明書は毎度利用している Rapid-SSL さん。Blog で使うだけなのでドメイン認証 (Domain Validation) SSL 証明書で十分。お値段などもお手頃なのでおすすめ。
この辺の、SSL 証明書の選択や SSL 関連の話は、下記の記事で過去にまとめてあるのでそちらをご覧ください。
SSL 対応時に想定された懸念点
事前に検証した懸念点は下記の通り。すべて問題ないだろうと言うことで進めています。Web サイトの対象や内容、運営の目的などによっては問題になる項目もあるかもしれません。
SNI (Server Name Indication) 未対応環境について
この Blog を運用しているサーバでは、バーチャルホストで自分の会社の Web サイトも運用していて、そこですでに SSL 証明書をインストールしているので、今回入れた SSL 証明書が 2つ目ということになります。
デフォルトのバーチャルホストは会社の Web サイトで使っているドメインになっているため、SNI (Server Name Indication) に非対応の環境ではこの Blog に HTTPS ではアクセスできないという問題が出ますが、現在の主要な閲覧環境で SNI に対応してない環境というのももうないだろうし、あったとしても無視していいレベルということで、特に今回は気にしていません。
過去についた SNS 上での評価
例えば、はてブ (はてなブックマーク) とか、Facebook の 「いいね」 とか、Twitter のツイート数など、Web サイトの URL が https:// に変更されることで、過去についていた分に関しては一旦リセット扱いになりますね。リセットというか、新しい URL 扱いなので最初からやり直しって感じですが。
ですので、Web ページにカウンター付きの所謂ソーシャルボタン的なものを設置していて、そこの数値が重要って人は注意が必要です。私はあまりそこは気にしていないので、まぁいいやくらいにしか思っていませんが。
なぜか Pocket だけはリセットされなかったんで、URL スキームは問わずにカウントしているようですが、当 Blog に設置していたものでいうと、Facebook、はてブ、Twitter、Google+ はリセットされてしまいました。
現時点の当 Blog のように、https:// に集約するためのリダイレクトや HSTS の設定をしておらず、HTTP / HTTPS のどちらでもアクセスできるという状況であれば、Facebook や Google+ の場合は、設置時のソースコードにある data-href 属性の値を http:// のままにしておけば数値自体は戻るような気もしますが、それだと多分、いいねしたりしたときに http:// の方の URL に対してされてしまうと思いますので、あまり意味がなさそう。
どっちにしろリダイレクトしたり HSTS を有効にすれば HTTPS でしかアクセスできなくなるので、Facebook などが Pocket 同様に URL スキームが違っても同一ページという風に扱ってくれるようにならない限りは、諦めるしか無いと思います。
実際に SSL 化した際にやらなければならなかったこと
SSL 化するにあたって、実際に発生した作業をまとめておきます。
外部リソースの読み込みに関する確認と修正
外部からリソースを読み込んでいる場合に、HTTP で読み込んでしまうとブラウザによってブロックされてしまったり、警告がでますので、一番最初に確認すべき点です。
この Blog の場合は、同一ドメイン内にあるリソースに関しては、すべてパス表記で読み込んでいますので、問題はありませんが、CMS を使用していて CSS や画像も http:// から始まる表記で読み込まれていますなんて場合は注意しましょう。
それ以外で外部から読み込んでいて問題になったものには下記があります。
- YouTube の動画埋め込み (古いもの)
- Flickr から画像を読み込んでいたもの (古いもの)
- Amazon から読み込んでいた画像
- ソーシャルボタンの読み込み
- コメントシステム (Livefyre)
- アフィリエイトバナー (A8 さんとかバリューコマースさんとか)
- すごい昔の記事で読み込んでた外部リソース
これらについては下記にもう少し詳しく書きます。
YouTube の動画埋め込み (古いもの)
今は YouTube で動画の埋め込みコードを取得すると https:// から始まる URL でコードが提供されるので何ら問題ないんですが、何年か前はこれが http:// で始まるコードだったんですよね。なので古い記事に埋め込んでいた動画についてはソースコードを変更しないといけませんでした。
埋め込みコード内の URL スキームが異なるだけですので、CMS を使用しているのであれば、一斉置換でいけるので大した手間ではありませんが、長く運営されている Web サイトだとこういうことがあります。
YouTube だけでなく、Vimeo から埋め込んでいる場合も同じ問題がありますが、これも元々のソースコードの、http:// を https:// に変更するだけで問題なく対応可能です。
Flickr から画像を読み込んでいたもの (古いもの)
たまに Flickr に上げた写真を Flickr の画像埋め込み機能を使って記事内で使用している場合があったのですが、これも YouTube などと同様に、古い埋め込みコードは URL が http:// から始まっていたため、そのままだと問題が出ます (今はすべて、埋め込みコードは https:// から始まる URL で発行されますので問題なし)。
これも、埋め込みコードの URL を https:// に変えてあげるだけで解決しますので、見落としさえしなければ比較的簡単に対応できると思います。
Amazon から読み込んでいた画像
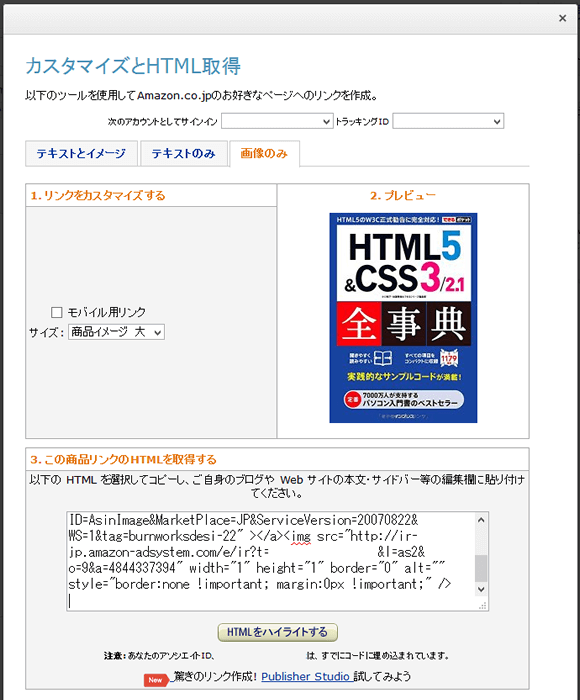
Amazon のアソシエイト・ツールバーから画像付きの商品リンクを取得したり、あるいは amazlet さんのような、リンク作成ツール (API を使用した画像 URL の取得) から画像付きリンクを作成した場合でも同じなのですが、生成されるソースコードに含まれる画像の URL は下記のように、http:// になっています。
<!-- アソシエイト・ツールバーから取得したソースコード例 --> <a href="...省略..."> <img border="0" src="http://ws-fe.amazon-adsystem.com/widgets/q?_encoding=...省略..." > </a> <img src="http://ir-jp.amazon-adsystem.com/e/ir?...省略... width="1" height="1" border="0" alt="" style="border:none !important; margin:0px !important;" />

<!-- amazlet から取得したソースコード例 --> <a href="...省略..." name="amazletlink" target="_blank"> <img src="http://ecx.images-amazon.com/images/I/51c%2B5Ryr00L._SL160_.jpg" alt="" style="border: none;" /> </a>
Amazon から取得すると画像の URL は
http://ws-fe.amazon-adsystem.com
という形で始まっています。amazlet からだと
http://ecx.images-amazon.com
から始まっていて、これは amazlet に限らず API を使用して画像を取得するとこれが帰ってくるので、所謂リンク生成ツールを使えば、基本的にはこうなっていると思います。
で、実はアソシエイト・ツールバーから取得した画像 URL も実際には
http://ecx.images-amazon.com
にリダイレクトされているだけなので、どちらでリンクを作っても、基本的には同じ場所から画像を取得していることになります。
さて、この
http://ecx.images-amazon.com
に関しては、これを
https://ecx.images-amazon.com
としても画像は表示できません。このドメインに対する SSL でのアクセスは SSL 証明書の問題で正しく行えませんので。
ですが、アソシエイト・ツールバーから取得できるソースコードに関しては、リダイレクト前の
http://ws-fe.amazon-adsystem.com
を
https://ws-fe.amazon-adsystem.com
に、さらに
http://ir-jp.amazon-adsystem.com
についても
https://ir-jp.amazon-adsystem.com
に変えることで、問題なく SSL 環境下でも画像が表示されます。
ですので、Amazon の Web サイトから、アソシエイト・ツールバーで画像付きリンクを取得した場合は、画像の URL について、URL スキームを https に直してあげるだけで、そのまま使えますよということになります。
リンク生成ツールで作った画像リンクもドメインを変えれば SSL 環境下で使える
じゃあ、amazlet などのリンク生成ツールは SSL 化した Web サイトに商品リンクを設置する際には使えないの? と思うかもしれませんが、アソシエイト・ツールバーのソースコードを https:// に書き換えた状態でリクエストされる画像の URL を調べてみたところ、下記のようにドメインを変えれば、HTTPS で画像が取得できるみたいです。
<!-- amazlet から取得したソースコード --> <img src="http://ecx.images-amazon.com/images/I/51c%2B5Ryr00L._SL160_.jpg" /> <!-- ドメインを変更したソースコード --> <img src="https://images-fe.ssl-images-amazon.com/images/I/51c%2B5Ryr00L._SL160_.jpg" />
ということで、
- アソシエイト・ツールバーから商品リンクを取得した上で、画像の URL スキームを https:// に変える
- 商品リンク生成ツールから商品リンクを取得した上で、画像の URL のうち、ドメイン部分までを https://images-fe.ssl-images-amazon.com に変える
のどちらかの対応が必要になると思います。
この Blog では Amazon から画像を取得して表示しているようなケースが数件しかなかったので、大した手間もなく修正できましたが、数が多くてシステムからの一斉置換ができない場合などは結構大変かもしれません。
ソーシャルボタンの読み込み
Facebook、Twitter、Google+、Pocket のソースコードについては、読み込まれる Web ページに応じて、適切な URL スキームが選択されるコードになっているので、現在の最新のソースコードを使っている分には全く修正の必要はありません。
ただ、この Blog で使用していたはてなブックマークボタンだけは、取得したソースコードが古く、ソースコード内の画像 URL が http:// で始まっているバージョンだったため、最新のソースコードに差し替えました。
現在配布されているものは、下記のように画像 URL が https:// から始まっていますので、そのままで問題ないです。
<a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="standard-balloon" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加"> <img src="https://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /> </a> <script type="text/javascript" src="https://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
ちなみに、この Blog では SNS ボタンの JavaScript を含め、すべて Google タグマネージャで管理していますので、1箇所直せば全ページに対応できて楽です。
Google タグマネージャの使い方については下記にまとめています。最近 UI が変わってしまったのですが、基本的な使い方は同じです。
コメントシステム (Livefyre)
これは、解決策がなかったので諦めた。結果として、過去 Facebook コメント (Facebook Comments Plugin) から Livefyre に変更したコメントシステムを、再度 Facebook コメントに戻すはめになりました。
Livefyre の導入については下記にまとめてあります。
Livefyre 自体は使いやすくて結構よかったんですが、設置用のソースコードが SSL には対応していませんのでどうしようもないです。なんか解決策ないかなと思って調べてはみたんですが、面倒なので諦めて Facebook コメントに差し替え。
これ、なんとかなるだろと思ってやってみたら、なんとかならなかったっていう箇所で、今回一番面倒くさいって思ったところでした。外部から導入しているコメントシステムを簡単に入れ替えたりできない Web サイトでは気をつけた方がよいと思います。
アフィリエイトバナー (A8 さんとかバリューコマースさんとか)
[2016年7月30日追記] アフィリエイト・サービス・プロバイダ各社の SSL 対応状況が変わっています。詳しくは 「アフィリエイト・サービス・プロバイダ各社はいい加減配信する広告を SSL に対応させろと思っていたらバリューコマースさんが対応した件」 をご覧ください。
Amazon や Flickr などと同様、バナー画像についても外部から読み込んでいて、ソースコードが http:// で始まっている場合はこれを修正ないといけませんが、少なくとも A8 さんとバリューコマースさんについては SSL 環境下で使用可能なソースコードは配布されていないみたいですので、バナー広告は諦めた方がよいと思います。
テキストリンクでも、トラッキング用の 1px × 1px の画像がソースコードに含まれる場合があると思いますが、これも SSL 環境下では駄目なので、テキストリンクしか使っていませんという場合も注意が必要です。
すごい昔の記事で読み込んでた外部リソース
これは 10年やってる Blog だからというのが大きいとは思いますが、昔になんか Web サービスを紹介したときに設置したウィジェットなどが該当します。古いものでそのサービス自体がもう終わってるとか、そういうものは、今回いい機会なので記事を下書きにして Web サイトからは一旦消すなど整理しました。
この辺は、CMS で運用されている Web サイトなら 「src="http://」 みたいなキーワードで記事やテンプレート内をくまなく検索したりして探し出しては修正するという作業を繰り返せばよいとは思いますが、数が多いと面倒ですね。
CMS 側の設定変更
当 Blog は Movable Type で運用されていますので、mt-config.cgi 内の設定や、各 「ウェブサイト」、「ブログ」 内の URL 設定などを、https:// にすべて修正し、再構築する作業が必要になりました。
この Blog の場合、Web ページ間のリンクについては、すべてパス表記で書き出すようにしてあるので問題なかったのですが、OGP を書き出すテンプレート内で使用されていた <$mt:BlogURL$> ですとか、SNS ボタンのソースコードを書き出すテンプレート内で使用されていた <$mt:EntryPermalink$>、あとは sitemap.xml や RSS フィードなど外部に配信するファイル内で使用されている <$mt:BlogURL$>、<$mt:EntryPermalink$> などが、設定変更後に再構築しないと古い URL が残ったままになり問題が発生する箇所として挙げられました。
CMS 側で設定を変えて再構築すれば全部直るように設計されていればよいですが、テンプレート内に http:// から始まる URL が直接書かれているなんていう場合は注意が必要ですね。
.htaccess などでリダイレクトしている場合
過去にページが異動したなどの理由で、リダイレクトをかけているような場合、
Redirect permanent /hoge/index.html http://hyper-text.org/hoge2/
見落としがちですが、上記のような記述も下記のように修正しておかないといけません。
Redirect permanent /hoge/index.html https://hyper-text.org/hoge2/
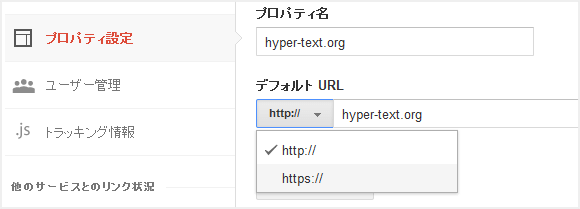
Google Analysis の設定変更
Google Analysis の設定を変更します。プロパティ設定内にある、「デフォルト URL」 で URL スキームが選択できますので、そこで https:// に変更。

ウェブマスターツールでサイトを追加
今は検索コンソールに名前が変わったんでしたっけ? 以前でいうところのウェブマスターツールで https:// の方のサイトを追加します。サイトマップも再度送信したり。
自分の管理化にある Web ページからのリンク変更
最後に、自分の管理化にあって変更が可能な範囲で、この Blog にリンクする際の URL を https:// 版に変更しておきます。SNS のプロフィールとか、その辺も含めて。
サーバ側でのリダイレクトや HSTS を有効にする場合は無理に直さなくてもどうせ https:// の方にしかアクセスできなくなるのでよいですが、なるべく直しておいた方がよいとは思います。
当 Blog では行わなかったが他に想定される作業
- jQuery など、外部から JavaScript を読み込んでいる場合はその URL スキームを確認
- Web フォントなどを外部サーバから読み込んでいる場合はその URL スキームを確認
- ウィジェットやブログパーツなどを使用している場合はファイルが外部サーバから HTTP で読み込まれていないか確認
- 記事内に関連記事へのリンクなどを手書きしている場合に、パス表記になっているか確認
- 記事内に記述した img 要素などで、src 属性の値がパス表記になっているか確認
- 状況によってリファラがリンク先サイトにわたらなくなるので、それが何か影響する場合は事前に確認 (Referrer Policy については現時点で全ブラウザが対応するわけではないので)
などが考えられますかね。
あとでやる予定の作業
- HSTS を有効にする









