 1つ前のエントリーで TechCrunch がコメントシステムを Facebook コメントから、Livefyre に変更した件について書いたんですが、その最後に、当 Blog もちょっと前から Livefyre に切り替えてるんで、その導入方法とか書きます予告をしました。
1つ前のエントリーで TechCrunch がコメントシステムを Facebook コメントから、Livefyre に変更した件について書いたんですが、その最後に、当 Blog もちょっと前から Livefyre に切り替えてるんで、その導入方法とか書きます予告をしました。
なので、予告通り、Livefyre の導入から設定、実際にコメントを投稿するまでの流れについて解説してみます。久しぶりの 5分でわかるシリーズ。
Livefyre とは?
まずは Livefyre についてですが、日本語での紹介記事としては TechCrunch Japan の下記の記事が特徴的な部分についてわかりやすく書いてくれていますので紹介。
で、現在 Livefyre の主要プロダクトとしては、Livefyre Comments と、Livefyre StreamHub という 2つがありますが、今回導入するのは、Livefyre Comments というコメントシステムの方。これは無料で利用することができます。
Disqus などが同分野では有名ですが、Livefyre も同じように Blog など、Web サイト向けのコメントフォーム機能を Web サービスとして提供するものです。
Livefyre コメントを Blog に導入するのは超簡単
Livefyre のコメントシステムを導入するにあたって難しいことは一切ありません。実際、Livefyre のアカウントを取って、必要なソースコードを入手したら、それを Blog に貼り付けたら終わりなので、導入自体は本当に 5分もあればできちゃいます。
それでは、順を追って見てみましょう。Livefyre のサイトが英語なので、躊躇する方もいるかもしれませんが、入力する項目もほとんどないので大丈夫だと思います。
まずは Livefyre のアカウントを取得
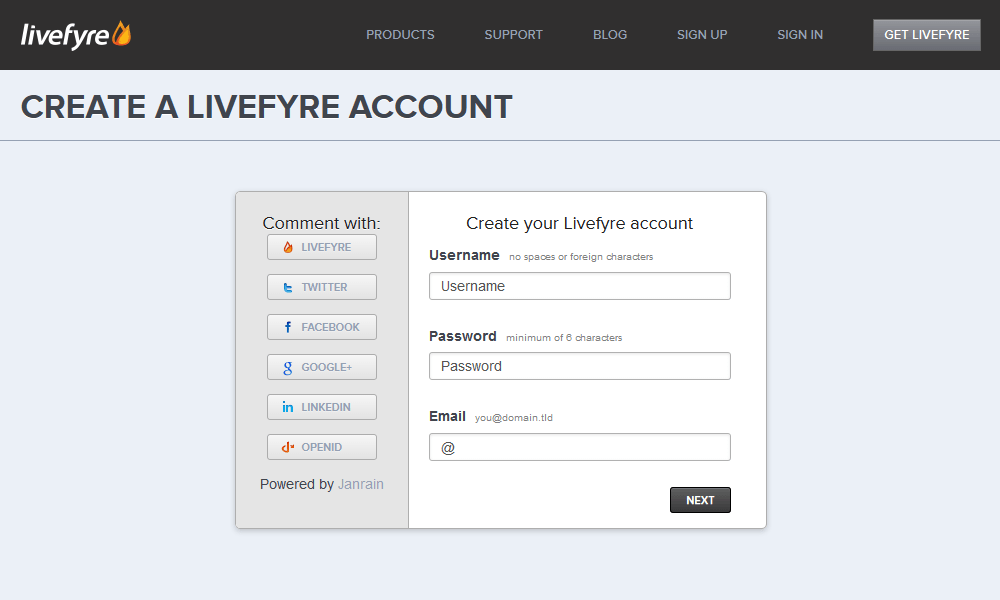
アカウントを取得するため、アカウント登録 (Sign Up) のページに移動します。

各 SNS のアカウントでログインもできますので、そちらを利用したい場合は、入力欄の左側に並んでいる該当のアカウントをクリックすれば、アプリ認証画面に進みますので、あとは指示の通り。それ以外の場合は、ユーザー名とパスワード、さらにメールアドレスを入力して次へ進みます。
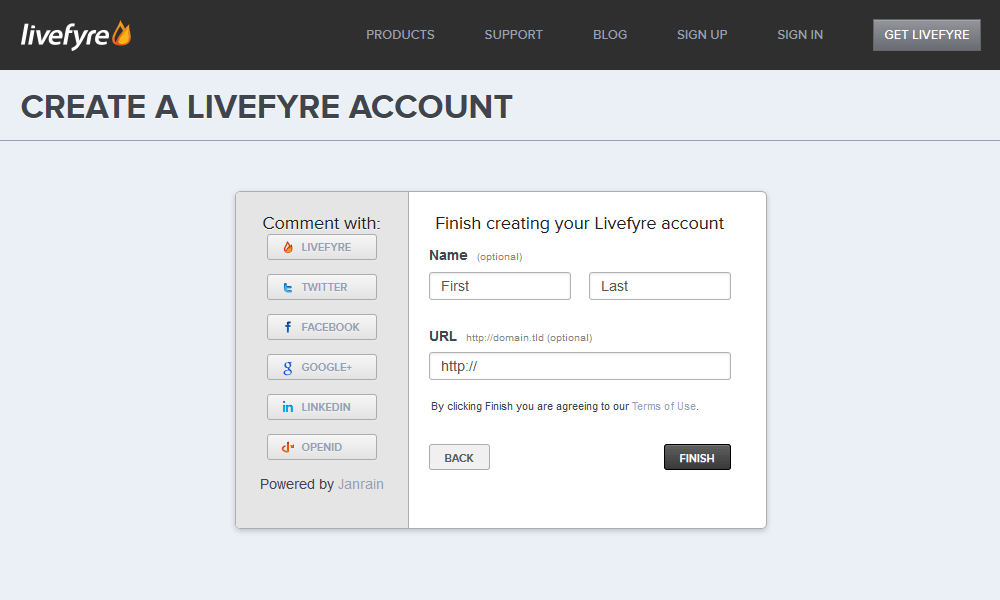
ここでは、Livefyre に他の SNS アカウントを紐付けしないで登録を進めた場合で解説しますが、次の画面で、名前と Web サイトの URL を入力して、「Finish」 ボタンを押せば登録は完了です。

ちなみに、名前も URL も任意ですので、入れたくなければ空白でも大丈夫。また、名前部分は日本語表記でも通るみたいですが、入力は英語表記が無難だと思います。
コメントシステム用のソースコードを取得
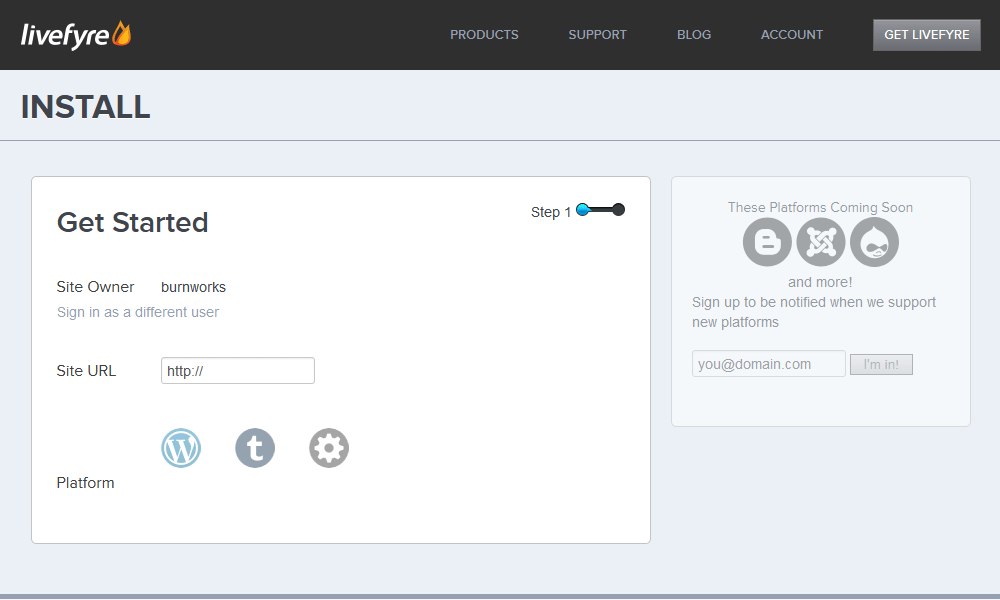
アカウントの取得が完了したらログインして、「Get Livefyre」 ボタンをクリックし、インストール画面に進みます。

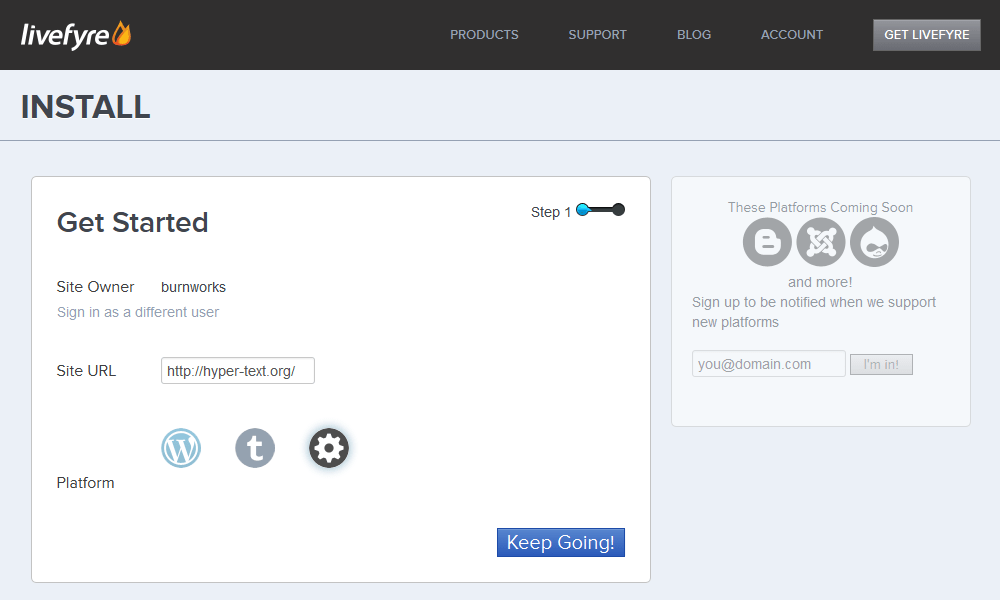
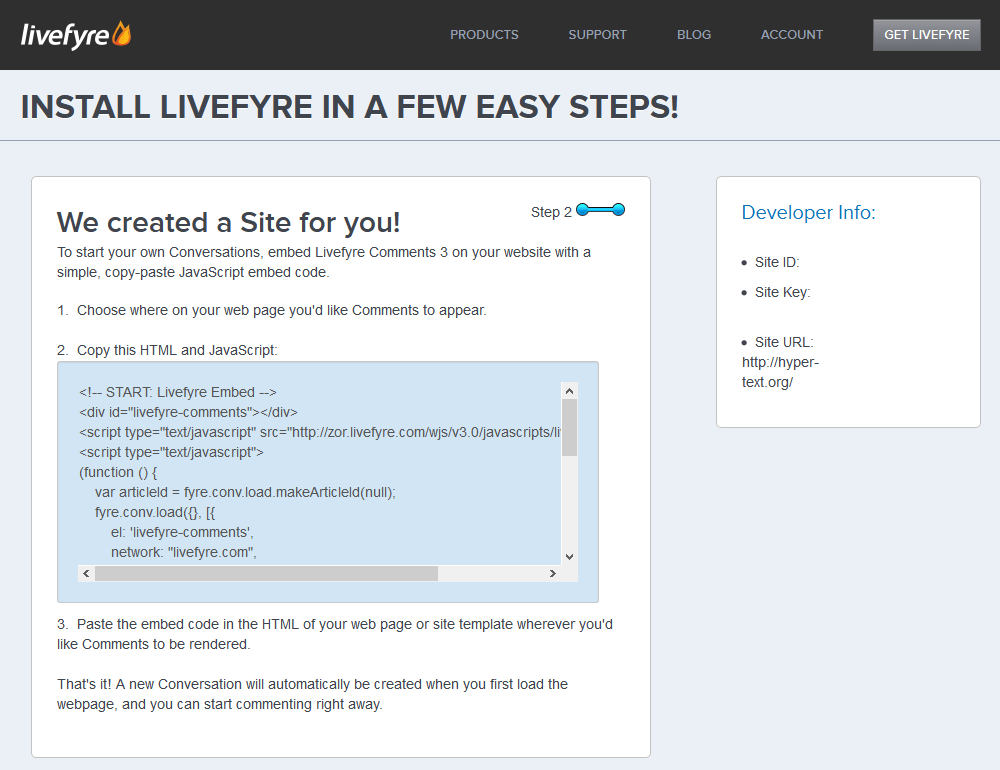
コメントシステムを設置する Web サイトの URL を入力し、「Platform」 から使用している Blog ツールを選択します。WordPress や Tumblr を使っているなら専用のソースコードが出力されますのでそちらを。MovableType とか、その他諸々のツールを使っている場合は 「Custom」 を選択すれば OK です。
選択したら、「Keep Going」 ボタンを押してソースコードを出力します。


実際に生成されたソースコードは下記のようになります。プラットフォームに Custom を選択した場合の例。
<!-- START: Livefyre Embed -->
<div id="livefyre-comments"></div>
<script type="text/javascript" src="http://zor.livefyre.com/wjs/v3.0/javascripts/livefyre.js"></script>
<script type="text/javascript">
(function () {
var articleId = fyre.conv.load.makeArticleId(null);
fyre.conv.load({}, [{
el: 'livefyre-comments',
network: "livefyre.com",
siteId: "000000",
articleId: articleId,
signed: false,
collectionMeta: {
articleId: articleId,
url: fyre.conv.load.makeCollectionUrl(),
}
}], function() {});
}());
</script>
<!-- END: Livefyre Embed -->
ちなみに、プラットフォームで WordPress を選択するとプラグイン入れろと案内されます。Tumblr を選択した場合は、ソースコードと一緒にテンプレートのどこに入れろという情報まで出るので親切。Tumblr の場合だと下記のようなソースコードになります。
{block:PermalinkPage}
<!-- START: Livefyre Embed -->
<div id="livefyre-comments"></div>
<script type="text/javascript" src="http://zor.livefyre.com/wjs/v3.0/javascripts/livefyre.js"></script>
<script type="text/javascript">
(function () {
var articleId = "{PostID}";
fyre.conv.load({}, [{
el: 'livefyre-comments',
network: "livefyre.com",
siteId: '000000',
articleId: articleId,
signed: false,
collectionMeta: {
articleId: articleId,
url: fyre.conv.load.makeCollectionUrl()
}}], function() {});
}());
</script>
<!-- END: Livefyre Embed -->
{/block:PermalinkPage}
実際の設置方法
実際の設置ですが、Custom で出力されたソースコードをベースに解説すると、まず、コメントフォームを表示したい場所に、下記の HTML を挿入します。
<div id="livefyre-comments"></div>
JavaScript が有効でないとコメントフォームは表示されませんので、代替コンテンツを提供するなら例えば下記のようにソースコードをカスタマイズしてもいいかもしれません。
<div id="livefyre-comments"> <noscript><p>JavaScript を有効にするとこの場所にはコメントフォームが表示されます。</p></noscript> </div>
JavaScript は、上記の HTML より後に読み込まれればいいので、サイトのパフォーマンスを考えれば、body 要素の閉じタグ、</body> 直前でいいと思います。下記のように。HTML5 なら余計な属性も取っちゃいましょう。
<script src="http://zor.livefyre.com/wjs/v3.0/javascripts/livefyre.js"></script>
<script>
(function () {
var articleId = fyre.conv.load.makeArticleId(null);
fyre.conv.load({}, [{
el: 'livefyre-comments',
network: "livefyre.com",
siteId: "000000",
articleId: articleId,
signed: false,
collectionMeta: {
articleId: articleId,
url: fyre.conv.load.makeCollectionUrl(),
}
}], function() {});
}());
</script>
</body>
設置するソースコードはコメントフォームを表示したいページで共通ですので、
(function () {
…中略…
}], function() {});
}());
は外部ファイル化してもいいですね。
これだけで設置は完了。設置したページを読み込んでみましょう。コメントフォームが表示されるはずです。もし表示されない場合はソースコードに間違いがないか確認してみてください。
ゲストコメントを許可するための設定
設置はこれで終わりなのですが、初期状態だと、必ず Livefyre や、他の SNS アカウントなどでログインしない限りコメントの投稿ができないようになっています。もっと簡単にコメントしてもらいたい場合は、名前とメールアドレスだけ入力すればいい、ゲストコメントを有効にする必要がありますが、これは下記のように設定します。
まず、ログインした状態で、自分のプロフィールページに移動します。すると、自分のプロフィール枠の下部に 「Blogs I Moderate」 という項目があり、そこに Web サイトの URL が表示されていると思いますのでそれをクリックすると、コメント管理画面に移動します。


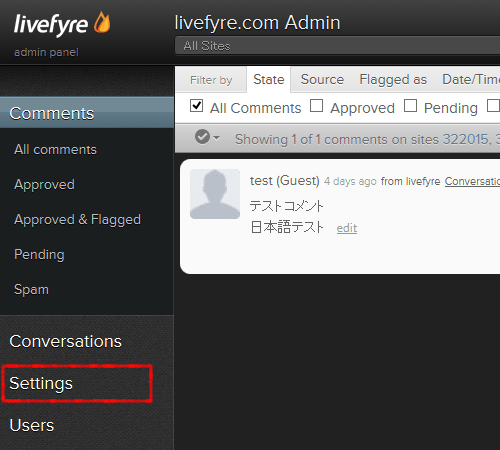
左側のメニューに 「Setting」という項目がありますので、それをクリックすると設定画面に進みます。
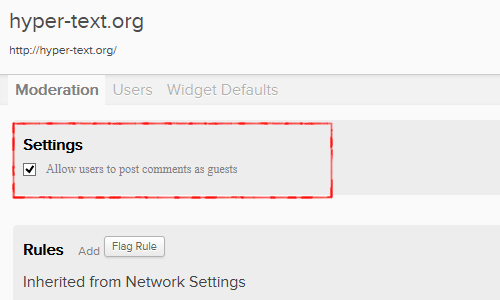
設定項目の中に、「Allow users to post comments as guests (ゲストとしてコメントすることを許可します)」 というチェックボックスがあると思いますが、初期状態ではこれにチェックが入っていません。これにチェックを入れれば、ゲストコメントが可能になります。

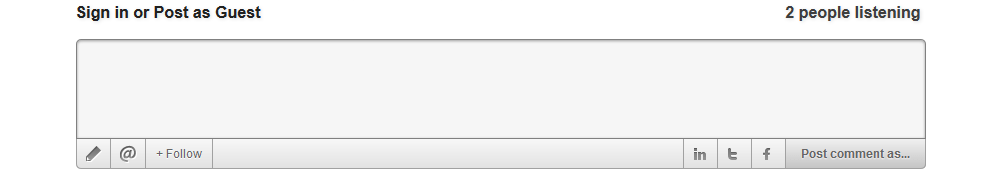
実際のコメントフォームは下記のように変わります。

枠で囲んだ部分が、初期状態だと 「Sign in」 としか表示されませんが、ゲスト投稿を許可すると、「Sign in or Post as Guest」 となって、ログインしなくてもコメント投稿が可能になります。
実際にコメントしてみよう

では実際にコメントを投稿してみましょう。最も簡単な投稿の仕方としては、コメント入力欄にコメントを書き込んで、左下にある 「Post comment as…」 ボタンを押せば、 ゲストコメントが許可されていない場合はログインフォームが出ますので、ログインすれば投稿完了となります。
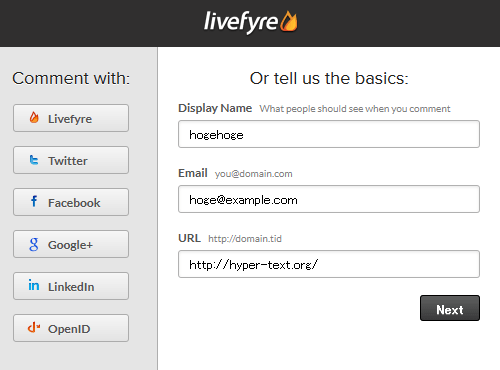
ゲストコメントが許可されている場合、同じく 「Post comment as…」 ボタンを押すと、左側に 「Or tell us the basics:」 という入力欄がでると思いますので、ここに名前やメールアドレスを入力して次に進みます。

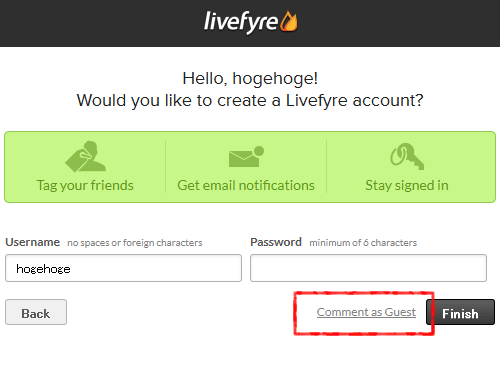
この先がちょっとわかりにくいんですけども、次の画面で、「今入力した情報で Livefyre のアカウント作る?」 って聞いてきますので、作るならパスワードを入れて 「Finish」 すればコメント投稿と Livefyre アカウントの登録が同時に完了します。
しかし、Livefyre には登録しないであくまでゲストとして投稿したい場合は、「Finish」 ボタンの横にある 「Comment as Guest」 のリンクをクリックする必要があります。

そうすれば、無事、ゲストとしてコメントが投稿されます。
その他の機能の説明
その他、Livefyre コメントには便利な機能があります。それぞれ説明してみましょう。

コメントにはリンクを挿入したり、簡単な装飾も
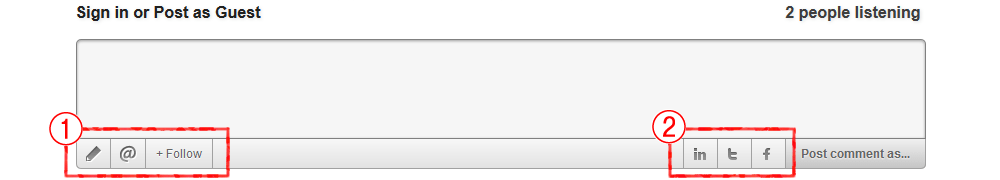
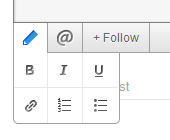
 まずは、上の画像の (1) のエリアですが、一番左の鉛筆マークは、コメントの装飾ボタンですので、わかりやすいと思います。太字にしたり、リストにしたり、リンクを挿入したりっていう感じ。ボタンを押せばパネルが開きます。
まずは、上の画像の (1) のエリアですが、一番左の鉛筆マークは、コメントの装飾ボタンですので、わかりやすいと思います。太字にしたり、リストにしたり、リンクを挿入したりっていう感じ。ボタンを押せばパネルが開きます。
Youtube に投稿された動画や Flickr にある画像などの URL を投稿すると、コメント内で自動的に展開されて埋め込まれたりもするので便利です。
IDコール的なものも
その横の 「@マーク」 ですが、これは特定のユーザーに対してコメントを送信したい場合のボタンです。パネルからユーザーを選ぶと、コメントフォームに 「@username」 が挿入されますが、その状態で投稿すれば、そのユーザーに対してコメントした内容が通知されます。
パネル内のユーザーの横には Livefyre や Twitter、Facebook などのアイコンが表示されますが、これはそのユーザーが連携させているサービスによって異なり、例えば Twitter 連携させている example さんに 「@example」 を付けてコメントすると、example さんの Twitter アカウントに通知が行くらしいです (実際試してない)。はてなでいう IDコールみたいなものだと思えばわかりやすいのかな。
ちなみに、すでに投稿された個々のコメントに対する返信は、各コメント下部に出る 「Reply」 をクリックすることで可能です。
コメントの投稿を常に追いかけることも可能
例えばある記事に対するコメントを常に追いかけていたいなんて時、わざわざ新しいコメント付いたかな~ と記事を見に行くのは面倒です。そんな時は 「+Follow」 ボタンを押しておけば、新しいコメントが付いた場合に知らせてくれます。いらなくなったら 「-Unfollow」 すれば解除できますよ。
投稿したコメントを Twitter や Facebook にもシェア
上の画像内、(2) の枠内ですが、ここで SNS を選択 (最初だけアプリ連携が必要です) することで、投稿したコメントを、自分の SNS アカウントにも同時投稿できます。例えば Twitter アカウントを連携させた上で、Twitter ボタンを押してからコメントを投稿すると、Twitter に 「この記事にこういうコメントしたぜ」 っていう投稿が行われます。
サイト管理者にとっても、ページの URL がシェアされるのでうれしい機能かもしれませんね。
管理者としてコメントを管理しよう
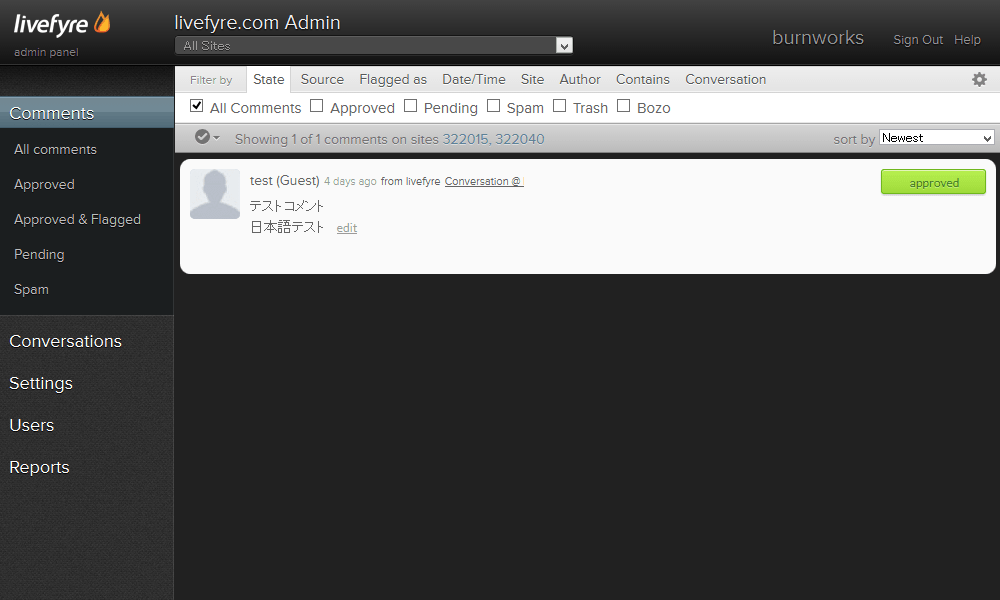
さて、最後に管理者として投稿されたコメントを管理する方法も簡単に触れておきます。先に、「ゲストコメントを有効にする設定」 のところで入った画面がコメントの管理画面になります。
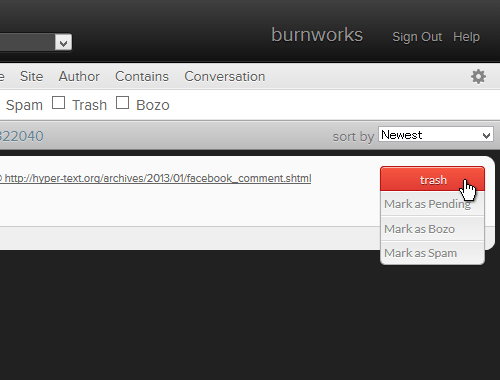
全部を説明するのはだるい …もとい大変ですので、コメントモデレートのところだけ触れますが、管理画面から、各コメントに対して下記のようなステータスを設定することができます。

- Approved : 承認済みコメント
- Pending : 保留コメント
- Spam : スパムコメント
- Trashed : ゴミ箱行き
- Bozo : 2度とコメントさせねーよ (コメント禁止)
という感じで、投稿されたコメントは、基本的にすべて Approved ステータスになっていると思いますが、その中でこれはちょっと問題だなというコメントがあった場合は、状況に応じて 保留 (Pending)、スパム (Spam)、ゴミ箱行き (Trashed) を選択すれば、実際のページからは一旦コメントが削除されます。
ゴミ箱に入れたコメントは、その状態で選択できる 「Delete」 をしなければいつでも元に戻せます。ちょっとコメントの内容的にひどいとか、繰り返しそういう行為をして目に余るという場合は、最終手段、「Bozo」 で、コメント自体を禁止することもできます。
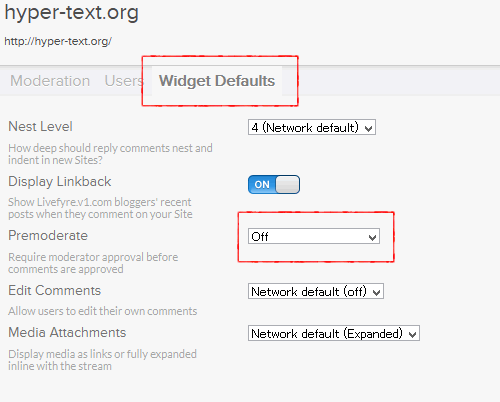
その他、例えばすべてのコメントを管理者の承認後に公開する設定にできないの? ということであれば、設定画面にある、「Widget Defaults」 メニューから、「Premoderate (Require moderator approval before comments are approved)」 の項目を 「On」 (初期設定では Off) にすれば、投稿されたコメントは一旦すべて保留状態になり、ステータスを 「Approved」 にしない限りは公開されなくなります。この辺は Web サイトの運用方針に応じて設定して上げればいいと思います。

ということで、導入はかなり楽ですし、Facebook コメントと比べても、投稿されたコメントの管理だけでなく、コメントが投稿されたページ自体が SNS などを介して拡散しやすい仕組みが盛り込まれていますので、サイト運営者にとっては使いやすいコメントシステムだと思います。
興味があればぜひ導入の参考にしてみてください。









