 2011年も終わりですね。今年最後の投稿は過去記事の改訂版で締めます。
2011年も終わりですね。今年最後の投稿は過去記事の改訂版で締めます。
さて、もう 3年近く前の 2009年に今回の記事の元記事 (5分でわかる Tumblr の始め方) を書いたわけですが、Firefox もバージョンアップして Greasemonkey 周りのスクリプトなどが色々面倒な感じになっていたりしますので、ここらで古くなった情報を更新しようと思います。
元の記事で情報として古くなっている 「Tumblr をもっと便利に使う」 の項目を中心に書き換えていますので、それ以外の部分は元記事を見てください。
Tumblr をもっと便利に使う
さて、しばらく使っていると、ダッシュボードをもっと快適に閲覧したいとか、簡単に Reblog したり、ネット徘徊中に気になった記事を簡単に投稿したいとか思い始めると思います。そしたら下記を試してみてください。
Firefox を使え
これが前提なんですけど、まだ使ったことない人も試してみることをオススメしますよ。Firefox のダウンロードはこちらから。今は Google Chrome なんかもアドオン含めていい感じですが、私は特に Firefox に大きな不満はないのと、アドオンなどを含めた使い慣れた環境を変えるのは面倒なので Firefox 前提で話を進めます。補足で Chrome 関連のことも書いておきます。
アドオン : Tombloo, AutoPagerize, Greasemonkey を入れる
Firefox を入れたら、まずは下記の 3つのアドオンだけでも入れてみましょう。
Tombloo
Tombloo は色々な Web サービスに色々なものを簡単に投稿することができるアドオン。Tumblr 専用ではないのですが、ページ内の文章、写真、リンクなど、右クリックから簡単に Tumblr に投稿できます。必ず Tumblr にログインした状態で使用しましょう。
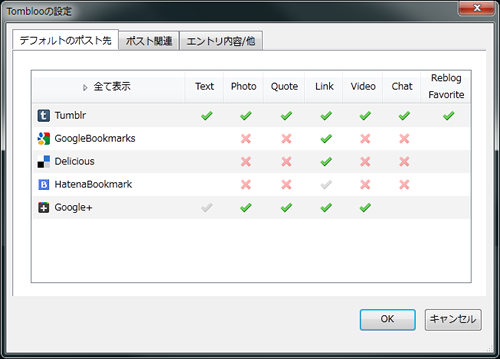
Firefox を立ち上げたら、ページの適当なところで右クリックしてコンテキストメニューを表示すると、そこに 「Tombloo」 のメニューがありますので、そこから設定などは変更できます。Tombloo は数多くのサービスに対応していますが、使っているサービスだけ投稿先の候補にでるように整理しておくと煩わしくないかもしれません。
 にしておくと投稿先候補には非表示
にしておくと投稿先候補には非表示 で初期状態は未選択だけど投稿先候補には表示
で初期状態は未選択だけど投稿先候補には表示 しておくと投稿先として選択された状態に
しておくと投稿先として選択された状態に
という感じですので、普段利用しているサービスに合わせて設定しましょう。ちなみに私の設定は下記のようにしてます。

※ Google+ への投稿は Tombloo の通常機能ではなく、パッチ(YungSang 氏の model.gplus.js)を当てて機能追加しているものです。
AutoPagerize
AutoPagerize は今見ている次のページを先読みして、ページ下部に継ぎ足していってくれるアドオン。ページ遷移をしなくてもどんどん下に次のページが継ぎ足されていきますので、Tumblr ダッシュボードみたいに、所定の数の投稿を表示したら 「次のページへ」 ってなっている形式のサイトをどんどん読んでいくにはとても便利。特に後で書く、Tumblr ダッシュボードを快適にするユーザースクリプトを使う場合はこれがないといちいちページ送りしなくてはいけないので意味がありません。
Tumblr の設定で 「Enable endless scrolling」 にチェックを入れれば同じようになるのですが、あっちだとちょっと先読みが遅いので私は使っていません。
元記事では Greasemonkey スクリプトとして入れようぜって書いていたのですが、前述した Greasemonkey 周りの色々な仕様変更によりアドオン版入れた方が今は楽ですので、こちらを使います。Tumblr ダッシュボードだけでなく、Google の検索結果にしても、AutoPagerize なしとかありえんっていうくらい便利な機能なので是非使ってみてください。
ちなみに、アドオン版の機能 オン / オフ はコンテキストメニューの 「AutoPagerize」 項目から行えます。また、AutoPagerize を実行しないページを設定画面から指定することができます。URL で指定しますが、ワイルドカードや正規表現が使えますので、例えば下記のように書くことで、検索結果画面だけ AutoPagerize を無効にしたり、サブドメインも含めて特定のドメイン上では AutoPagerize を無効にするといった指定も可能です。AutoPagerize が動作してしまうと色々問題が起こるページなどはこれで対処しておくといいかも。
example(wildcard): http://www.example.com/search?* example(regexp): /[^.]+\.example\.com\//
あと、個人的には AutoPagerize を少しカスタマイズして使っています。
というのも、デフォルトではページ下部 (というか次のページを継ぎ足す位置) まで 400px の高さまでスクロールした時に次のページを読み込みにいく設定になっていますが、これだと感度が悪くて毎回ページ読み込みで待たされる感じになるのと、縦に長い投稿があったときに先読みが動作しなくて使い勝手が悪かったりしますので、そこをもう少し早めに読み込みにいくようにします。
ここはスクリプトを直接いじる感じになりますが、Firefox のプロファイルフォルダ内にある AutoPagerize のフォルダから、「autopagerize.user.js」 を探し出してテキストエディタなどで開き、19行目付近にある下記の記述を変更します。
var BASE_REMAIN_HEIGHT = 400
上の記述の「400」 の部分を
var BASE_REMAIN_HEIGHT = 4800
上記のように大きな数字に変えます。変更したら上書き保存すれば OK。
大きな数字にすればするほどスクロールしなくてもどんどん先読みしていくことになりますが、あまり調子のり過ぎるとページを読み込んだ瞬間に数十ページ分一気に先読みを始めて非力な PC だと大変なことになったりしますのでご注意ください。
なお、Firefox のプロファイルフォルダは、ヘルプメニューから 「トラブルシューティング情報」 を開いて、「アプリケーション基本情報」 内にある 「プロファイルフォルダ」 横の 「フォルダを開く」 を押せば開けます。
そこにある 「extensions」 フォルダが各プラグインの格納場所ですが、同じく先の 「トラブルシューティング情報」 内にある 「拡張機能」 → 「AutoPagerize」 → 「ID」 って項目に入ってる文字列と同じ名前が付いたフォルダが 「extensions」 フォルダ内にあるので、その中にある 「resources」 フォルダ内で
[Extension-ID]-autopagerize-data
ってフォルダを探すとそこに 「autopagerize.user.js」 があると思います。面倒ならプロファイルフォルダ内で検索かければいいんじゃないですかね。
Greasemonkey
Greasemonkey は JavaScript によるユーザーサイドスクリプトを任意の Web サイト等で実行できるようにするアドオンです。
ユーザースクリプト : Tumblr Life を入れる
次に Greasemonkey を使ってユーザースクリプトを追加しますが、下記がオススメ。
元記事では LDRize, Minibuffer, ReblogCommand の組み合わせを書いていたのですが、Greasemonkey のバージョンアップに伴い、LDRize とか素のままの Greasemonkey 上じゃ動かなくなってたりして色々メンドクサイので、その代わりに Tumblr Life ※ を使います。
インストールは Greasemonkey を入れていれば、スクリプトのページで 「インストール」 ボタンを押すだけ。簡単です。
Tumblr Life
Tumblr Life を入れることで、Tumblr ダッシュボード上で下記のキーボードショートカットが使えるようになります。
| j | 次のポストにフォーカス (つまり下移動) |
|---|---|
| k | 前のポストにフォーカス (つまり上移動) |
| a | like, unlike |
| r | reblog |
| q | reblog (add to queue) - キュー (Queue) に入れる |
| w | reblog (private) - 非公開で Reblog |
| e | reblog manually - 手動でReblog(Reblog 投稿画面が開く) |
ということで、この Tumblr Life と AutoPagerize の組み合わせで、ページ送りを気にせず、キーボード操作で投稿を次々と移動 (j, k) し、Reblog / Like (r, a) をガンガンしていけちゃいます。
Google Chrome の場合
AutoPagerize も Tumblr Life も Chrome 版がありますのでそのまま使えますし、Tombloo に関しては、Chrome 用で同様の機能を持った 「Taberareloo」 が公開されていますので、Chrome をメインで使っている人も同じような環境を作ることができます。
ということで 2012年も enjoy! tumblr.
※ 元々は Minibuffer, LDRize が動作に必要なスクリプトでしたが、現行バージョンでは単体で動作するようになっています。








