 Firefox 4 の正式版が出たので使っていますが、ベータ版からきちんと確認していなかったことで正式版を入れてみてから初めて気がついた問題点っていうのがいくつかあります。
Firefox 4 の正式版が出たので使っていますが、ベータ版からきちんと確認していなかったことで正式版を入れてみてから初めて気がついた問題点っていうのがいくつかあります。
その中でも捨て置けない問題だったのが Greasemonkey アドオン関連で Minibuffer + LDRize + ReblogCommand という、特に Tumblr の Dashboard 上でなくてはならない UserScript セットが動作しなくなったってこと。
実はこれら UserScript がうまく動作しなくなるっていう問題に関しては、Firefox 3系で Greasemonkey が 0.9.0 → 0.9.1 にアップデートしたときにも発生したのですが、その際は 0.9.0 にダウングレードして使い続けるか、tombloo のパッチとしてリリースされている 「greasemonkey.sharedWindow.js」 を使うことで解決できました。
Greasemonkey のアップデート (0.9.0 → 0.9.1) で起こった問題は、アドオンだけの問題なのでそんなに面倒じゃなかったのですが、Firefox 4 側の仕様変更に関してはちょっと解決が面倒。
この辺の変更点に関してはこちらのエントリーが参考になりますが、仕様変更によって UserScript ごと個別に XPCNativeWrapper されるようになった結果、各 UserScript が追加・変更したプロパティを共有できず、動作しなくなった -- 例えて簡単に言えば、今まではみんなが共通の作業机でお互いのノートを貸し借りとかしながら作業してたのが、急にパーテーション付きの個室に移れって言われてノートの貸し借りも禁止なって言われたことで作業できなくなっちゃったと(いう理解で合ってるのかな…)。
とまぁ、仕組み的な難しい話は置いといて、とりあえずこの環境が使えないと Firefox 4 で Tumblr Dashboard 使う気にもならないので取り急ぎ動くようにだけしてみました。情報自体は少ないですがググれば何となく解決策は出てくるものです。今回は下記のエントリーを参考にさせて頂きました。感謝。
ということで下記に Firefox 4 + Greasemonkey 0.9.1 で Minibuffer, LDRize, ReblogCommand 各 UserScript を動かすまでの手順をまとめます。
ただし、Greasemonkey 自体に修正入れたりするので気を付けてねっていうのと私自身が本職のプログラマじゃないし、レンダリングエンジンの内部的なこととか詳しく知らないのでセキュリティ的な問題とか未検証です。そこはご理解の上、どうしてもな人のみご参考まで。
Greasemonkey 0.9.1 の修正
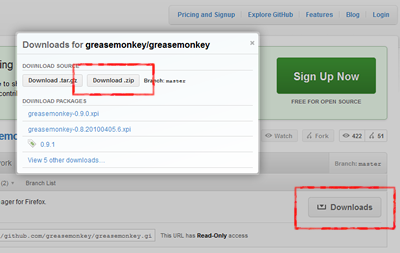
まずは Greasemonkey 0.9.1 に修正を加えます。ちなみに Firefox 4 + (Add-ons からインストールした)Greasemonkey 0.9.1 で UserScript の並び替えができなくなってしまったという人は、Github にある Greasemonkey ソースコードを使うといいです。これだと並び替えがきちんとできます (ただ、UI が英語になってしまいますが)。今回はこれをベースに書いています。

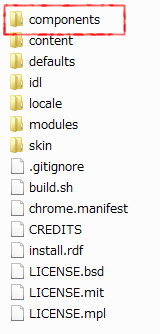
ダウンロードしてきたら解凍します。解凍するといくつかのフォルダがあると思いますが、その中の 「components」 フォルダ内に 「greasemonkey.js」 がありますのでこれをエディタで開きます。

まず、230行目付近に
injectScripts: function(scripts, url, wrappedContentWin, chromeWin) {
var sandbox;
var script;
var logger;
var console;
var storage;
var xmlhttpRequester;
var resources;
var unsafeContentWin = wrappedContentWin.wrappedJSObject;
// detect and grab reference to firebug console and context, if it exists
というソースコードがありますので、下記のように修正 (コード追加) します。
injectScripts: function(scripts, url, wrappedContentWin, chromeWin) {
var sandbox;
var script;
var logger;
var console;
var storage;
var xmlhttpRequester;
var resources;
var unsafeContentWin = wrappedContentWin.wrappedJSObject;
var sharedWindow = {};
sharedWindow.window = sharedWindow;
sharedWindow.__proto__ = new XPCNativeWrapper(unsafeContentWin);
// detect and grab reference to firebug console and context, if it exists
次に、280行目付近に
sandbox.GM_registerMenuCommand = GM_hitch(
this, "registerMenuCommand", wrappedContentWin, chromeWin, script);
// Re-wrap the window before assigning it to the sandbox.__proto__
// This is a workaround for a bug in which the Security Manager
// vetoes the use of eval.
sandbox.__proto__ = new XPCNativeWrapper(unsafeContentWin);
というソースコードがありますので、下記のように修正 (コード追加) します。
sandbox.GM_registerMenuCommand = GM_hitch(
this, "registerMenuCommand", wrappedContentWin, chromeWin, script);
sandbox.window = sharedWindow;
// Re-wrap the window before assigning it to the sandbox.__proto__
// This is a workaround for a bug in which the Security Manager
// vetoes the use of eval.
sandbox.__proto__ = new XPCNativeWrapper(unsafeContentWin);
保存したらエディタを閉じましょう。
次にこれを Firefox 4 にインストールします。インストールするためにファイルを 「.xpi」 形式にする必要があります。
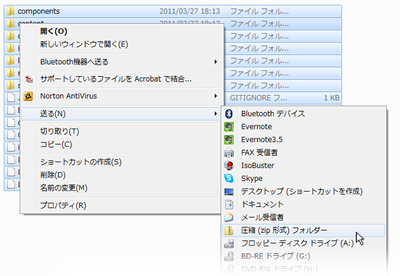
まず、今作業していた components フォルダと同階層にあるすべてのファイルとフォルダを選択して、zip 圧縮しましょう。

 圧縮ファイルが生成されたら、そのファイル名を拡張子まで含めて 「greasemonkey.xpi」 などと変更します。ファイル名は任意で構いませんが、拡張子は 「.xpi」 にしてください。
圧縮ファイルが生成されたら、そのファイル名を拡張子まで含めて 「greasemonkey.xpi」 などと変更します。ファイル名は任意で構いませんが、拡張子は 「.xpi」 にしてください。
最後にできあがった .xpi ファイルを Firefox 4 にドラッグドロップするなどしてインストールします。Firefox 4 を再起動して正しく認識されれば、Greasemonkey のインストールは完了です。
minibuffer.user.js の修正
次に Minibuffer を修正します。すでに導入済みの場合は、Greasemonkey のスクリプト管理から Minibuffer の編集を選ぶなり、gm_script フォルダ内のファイルを直接開きます。
まず、815行目付近に
// copied from FLASH KEY (c) id:brazil
// http://userscripts.org/scripts/show/11996
// slightly modified.
var FlashMessage = new function(){
GM_addStyle(<><![CDATA[
#FLASH_MESSAGE{
position : fixed;
font-size : 500%;
z-index : 10000;
padding : 50px;
left : 50%;
top : 50%;
margin : -1em;
background-color : #444;
color : #FFF;
-moz-border-radius: 0.3em;
border-radius: 0.3em;
min-width : 1em;
text-align : center;
}
]]></>);
というソースコードがありますので、下記のように修正します。
// copied from FLASH KEY (c) id:brazil
// http://userscripts.org/scripts/show/11996
// slightly modified.
var FlashMessage = new function(){
GM_addStyle((<><![CDATA[
#FLASH_MESSAGE{
position : fixed;
font-size : 500%;
z-index : 10000;
padding : 50px;
left : 50%;
top : 50%;
margin : -1em;
background-color : #444;
color : #FFF;
-moz-border-radius: 0.3em;
border-radius: 0.3em;
min-width : 1em;
text-align : center;
}
]]></>).toString());
また、920行目付近に
initContainer: function(){
if(!document.getElementById(Status.id)){
GM_addStyle(<><![CDATA[
#gm_minibuffer_flash_status{
position : fixed;
font-size: 150%;
z-index : 10000;
right : 20px;
bottom : 0px;
opacity: 0.9;
background-color : #000;
padding: 10px;
color : #FFF;
-moz-border-radius: 0.3em;
border-radius: 0.3em;
}
#gm_minibuffer_flash_status img {
margin-right: 10px;
}
]]></>);
というソースコードがありますので、こちらも下記のように修正します。
initContainer: function(){
if(!document.getElementById(Status.id)){
GM_addStyle((<><![CDATA[
#gm_minibuffer_flash_status{
position : fixed;
font-size: 150%;
z-index : 10000;
right : 20px;
bottom : 0px;
opacity: 0.9;
background-color : #000;
padding: 10px;
color : #FFF;
-moz-border-radius: 0.3em;
border-radius: 0.3em;
}
#gm_minibuffer_flash_status img {
margin-right: 10px;
}
]]></>).toString());
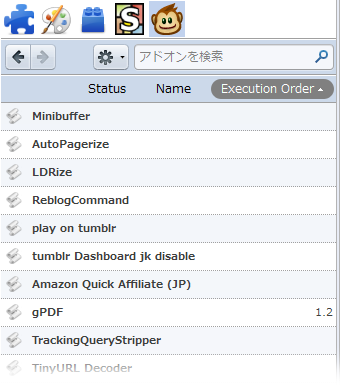
保存したらエディタを閉じましょう。あとは UserScript の実行順が正しいかを確認して、問題がなければ作業は完了です。Dashboard で正常に動作するか確認してみてください。

これで Firefox 4 でも快適 Dashboard 環境が実現できます。本当はもっと根本的な代替手段をとらないといけないんでしょうけど、他力本願になるのでとりあえずはこれで様子見ます。
[2011年12月31日 追記]
色々いじって無理矢理動かしていましたが、最新版の Firefox / Greasemonkey ではやっぱり動かなかったりするのと、バージョンアップの度にカスタマイズするのもなんなので、最新の情報で書きました。→ 「5分でわかる Tumblr の始め方 (2012年改訂版)」







