 先週、Web サイトを常時 SSL 化する場合に、最低限知っておかなければならない知識や、注意点、実際の設定方法まで、ひと通りまとめる記事を書きました。内容とは別に 「5分とはいったい......」 と 5分間という時間に対する禅問答的提起をした形にも、一部ではなりましたが (大げさ)。
先週、Web サイトを常時 SSL 化する場合に、最低限知っておかなければならない知識や、注意点、実際の設定方法まで、ひと通りまとめる記事を書きました。内容とは別に 「5分とはいったい......」 と 5分間という時間に対する禅問答的提起をした形にも、一部ではなりましたが (大げさ)。
さて、この中で、常時 SSL 化のメリットやデメリットについても簡単に書いたのですが、デメリットの中で、Web サイトのパフォーマンスについて、「SSL 化でパフォーマンスが悪化する可能性」 と、一方で 「HTTP/2 や SPDY が利用可能な状況では SSL 化でパフォーマンスが向上する可能性」 という両方の可能性について簡単に触れました。
この部分について補足的な意味で、少し追加のエントリーを書いておくことにします。
ちなみに、前回の記事内で、常時 SSL 化に関係した、パフォーマンスの件について触れた箇所は下記のような感じになっています。
デメリットはないの?
逆に常時 SSL 化のデメリットも考えてみます。
まず、暗号化通信は多少サーバ、クライアント双方に負荷をかけます。昔は SSL で暗号化するとサイトの表示が遅くなるなんて言われましたが、今どきそれで目に見えてパフォーマンスが落ちるような環境はないと思ってよいと思いますし、逆に SPDY や HTTP/2 (over TLS)が使用できる環境であればパフォーマンスが向上する可能性もあります。
基本的には 「現時点で SSL 化したことで著しくパフォーマンスが落ちることはないでしょう」 という話と、逆に 「環境によっては HTTP で通信しているときよりも Web ページの表示速度が向上する可能性もあるかも」 と書いています。
今回はこの部分を少し掘り下げます。
SPDY や HTTP/2 とは
掘り下げますとは言っても、ここで SPDY とは、とか HTTP/2 とはみたいな話をするとまた記事が長くなりますので割愛しますが、公式な情報と仕様はそれぞれ下記に。
- SPDY
- HTTP/2
また、下記の記事などが参考になりますのであわせてご覧ください。
- Web 表示の高速化を実現する SPDY と HTTP/2.0 の標準化 : IIJ
- 次世代 HTTP 2.0 は SPDY の取り組みがベースに : @IT
- HTTP/2 入門 : SlideShares (Yahoo!デベロッパーネットワーク)
- HTTP2 Advent Calendar 2014 : Qiita
特に、HTTP/2 に関しては、ちょうどタイムリーに、週末行われた HTML5 Conference 2015 での、IIJ 大津氏による資料が公開されていますので参考になります。
常時 SSL 化でパフォーマンスが向上する理由
いきなりですがわかりやすいように結論をまとめてしまいます。
まずは前提として、
- 一般的には HTTP と HTTPS (HTTP/1.1 と HTTP over SSL/TLS)を比べた場合、HTTPS の方が SSL Handshake の分、HTTP よりもパフォーマンスが落ちる
という事実があります。OCSP Stapling や SSL セッションキャッシュを利用することでパフォーマンスの向上は図れますが、理屈上はサーバとのやりとりが増えているので遅くなりますよと。
しかし、現状では SPDY や HTTP/2 といった高速化のための新たな仕組みが策定され、実際に多くのブラウザでも利用できるようになっていますので、そちらを利用することでさらなる高速化も可能になるのですが、下記のような状況が HTTPS の方に有利に働きます。
- SPDY は TLS の NPN (Next Protocol Negotiation)/ ALPN (Application-Layer Protocol Negotiation) 拡張を利用しているため、HTTPS でないと利用できない
- SPDY はすでに主要ブラウザでサポート済み (参考: SPDY のブラウザサポート状況 : Can I use)
- HTTP/2 は HTTP/HTTPS の両方で利用可能な仕様だが、ブラウザの実装は HTTP/2 over TLS が優先されており、すでに下記のブラウザでサポート済み (一方で平文での HTTP/2 (h2c) は現状ではサポートされてない)
- Firefox35 以降 (h2-14 / HTTP/2 over TLS draft-14 に則った実装)
- Chrome41 以降 (h2-14 / HTTP/2 over TLS draft-14 に則った実装)
- Windows 10 Technical Preview 上の IE (参考記事)
結果として、常時 SSL 化した上で、SPDY や HTTP/2 をサーバ側で有効にしておけば、対応するブラウザでは HTTP よりも高速化される可能性があるということですね。
もちろん、通信回数やその待ち時間などによる問題とは別に、暗号化処理によるサーバやクライアント PC の処理能力に対する負荷というのもあるとは思いますが、近年の高性能サーバであれば余程規模の大きいサイト以外は気にしなくてよいレベルなのではないかと思いますし、クライアント側も同様かと。
この辺は大規模なサーバ運用をされている方なら詳しい情報を持っていらっしゃるかもしれませんが。
SPDY や HTTP/2 の注意点
IE 11 でもすでにサポートされていることもあって、特に SPDY は現状でも導入しやすいのですが、SPDY や HTTP/2 はどうしても TCP の制約をうけるため ※、ダウンロードするリソースのサイズが大きくなると Long Fat Pipe や Head of Line Blocking の影響でパフォーマンスが低下する可能性があります。
特に 1つの TCP 接続内で複数のリソースへのリクエストを処理する仕組みの SPDY や HTTP/2 はこの影響を受けやすく、SPDY を導入したのに、SPDY を利用していない HTTPS 接続の方が速いなんてことが希に起こります。
つまり、SPDY や HTTP/2 環境では、Web ページ内で読み込まれるリソースの数を減らすより、その数が増えても、それぞれのファイルサイズを小さくする方がパフォーマンスが向上する方向に振れるということになりますが、一方で現状の HTTP/1.1 環境で有効とされていた高速化のテクニック、例えば CSS Sprites (CSS スプライト) などが、(それによって画像のファイルサイズが肥大化すると) SPDY や HTTP/2 環境では表示速度を低下させかねないということにもなります。
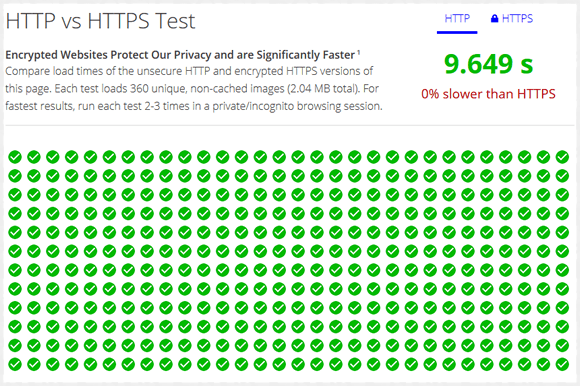
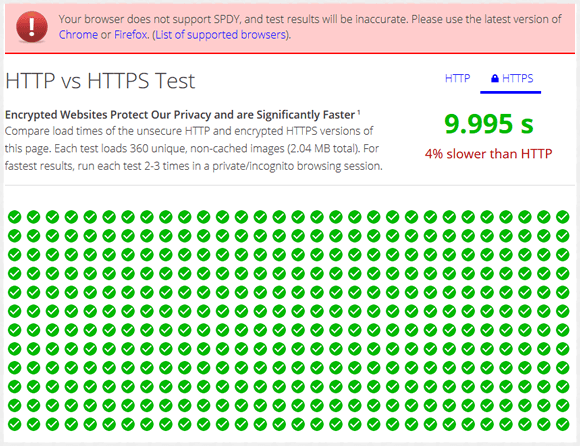
HTTP vs HTTPS Test という、HTTP/1.1 と HTTPS+SDPY での速度を比べることができるサイトがあるんですが、このサイト、HTTP/1.1 にとっては苦手、逆に SPDY 環境には得意な Web ページの作り (たくさんの小さい画像を読み込む) になっていて、その差が顕著に出るようになっています。
小さいファイルサイズのものを大量に読み込むような作りだと、HTTP/2 や SPDY は効果を発揮しやすく、HTTP/1.1 より大幅に高速になる場合もあるってことですね。
また、1つのホストに対する TCP 接続数が制限されている従来環境では、その制約を回避するため、CDN などを利用してリソースのホストを分散させる手法が高速化に寄与していましたが、TCP 上での通信を多重化し、1つの TCP 接続を最大限利用することで RTT (Round Trip Time) を短縮して高速化を実現する仕組みの SPDY や HTTP/2 では、ホストが分散されていると逆に非効率になってしまいます。
よってなるべく Web ページ内のリソースは 1つのホストにまとめる方が高速化につながります (CDN が不要になるということではありません)。
その他、今回はあまり詳しく触れませんが、SPDY や HTTP/2 が持つ、Server Push (サーバプッシュ) 機能 (詳しくは下記記事を参考) を利用することで、あらかじめレンダリングに必要なファイルをクライアントからの要求を受ける前に送りつけてキャッシュさせ、ページの表示速度を向上させることができますが、これも近年、高速化のテクニックとしてよく用いられる外部リソースのインライン化をしている場合は効果を発揮しにくくなる場合があります。
このように、従来、高速化に効果があると言われている手法が、場合によっては逆効果になることもありますので、その辺を踏まえて、今後はどのような高速化のテクニックを採用するのか、よく検討しないといけなくなると思います。
しかし、適切に最適化を行うことができれば、常時 SSL 化を行ってもサイトのパフォーマンスは低下せず、逆に既存 HTTP/1.1 環境よりもパフォーマンスを向上できる可能性があることがわかります。
実際にパフォーマンスを比べてみる
実際に HTTP と HTTPS でどの程度パフォーマンスが変わるのか、さらに SPDY を有効にした環境と、そうでない環境での変化について調べてみることにします。
といっても、私の手元には HTTP / HTTPS / HTTPS+SPDY をそれぞれテストできる環境がありませんし、この記事を書くためだけにテスト環境を作るのもだるかったので簡単な方法で。
そこで、Google さんのトップページが、HTTP でも接続できて、HTTPS 接続では SPDY にも対応しており、さらに余計なリソースの読み込みも少なく調べやすい感じでしたので、使わせてもらったのと、先にも触れた、HTTP vs HTTPS Test も同じように閲覧してみて、どんな感じになるか見てみます。
SPDY は、Firefox 35 の about:config から一時的に無効にしたり、有効にしたりしながら確認してみました。
HTTP 接続時
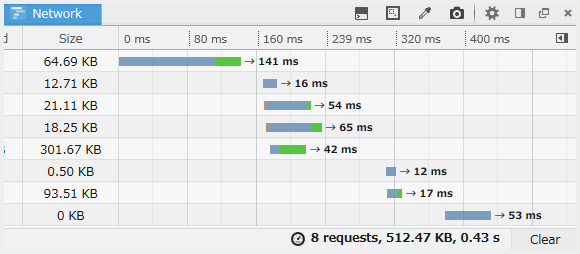
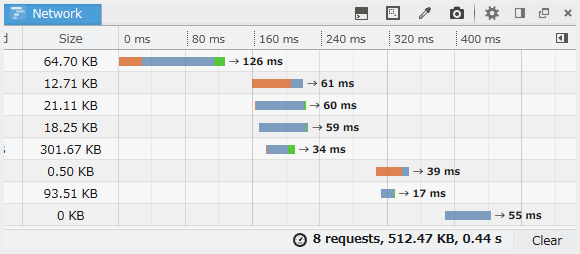
まずは、HTTP 接続時ですね。Firefox のネットワークモニターで測定していますが、これが基準になります。キャッシュはクリアしつつ何度かテストしてみて、平均的なところをピックアップ。

HTTP vs HTTPS Test の結果は下記のような感じ。

HTTPS で SPDY が無効な場合
次に HTTPS 接続で、SPDY が無効な場合ですが、Firefox の設定で、下記の通り、5つの設定項目を false にして確認します。
- network.http.spdy.enabled : false
- network.http.spdy.enabled.v3 : false
- network.http.spdy.enabled.v3-1 : false
- network.http.spdy.enabled.http2 : false (これは元から false)
- network.http.spdy.enabled.http2draft : false
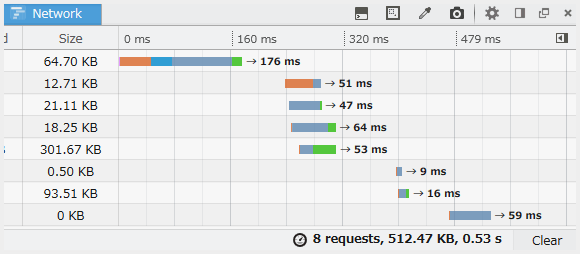
実際の結果が下記ですが、やはり、HTTP と HTTPS を単純に比べると、パフォーマンスは低下してしまいそうです。

HTTP vs HTTPS Test の結果は下記のような感じ。

HTTPS で SPDY が有効な場合
次に SPDY を 有効にして確認してみたもの。先ほど false にしていた項目のうち、SPDY 関連の設定だけ、true に戻します。
- network.http.spdy.enabled : true
- network.http.spdy.enabled.v3 : true
- network.http.spdy.enabled.v3-1 : true
- network.http.spdy.enabled.http2 : false
- network.http.spdy.enabled.http2draft : false
同じく、ネットワークモニターを見てみます。無効の時と比べると、HTTP 接続時と同じくらいまでページの読み込みが速くなっていることがわかります。

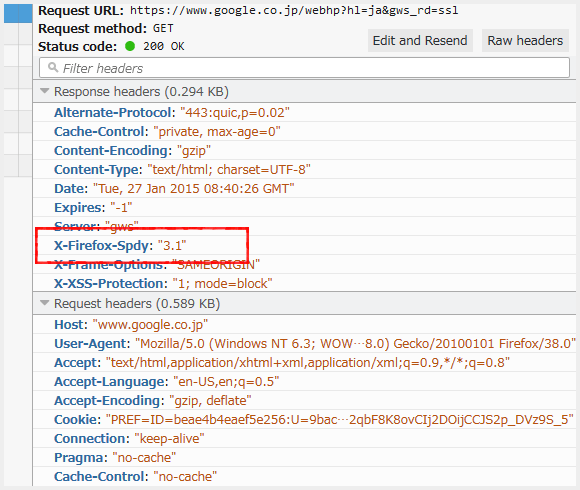
ヘッダ情報を見ると、X-Firefox-Spdy に SPDY/3.1 で接続していることを示す、3.1 という値が入った応答ヘッダが帰っていることがわかります。

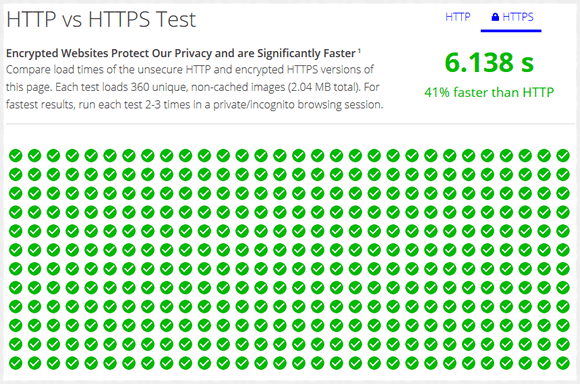
HTTP vs HTTPS Test の結果は下記。当然、一番いい結果が出ています。

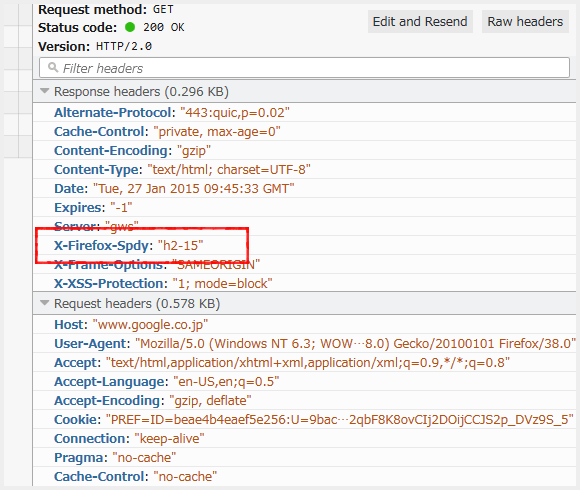
HTTPS/2 有効な場合
Google さんは HTTP/2 にも対応していますので、折角ですから、HTTP/2 が有効な場合のヘッダ情報も見てみます。

今度は X-Firefox-Spdy に h2-15 という値が入っていますが、これは、「HTTP/2 over TLS draft-15」 に則った実装によるバージョンが使われていることを意味します。
さて、またも長ったらしい記事になりましたが、常時 SSL 化によって、セキュリティを強化しつつ、パフォーマンス的にも優位な環境を作れる状況がかなり身近になってきていることがわかります。
もちろん、HTTP/2 を HTTP 接続で利用できればより速いのかもしれませんが、ブラウザ側の実装が HTTPS での利用を前提にしたものから進んでいることを考えると、直近では SSL 化するひとつの動機になりそうです。
余談: SDPY や HTTP/2 の先
ちなみに、SPDY や HTTP/2 は TCP を改善するアプローチですが、Google はさらなる高速化のため、TCP ではなく、UDP 上で TCP+TLS 相当の機能を実現する、QUIC と呼ばれるプロトコルを作っちまおうというプロジェクトもすでに開始しています。その辺については下記を参考まで。









